1.参考66文章先初始化项目
2.使用代码空间进行打开

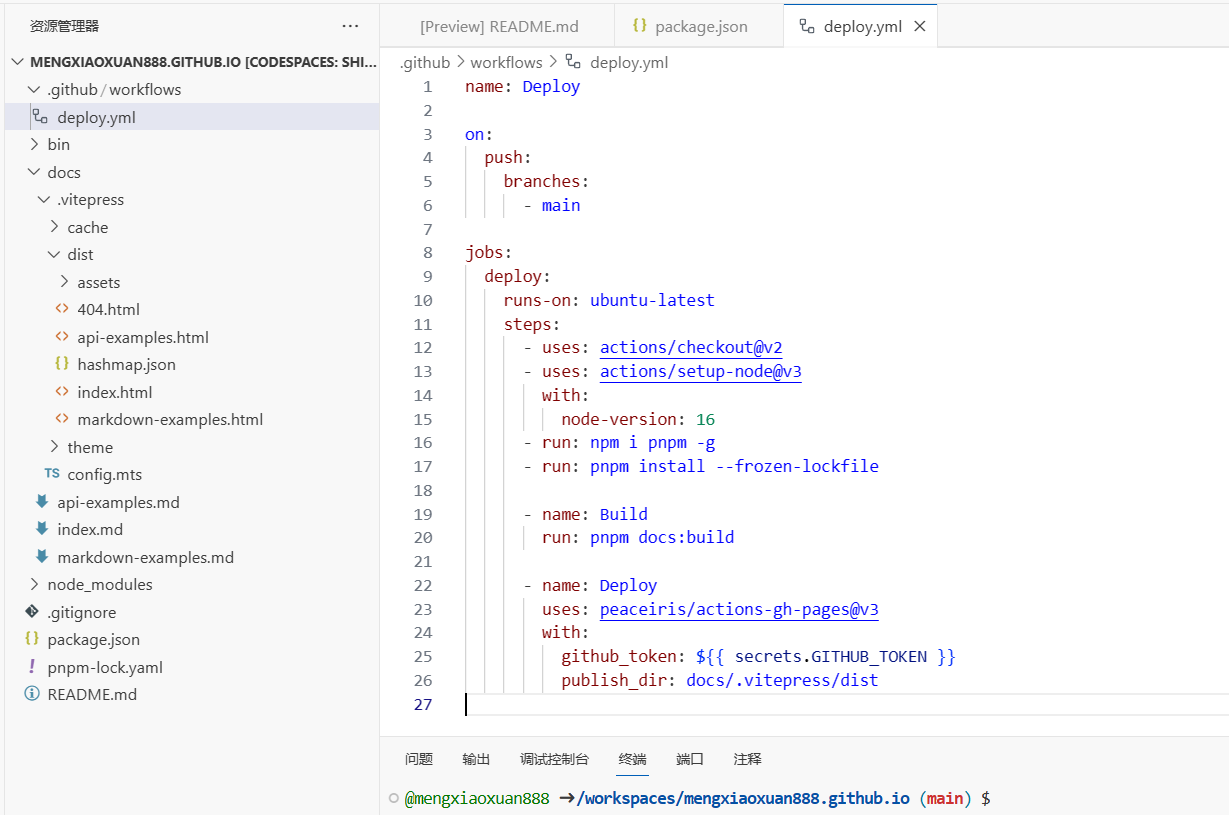
3.项目目标添加.github/workflows/deploy.yml 这样一个文件

1 name: Deploy 2 3 on: 4 push: 5 branches: 6 - main 7 8 jobs: 9 deploy: 10 runs-on: ubuntu-latest 11 steps: 12 - uses: actions/checkout@v2 13 - uses: actions/setup-node@v3 14 with: 15 node-version: 16 16 - run: npm i pnpm -g 17 - run: pnpm install --frozen-lockfile 18 19 - name: Build 20 run: pnpm docs:build 21 22 - name: Deploy 23 uses: peaceiris/actions-gh-pages@v3 24 with: 25 github_token: ${{ secrets.GITHUB_TOKEN }} 26 publish_dir: docs/.vitepress/dist
4.package.json 内容如下
{ "name": "mengxiaoxuan888.github.io", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "docs:dev": "vitepress dev docs", "docs:build": "vitepress build docs", "docs:preview": "vitepress preview docs" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "vitepress": "1.0.0-rc.22" } }
5.在上传到github中,就会自己执行actions

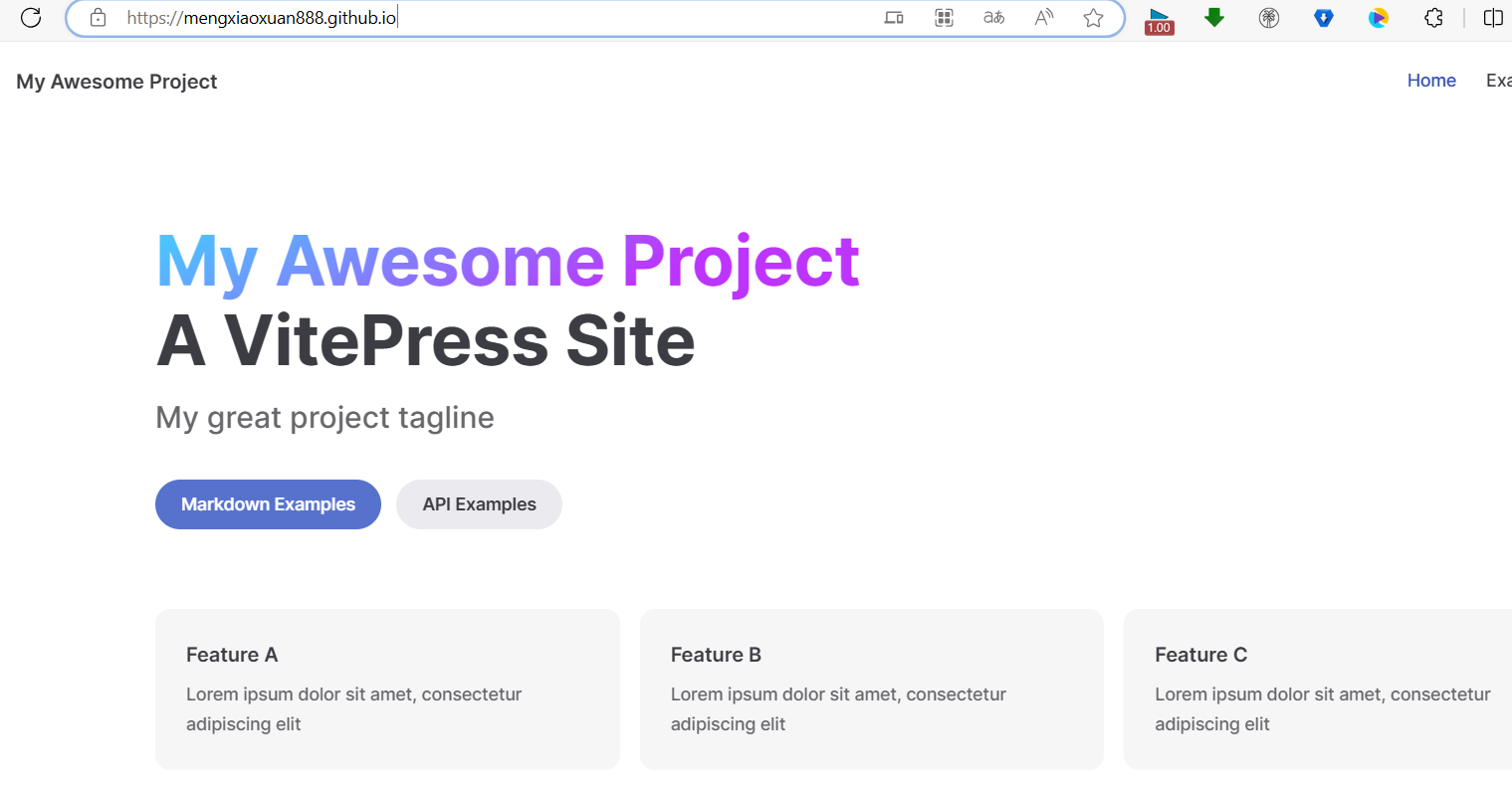
6.点击网址就可以打开了

https://mengxiaoxuan888.github.io

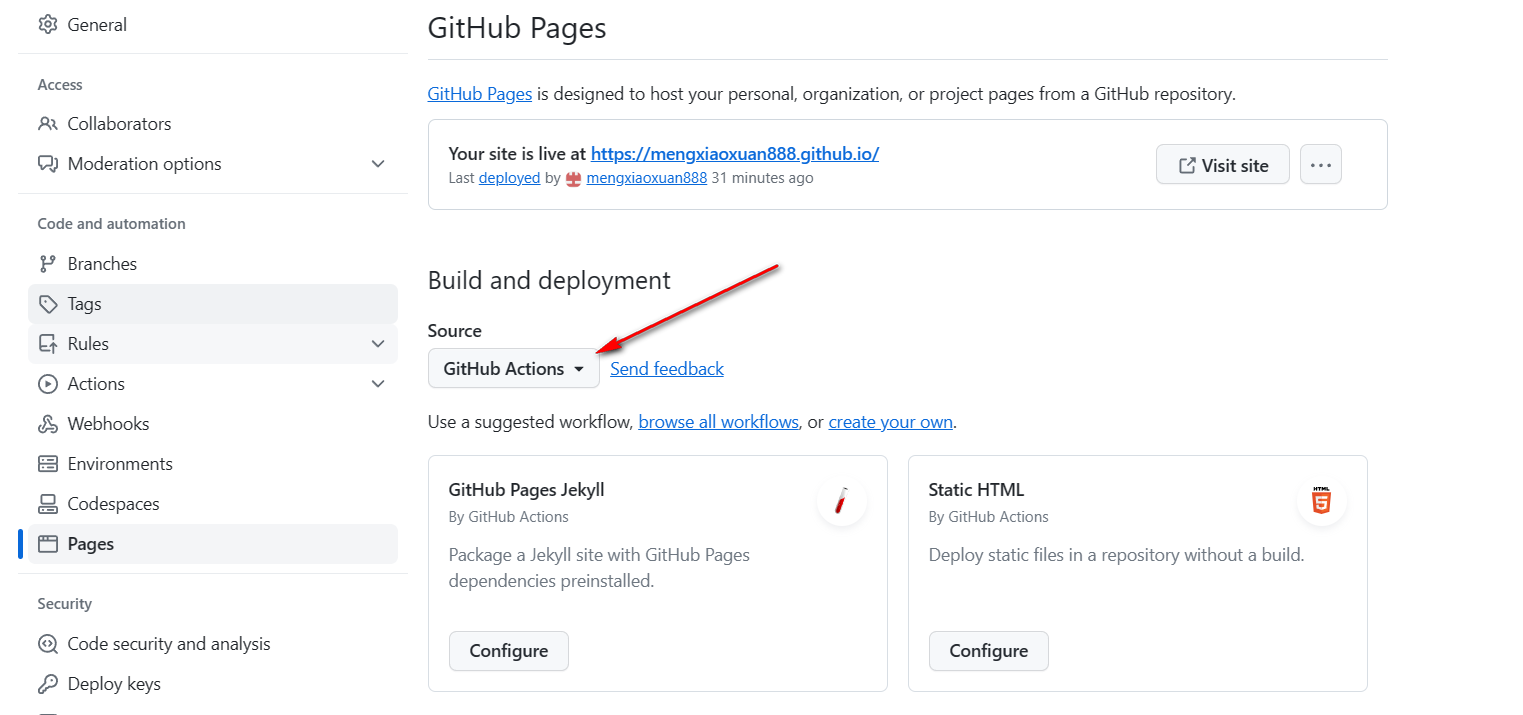
7.pegas 页面设定

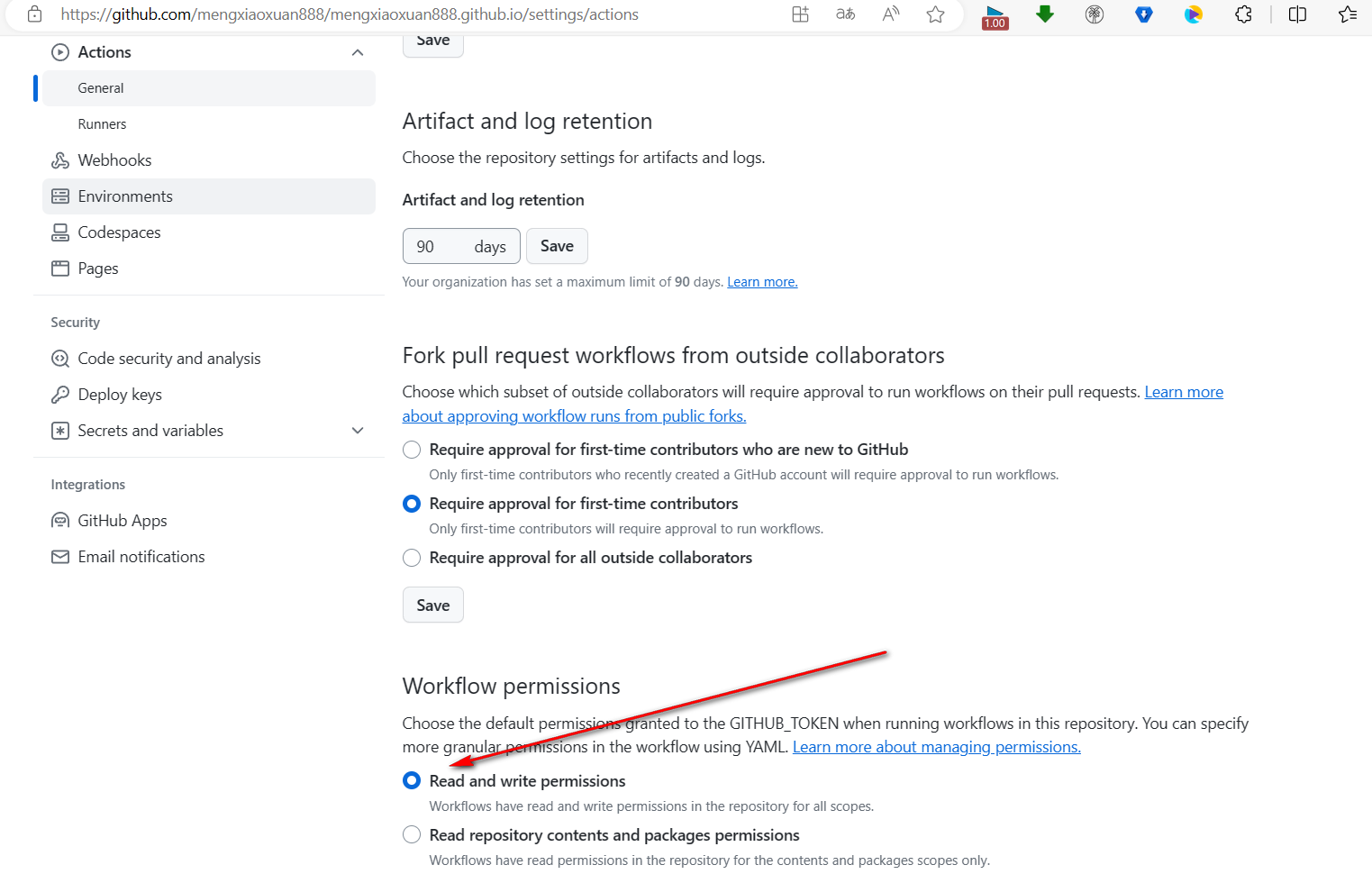
8.如果部署时候不成功,报错 GitHub Action: The process ‘/usr/bin/git‘ failed with exit code 128
需要如下设定

9.这样vitepress部署到github就成功了,自己再修改网站内容即可。