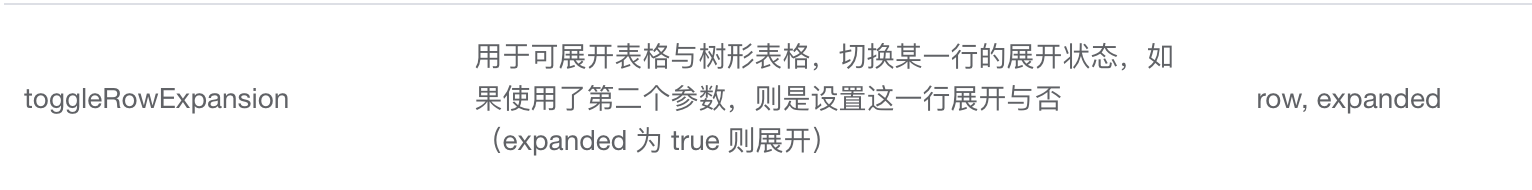
由于业务需求,要求某行数据满足一定条件时不可展开,搜了下,大家提供的方案是:通过样式隐藏展开内容,或者隐藏展开按钮,隐藏内容和需求不合适,隐藏按钮的话也比较复杂。自己研究了下,找到个简单的办法,通过method:来解决toggleRowExpansion,官方解释如下:

1 ... 2 modelExpand(row, expanded) { 3 if (row.status === 1) { 4 this.$refs.tableRef.toggleRowExpansion(row,false) 5 } else { 6 if (expanded.length > 0) { 7 //TODO 8 } 9 } 10 }, 11 ...
这个方法用意是在展开事件内满足条件立刻关闭展开,看起来就像是没有展开。相对于加样式要简单的多。