
产品官网:https://www.huaweicloud.com/product/hecs-light.html
项目源代码地址:https://github.com/JohnYoung5665/spring-boot-web01/tree/master

今天我们采用可靠更安全、智能不卡顿、价优随心用、上手更简单、管理特省心的华为云耀云服务器L实例为例,介绍配置一个经典的tilas教学管理系统,它是一个前后端分离的系统,在此之前,我们需要先完成前端Nginx的环境部署。
Nginx 是一个灵活、高性能且可扩展的服务器,广泛用于构建现代的Web应用和服务架构。在许多实际应用中,Nginx 通常与其他技术一起使用,例如应用服务器、数据库服务器和缓存系统,以构建强大的、可伸缩的系统架构。
访问源代码链接,将项目下载至本地,在这里我使用的是Github desktop,使用教程不在此赘述。

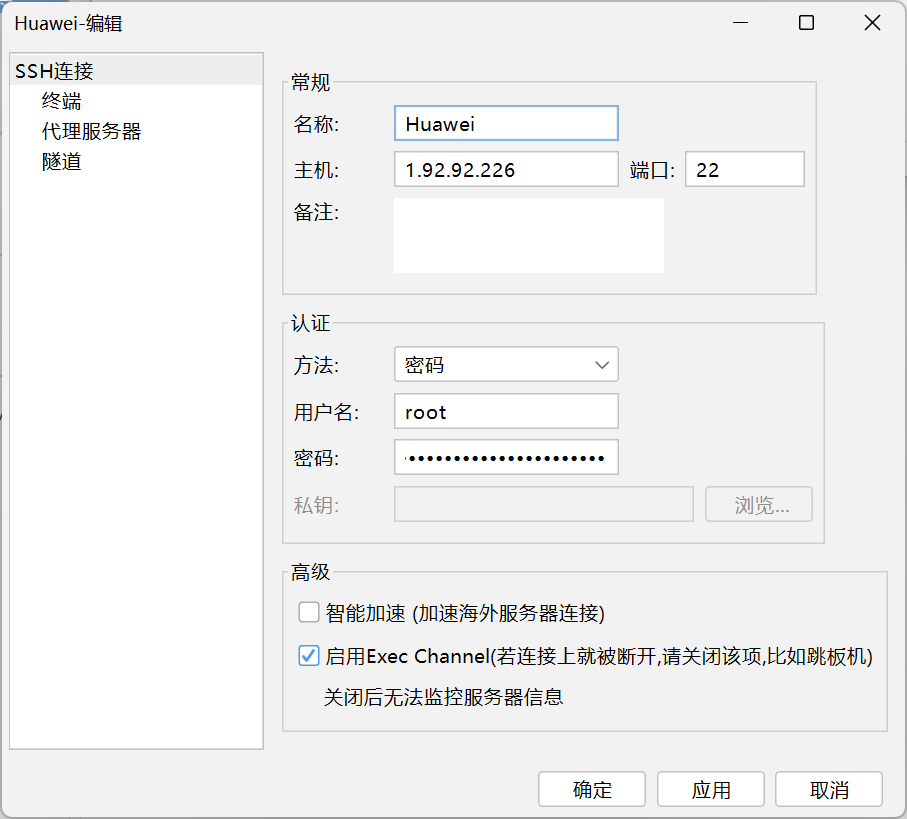
### 步骤1:连接到Ubuntu服务器
使用本地工具远程连接到华为华为云耀云服务器L实例,这里我选择了finalshell

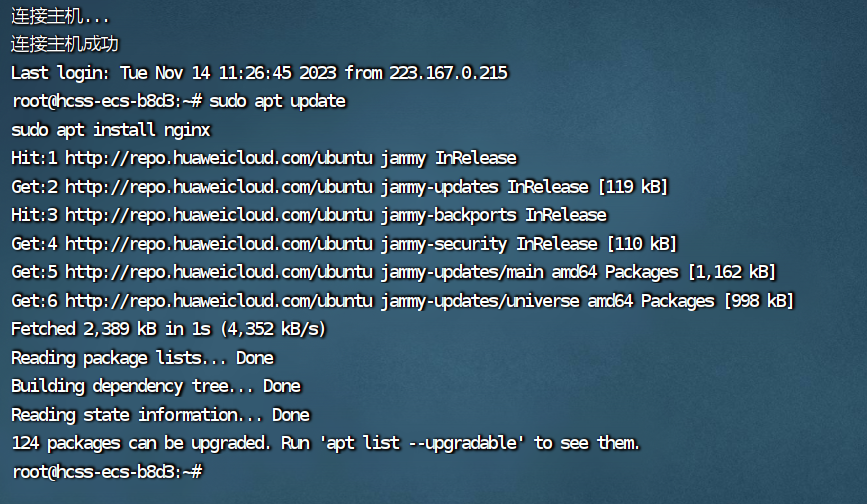
### 步骤2:更新软件包列表并安装Nginx
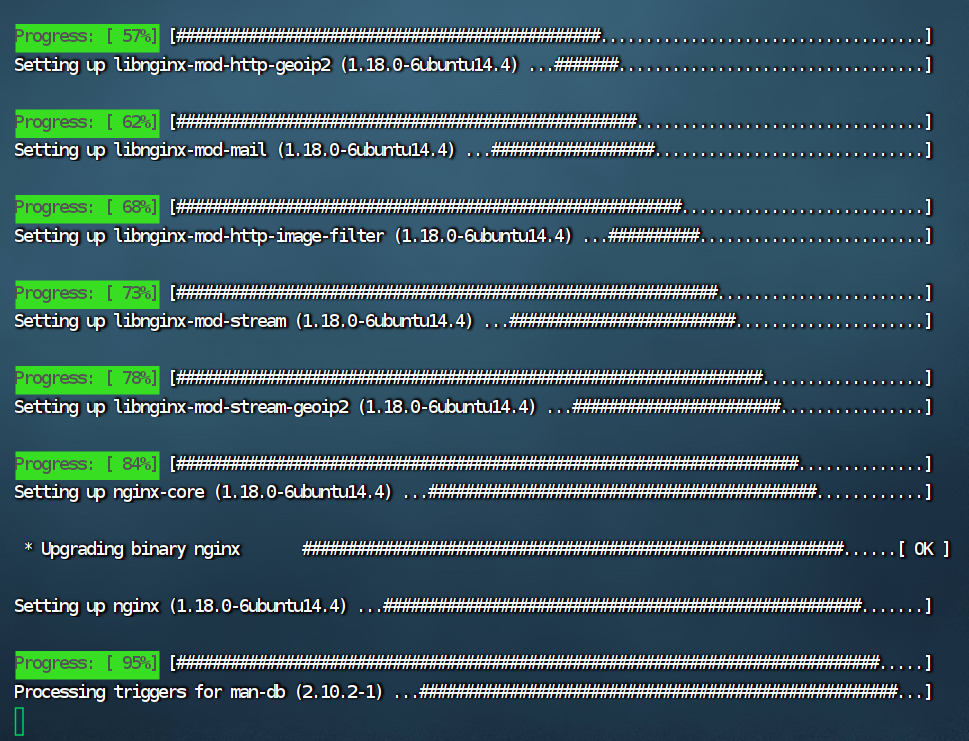
连接成功后,更新软件包列表并安装Nginx:
```bash
sudo apt update
sudo apt install nginx
```


### 步骤3:启动Nginx
安装完成后,启动Nginx:
```bash
sudo service nginx start
```

### 步骤4:上传前端包
将`nginx-1.22.0-tlias.tar.gz`传输到华为云耀云服务器。将`your_local_path`替换为本地包文件的路径:
```bash
scp your_local_path/nginx-1.22.0-tlias.tar.gz 用户名@服务器IP:/tmp
```
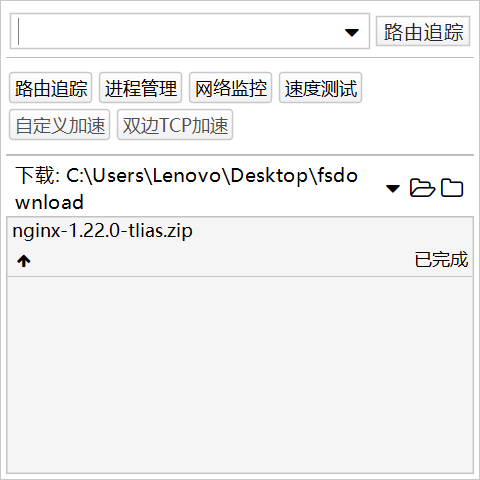
这里,我们直接使用finalshell的文件上传工具

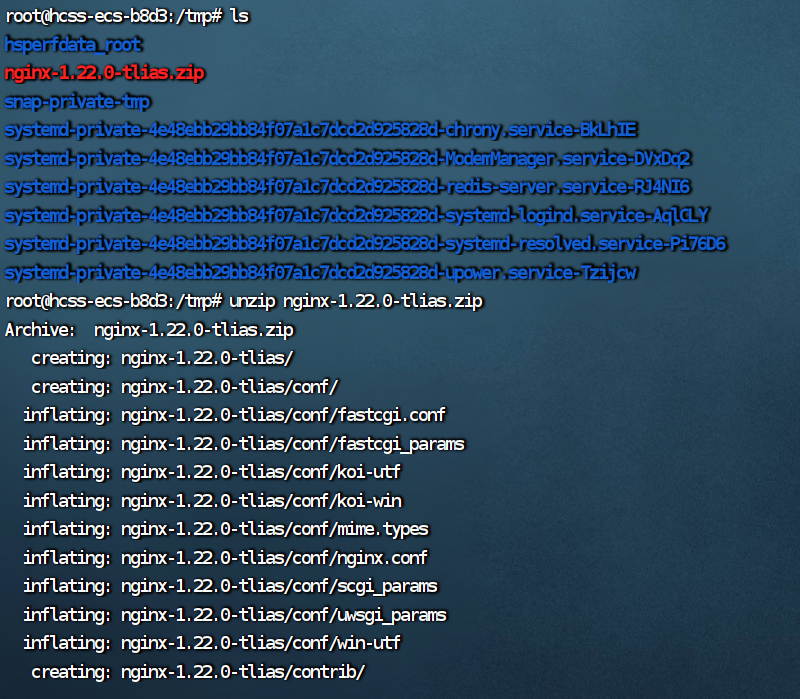
### 步骤5:解压缩包
再次SSH到服务器并转到上传包的目录。解压缩它:
```bash
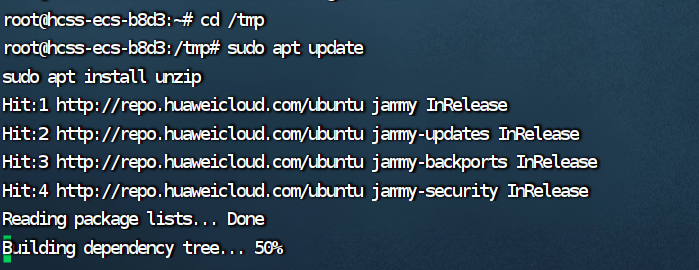
cd /tmp
tar -zxvf nginx-1.22.0-tlias.tar.gz
```
由于我的安装包是zip格式,需要先下载unzip,再进行解压


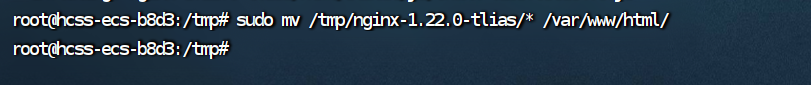
### 步骤6:将文件移动到Nginx Web根目录
前端文件在解压后的文件夹中,将它们移动到默认的Nginx Web根目录:
```bash
sudo mv /tmp/nginx-1.22.0-tlias/* /var/www/html/
```

### 步骤7:配置Nginx
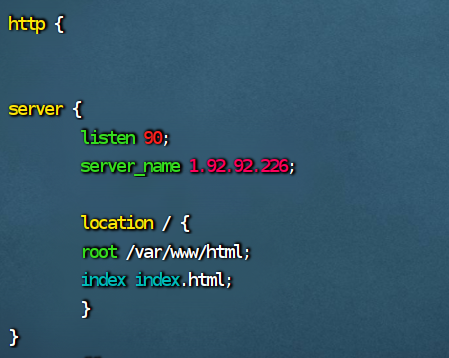
在 Nginx 中,配置文件通常位于 /etc/nginx/nginx.conf 或 /etc/nginx/sites-available/default(或类似的路径,具体取决于你的系统和 Nginx 版本)。你可以使用文本编辑器(比如 nano 或 vi)打开这个文件,然后在http中添加一个 server 块:
server {
listen 90;
server_name 1.92.92.226;
location / {
root /var/www/html;
index index.html;
}
}

在这个例子中,listen 指定 Nginx 监听的端口为 90,server_name 指定服务器的 IP 地址。location / 部分定义了网站的根目录和默认的索引文件。确保这个配置文件中的路径和设置符合你的实际情况。
### 步骤8:重启Nginx
在进行任何更改后,重新启动Nginx以应用它们:
```bash
sudo service nginx restart
```

### 步骤9:访问您的前端
在此之前,安全组配置开放90端口

现在应该能够通过服务器的IP地址或域名访问前端。在Web浏览器中输入服务器的IP地址或域名。

本篇为nginx项目部署到华为云耀云服务器L实例上的基础,我们安装了Nginx,上传了前端,并配置了Nginx以提供我们的tilas教学管理系统前端配置。