1、元素识别
元素的定位和操作是自动化测试的核心部分,其中操作又是建立在定位的基础上的,web对象识别的元素一定要是唯一的,通过【唯一】区别于其它元素的属性来定位这个元素。
元素识别:
1、利用Chrome浏览器开发者工具:
1)打开Chrome浏览器,按F12或依次点击菜单—更多工具—开发者工具;
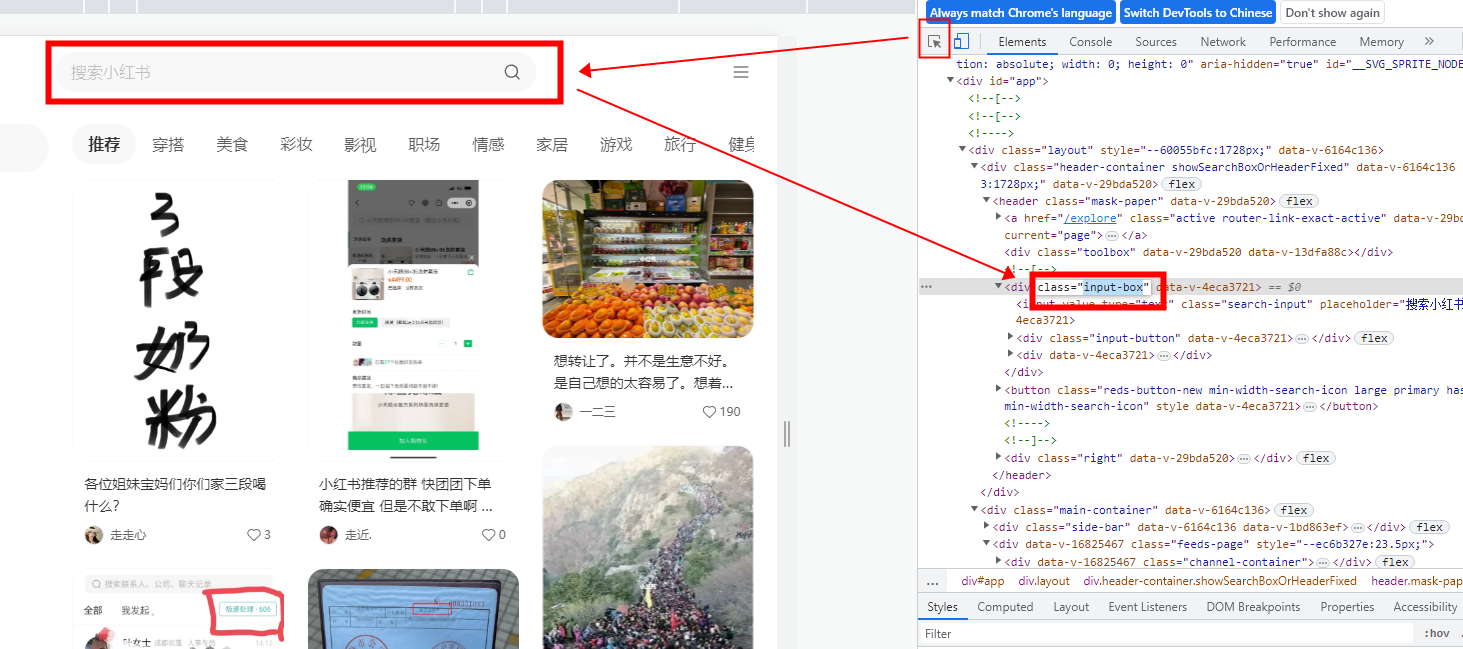
2)切换到Elements页签,在Elements下点击左上方小箭头可以指定页面元素,查看对应代码
2、利用火狐浏览器开发者工具:
1)打开火狐浏览器,按F12或点击菜单—web开发者—查看器;
2)进入到查看器页签,在查看器下点击左上方小箭头可以指定页面元素,查看对应代码

-
识别方法
1.通过id定位元素: driver.find_element_by_id("id_vaule")
2.通过name定位元素: driver.find_element_by_name("name_vaule")
3.通过class_name定位元素:driver.find_element_by_class_name("class_name")
4.通过tag_name定位元素:driver.find_element_by_tag_name("tag_name_vaule")
5.通过link定位:driver.find_element_by_link_text("text_vaule")或:driver.find_element_by_partial_link_text("text_vaule")
6.通过xpath定位元素:driver.find_element_by_xpath("xpath_syntax")
7.通过css定位元素driver.find_element_by_css_selector(“css_syntax”)