项目:vite + vue3 + element plus
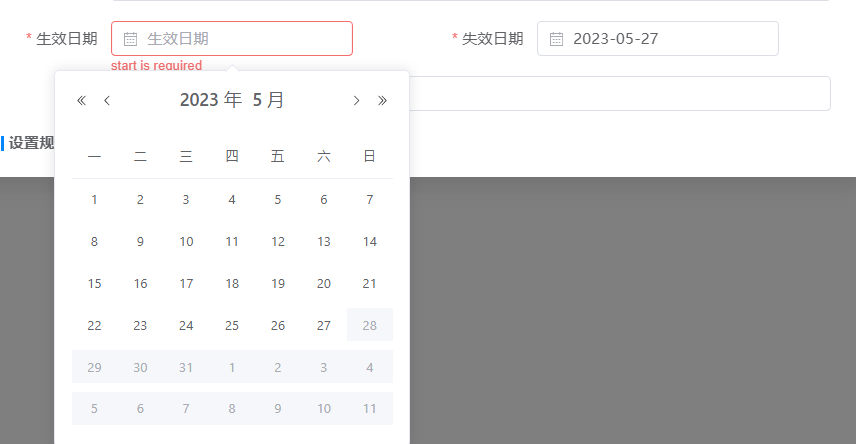
效果图:

比如先选了开始日期,结束日期只能比它大;
选了结束日期,开始时期只能比它小;
网上看了很多,大部分都是element ui组件的使用方法,文章讲的是关于element Plus中的使用方法
上代码:
<el-date-picker v-model="formData.start" type="date" placeholder="生效日期" format="YYYY-MM-DD" value-format="YYYY-MM-DD" :disabled-date="disabledDateStart" />
<el-date-picker v-model="formData.end" type="date" placeholder="失效日期" format="YYYY-MM-DD" value-format="YYYY-MM-DD" :disabled-date="disabledDateEnd" />
JS
首先要安装下dayjs
然后引入
import dayjs from "dayjs";
// 限制开始时间 const disabledDateStart = (time: any) => { const endTime = dayjs(formData.value.end).valueOf() const startTime = time.getTime() return startTime > endTime } // 限制结束时间 const disabledDateEnd = (time: any) => { // 时间戳毫秒格式 const startTime = dayjs(formData.value.start).valueOf() const endTime = time.getTime() return endTime < startTime }
要安装下dayjs的,用dayjs转为时间戳格式, 函数中的参数time会返回所选日期页的所有日期的毫秒级(13位)时间戳,但通过v-model绑定的值是十位的。所以要转一下,然后再比较
然后返回符合要求的时间戳日期,这样就能达到效果了,无论先选开始,还是结束,都是限制范围