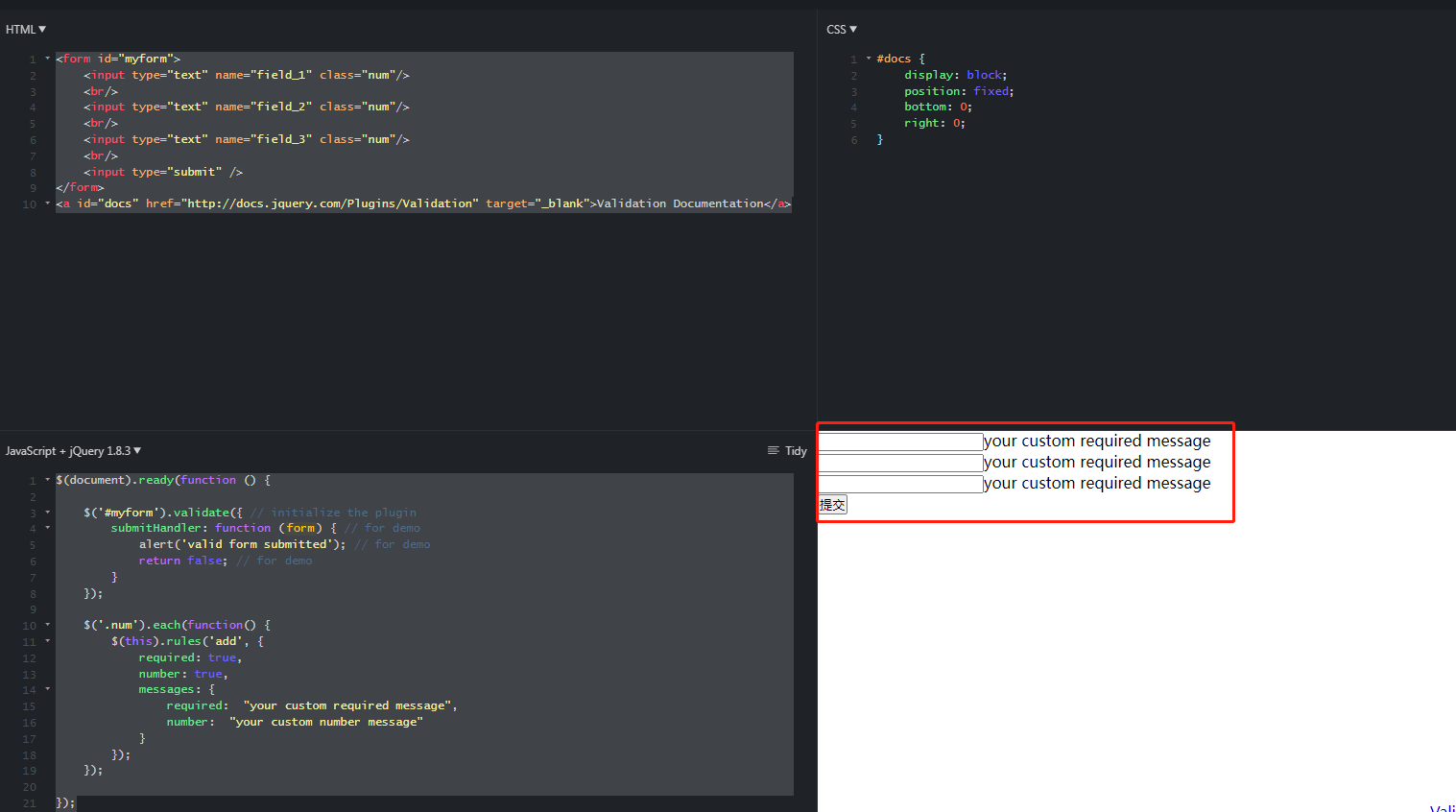
可用例子一:
底下内容摘自链接:http://jsfiddle.net/Nbcj9/

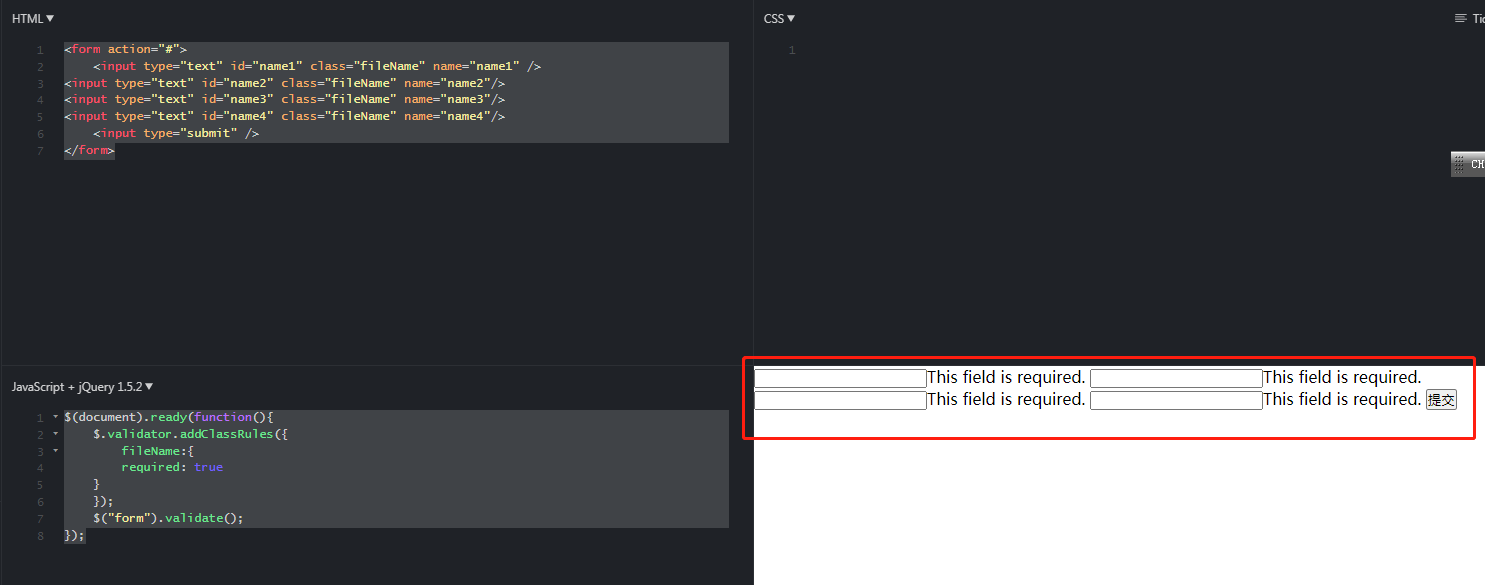
可用例子二:
底下内容摘自:http://jsfiddle.net/rq5ra/1/
<form id="myform"> <input type="text" name="field_1" class="num"/> <br/> <input type="text" name="field_2" class="num"/> <br/> <input type="text" name="field_3" class="num"/> <br/> <input type="submit" /> </form> <a id="docs" href="http://docs.jquery.com/Plugins/Validation" target="_blank">Validation Documentation</a>
$(document).ready(function () { $('#myform').validate({ // initialize the plugin submitHandler: function (form) { // for demo alert('valid form submitted'); // for demo return false; // for demo } }); $('.num').each(function() { $(this).rules('add', { required: true, number: true, messages: { required: "your custom required message", number: "your custom number message" } }); }); });
测试结果如下: