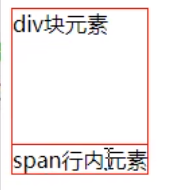
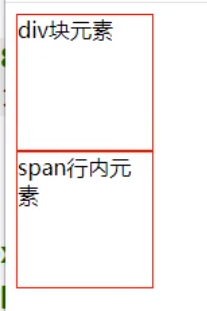
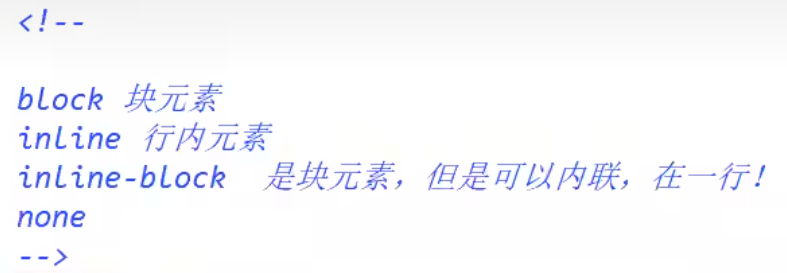
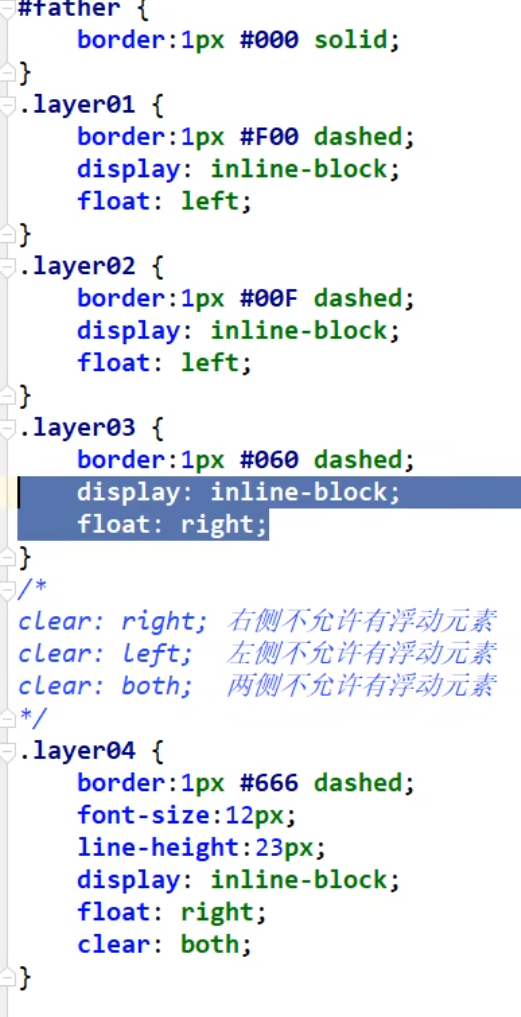
div:块级元素
span:行内元素

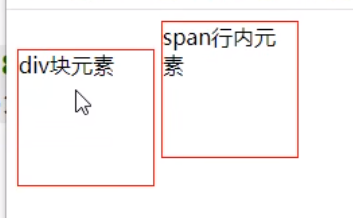
span display:block

display:inline-block 既是行内元素,也是块级元素

inline可以把div转为行内


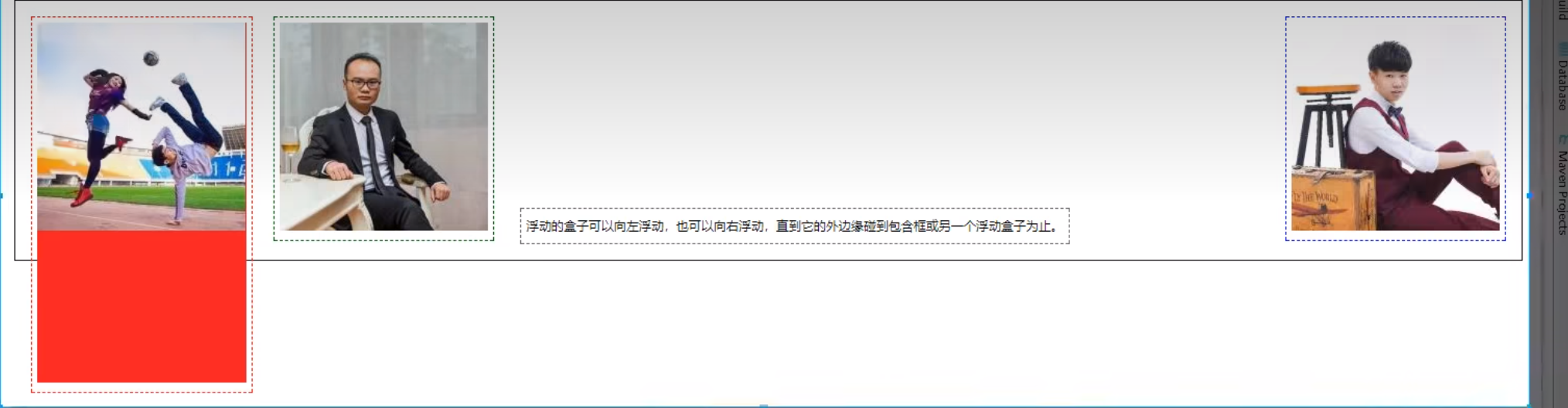
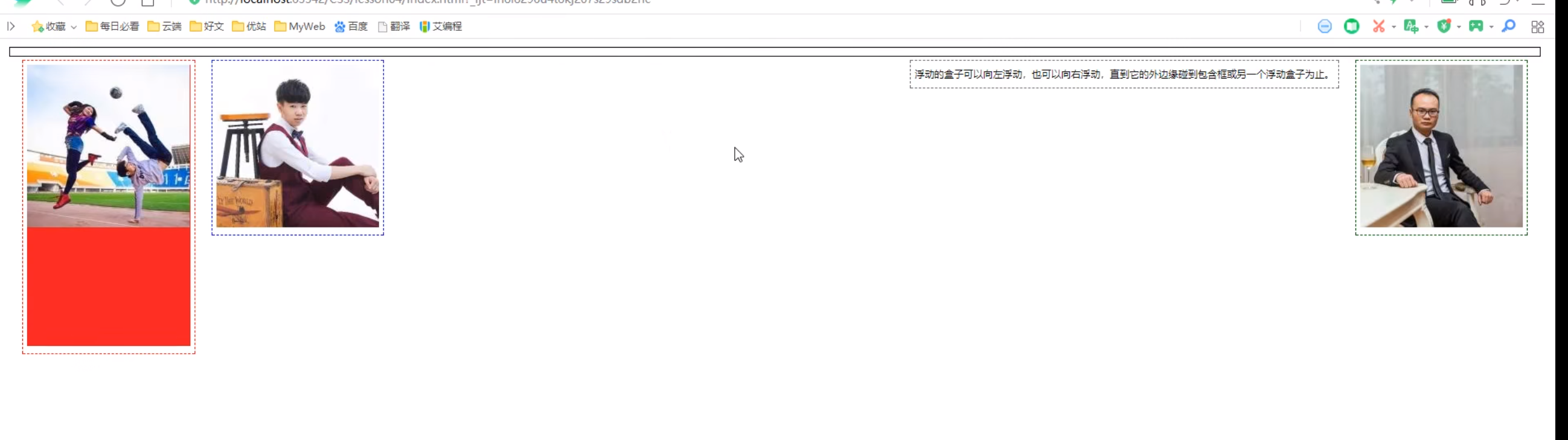
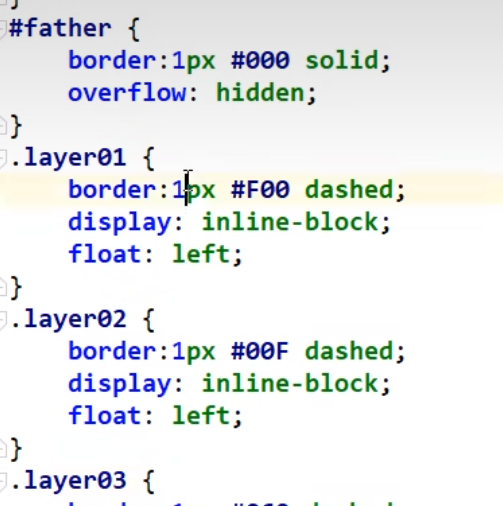
浮动,可以左右浮动
两个向左,两个向右

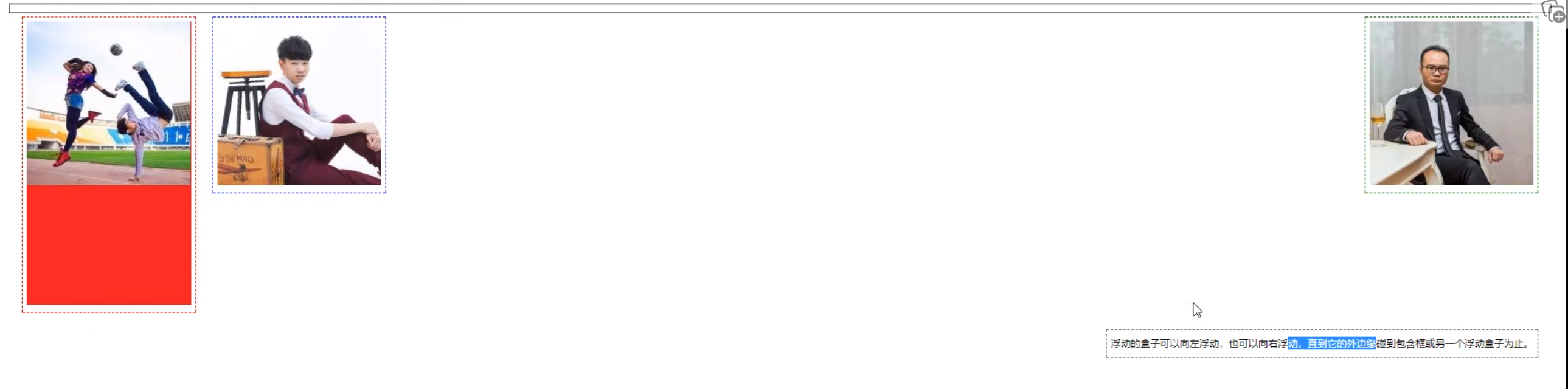
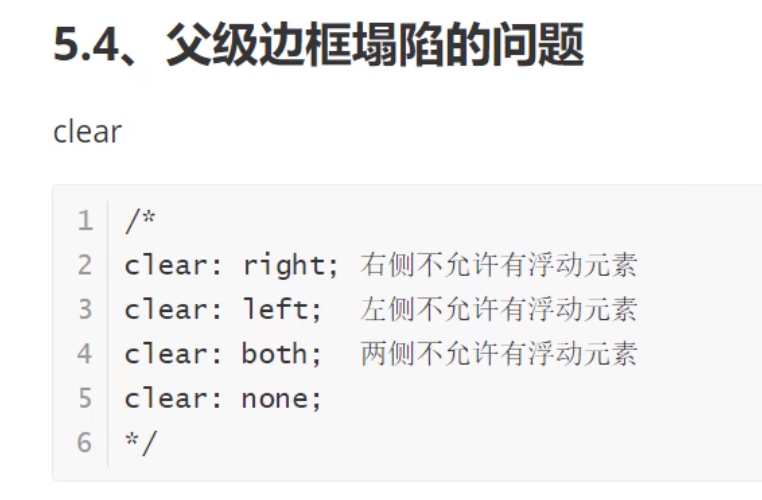
clear:清除浮动

因为两侧都不允许有浮动元素,所以layer4另起一行:



理解为下面的div不允许浮动,把四个都顶上去了

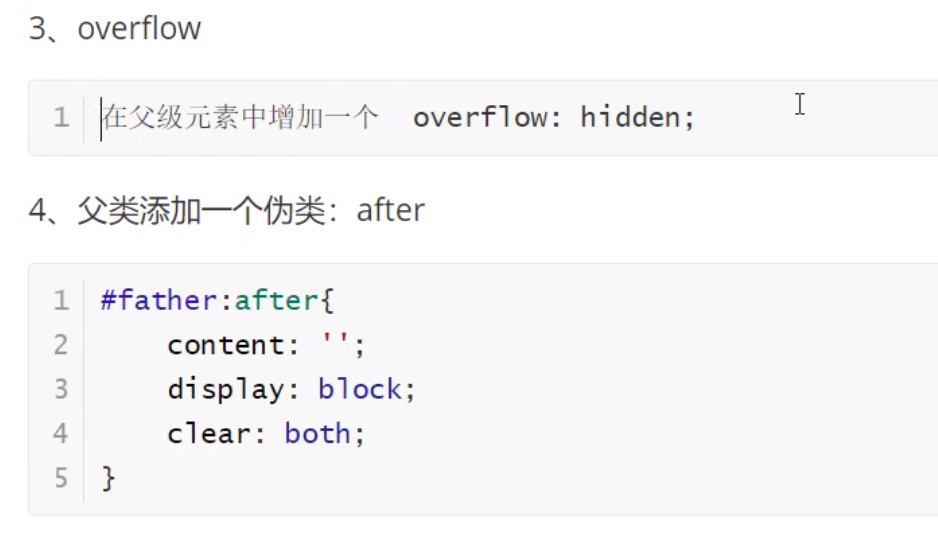
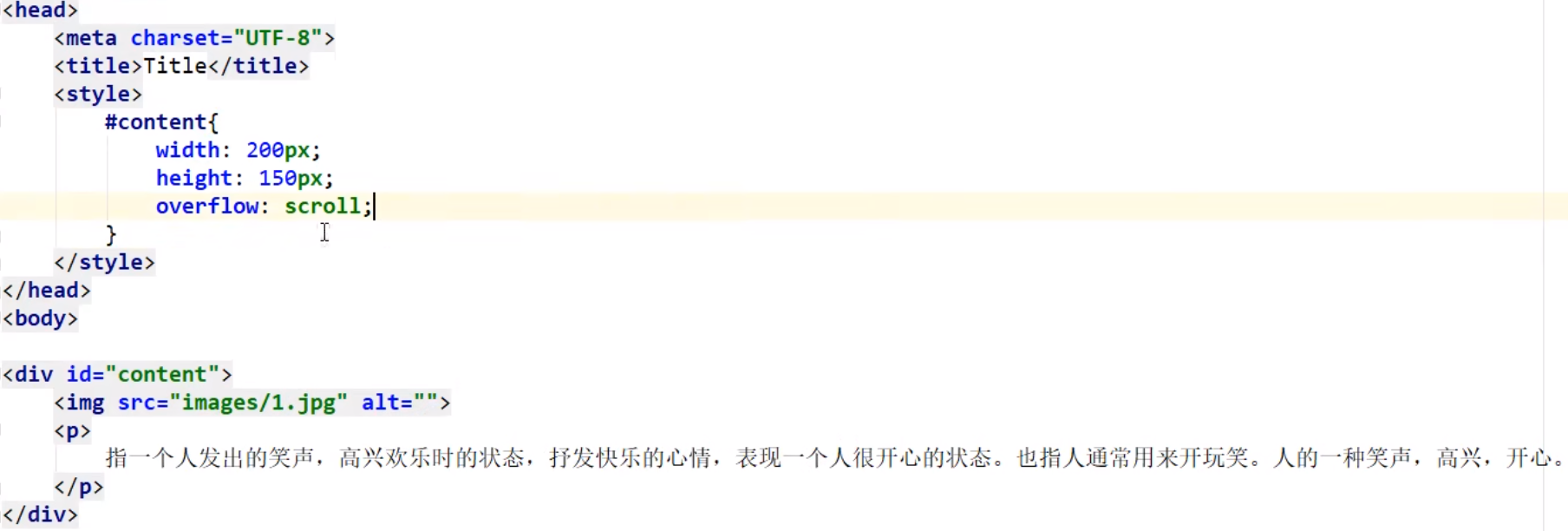
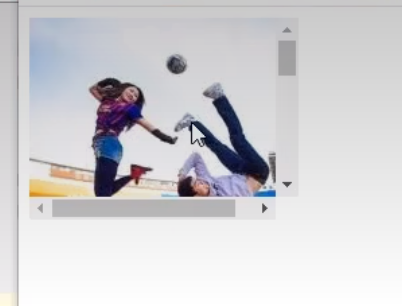
overflow:超出范围形成滚动条


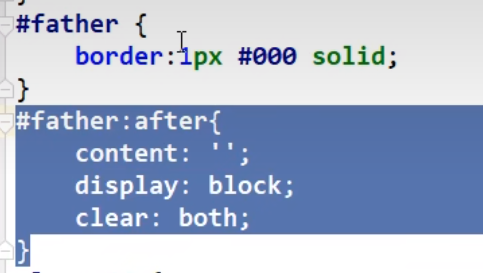
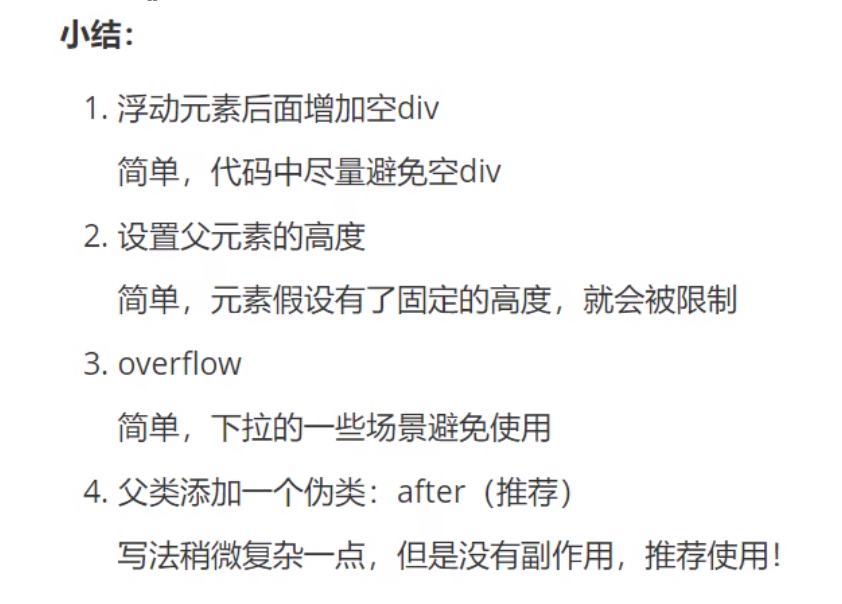
解决父级元素塌陷(只加overflow:hidden,因为它的高度由子元素撑起来,自己本身没有高度

通过伪类:避免增加空div,原理和2一样