一、前言
本篇教程,我们来讲一下最常用的控件:Button(按钮)。
本篇教程将会讲解按钮的文本样式、背景样式,以及诸如FontAwesome、圆角等如何设置。
相信看完的你,一定会有所收获!
本文地址:https://www.cnblogs.com/lesliexin/p/17185756.html
二、 文本样式
1,文本大小
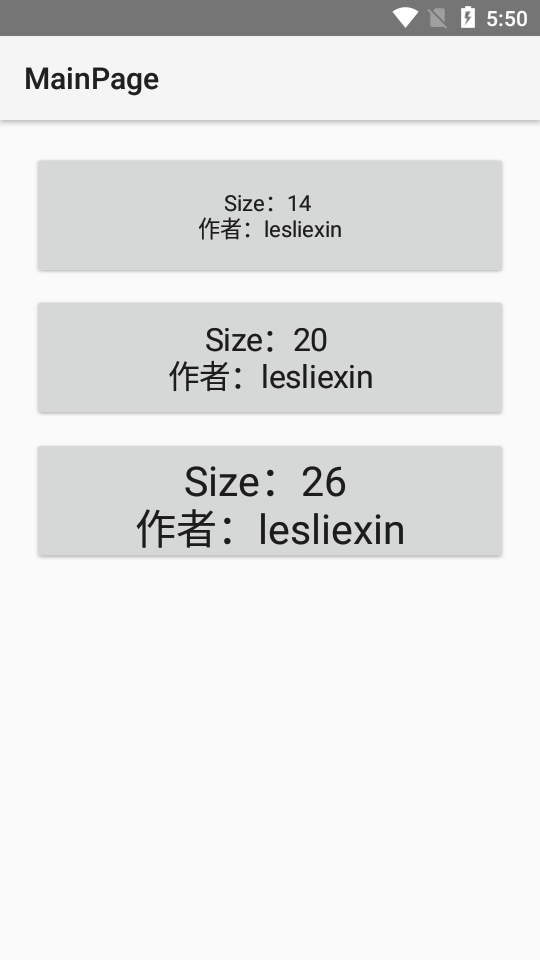
我们在按钮的属性窗口中,设置属性【文本属性-Size】,即可调整按钮文本的大小。具体效果如下:

2,文本颜色
我们点击属性【文本属性-Text Color】的下拉箭头,即可选择颜色或者输入ARGB的值设置颜色。具体效果如下:

3,文本对齐方式
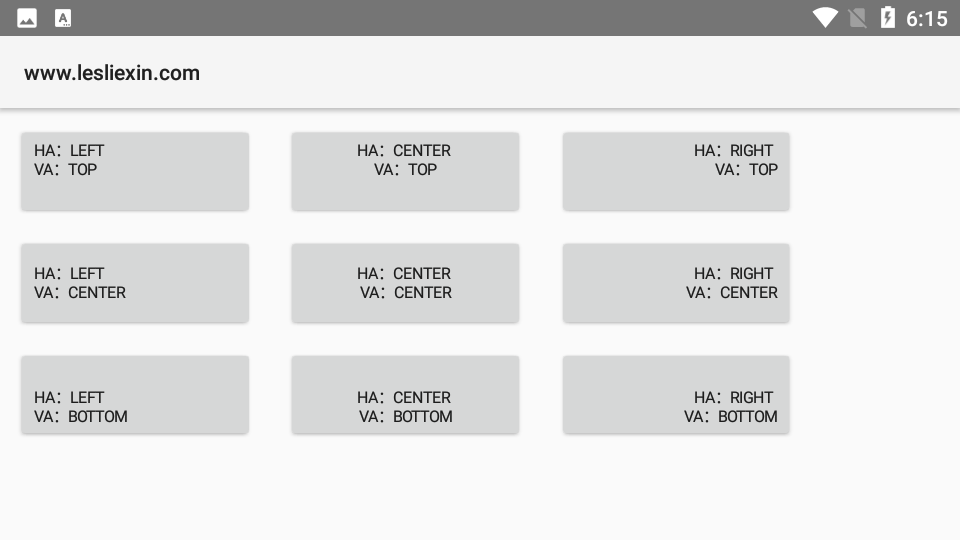
默认状态下,按钮文本是“上下居中”、“左右居中”的,我们通过【文本属性-Horizontal Alignment】和【文本属性-Vertical Alignment】这两个属性来设置文本的对齐方式。
Horizontal Alignment的3个属性值是:LEFT(居左)、RIGHT(居右)、CENTER_HORIZONTAL(左右居中)。Vertical Alignment的3个属性值是:TOP(居上)、BOTTOM(居下)、CENTER_VERTICAL(上下居中)。
具体效果如下:

4,文本样式
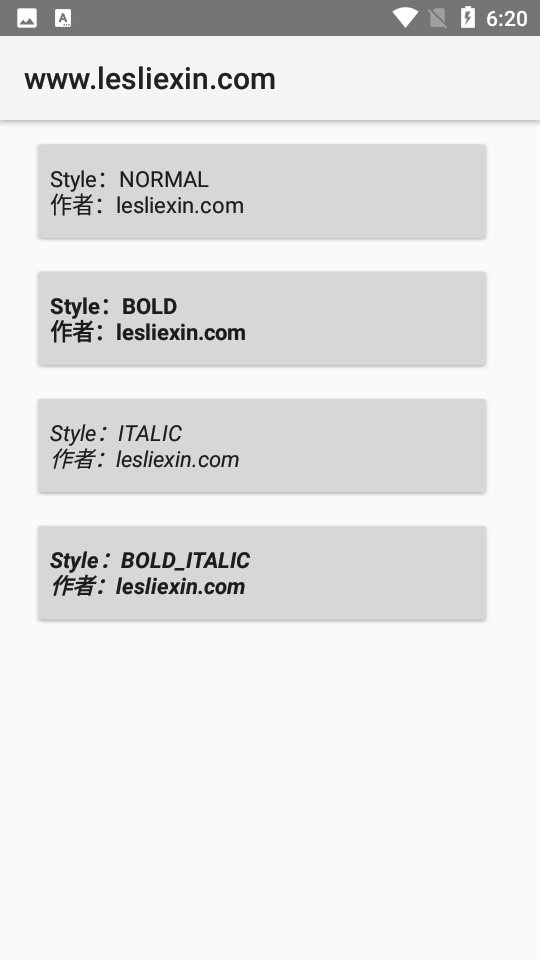
属性【文本属性-Style】可以设置按钮文本样式,其属性值分别是:NORMAL(正常)、BOLD(粗体)、ITALIC(斜体)、BOLD_ITALIC(粗斜体)。具体效果如下:

5,文本字体
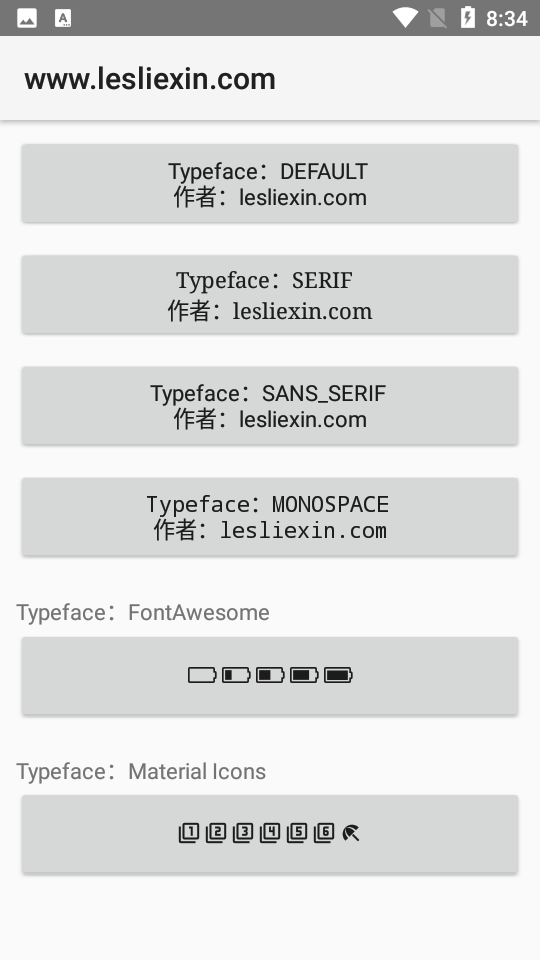
在属性【文本属性-Typeface】中,可以设置文本的字体,其属性值分别是:DEFAULT(默认)、SERIF(衬线字体)、SANS-SERIF(无衬线字体)、MONOSPACE(等宽字体)、FontAwesome(FontAwesome图标)、Material Icons(Material图标)。
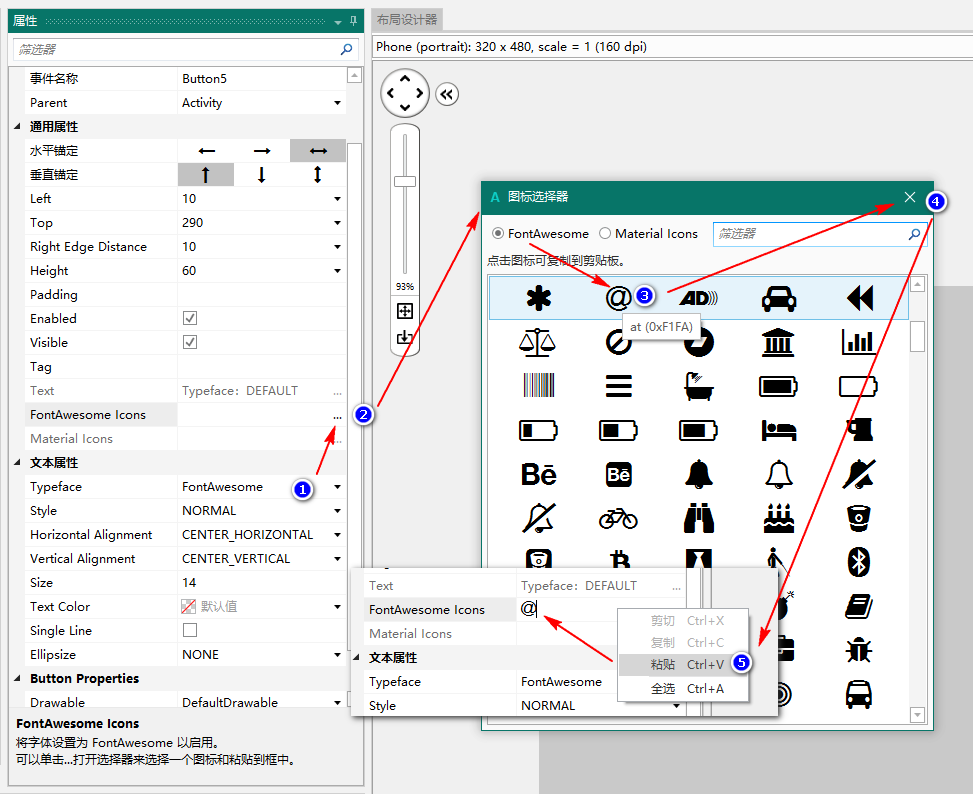
其中,FontAwesome、Material Icons 可以快速选择图标,此图标包含常用的功能图标,操作方式如下:

文本字体各属性值对应的效果如下:

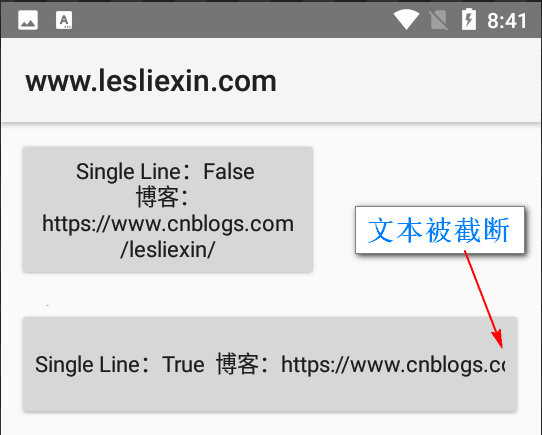
6,单行显示、文本截取
默认情况下,当按钮文本内容超出控件范围时,将会自动换行显示,如果不需要,则可以设置属性【文件属性-Single Line】,此时按钮文本将不会自动换行。同时因为不再换行显示,所以可能会出现文本被截断的情况,如图所示:

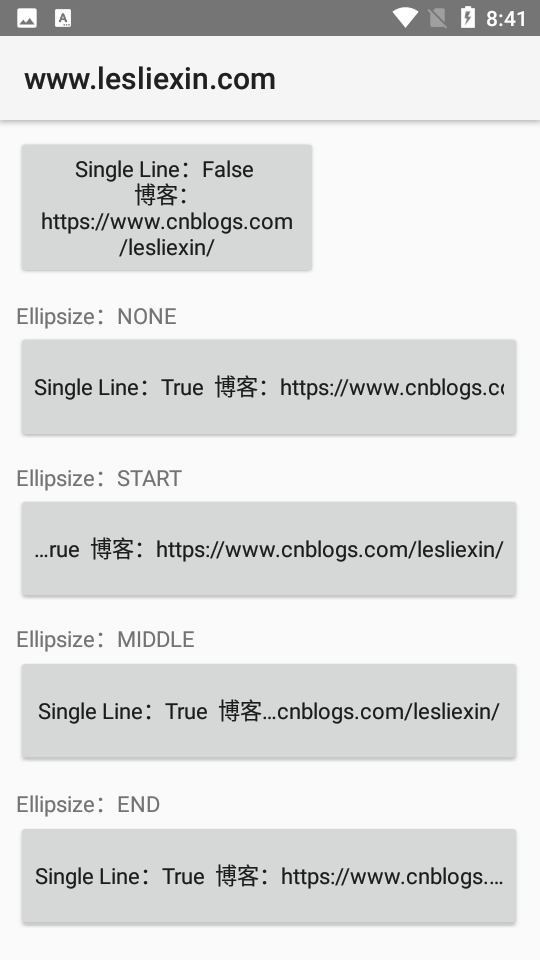
此时,可以设置属性【文本属性-Ellipsize】,以将多余的文本将以“...”代替。其属性值有:NONE、START、MIDDLE、END,具体效果如图所示:

三、 背景样式
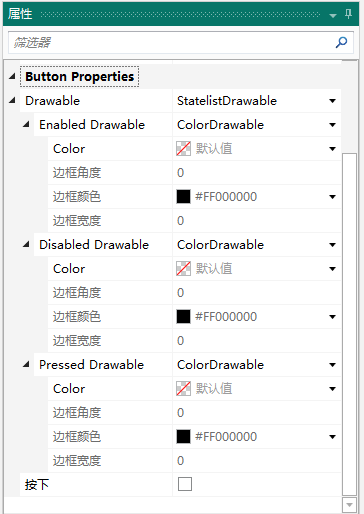
默认状态下,按钮均是系统的默认样式,如果需要设置背景颜色、圆角等,就需要设置属性【Button Properties-Drawable】。其属性值有两个:DefaultDrawbale(默认绘制方式)和StatelistDrawble(状态列表绘制方式)。
选中StatelistDrawble后,会有三个状态可以自定义,分别是:Enabled Drawaable(正常状态)、Disabled Drawable(不可用状态)、Pressed Drawable(按下时状态)。如图所示:

此三种状态的具体样式设置方式是一样的,所以本教程仅以Enabled Drawaable为例进行演示和讲解。
Enabled Drawaable有三种绘制方式:ColorDrawable(背景颜色)、GradientDrawable(渐变背景)、BitmapDrawable(背景图片),下面我们分别进行讲解。
(一)ColorDrawable(背景颜色)
我们选择此项后,共有四个属性可供设置。
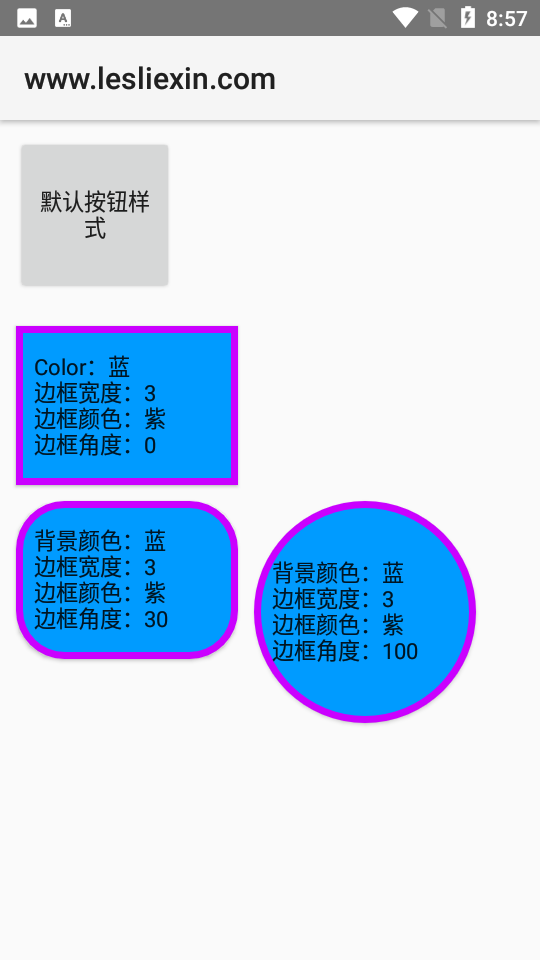
1,Color
设置按钮的背景颜色,可以选择或者输入ARGB的值进行设置。
2,边框角度
设置边框角度,0即是直角,大于0则为圆角,当角度大于宽度的一半时,按钮则显示为圆形。
3,边框宽度
设置模型的宽度,0即是没有边框,大于0则显示指定宽度的边框。
4,边框颜色
设置边框的颜色,可以选择或者输入ARGB的值进行设置。
具体效果如下:

(二)GradientDrawable(渐变背景)
我们选择此项后,共有四个属性可供设置。
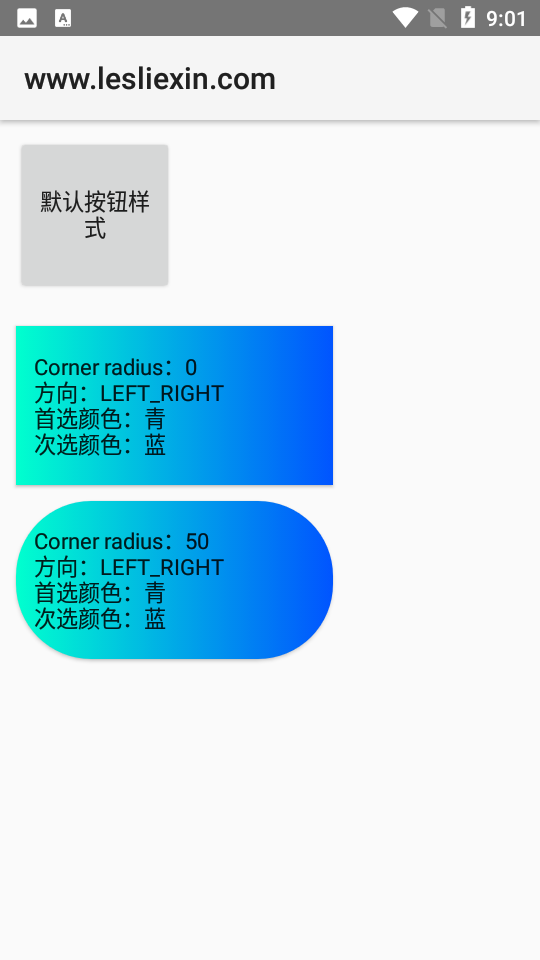
1,Corner Radius
设置边框角度,0即是直角,大于0则为圆角,当角度大于宽度的一半时,按钮则显示为圆形。
2,首先颜色
设置渐变的开始颜色,可以选择或者输入ARGB的值进行设置。
3,次选颜色
设置渐变的结束颜色,可以选择或者输入ARGB的值进行设置。
具体效果如下:

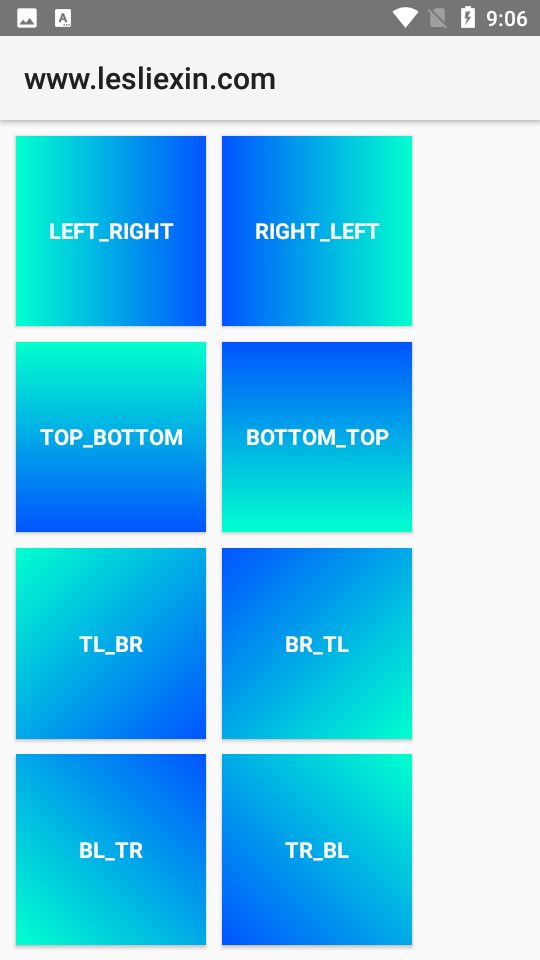
4,方向
设置渐变的方向,共有8个选项:LEFT_RIGHT(从左往右)、RIGHT_LEFT(从右往左)、TOP_BOTTOM(从上往下)、BOTTOM_TOP(从下往上)、TL_BR(从左上往右下)、BR_TL(从右下往左上)、BL_TR(从左下往右上)、TR_BL(从右上往左下)。具体效果如下:

(三)BitmapDrawable(背景图片)
我们选择此项后,共有两个属性可供设置。
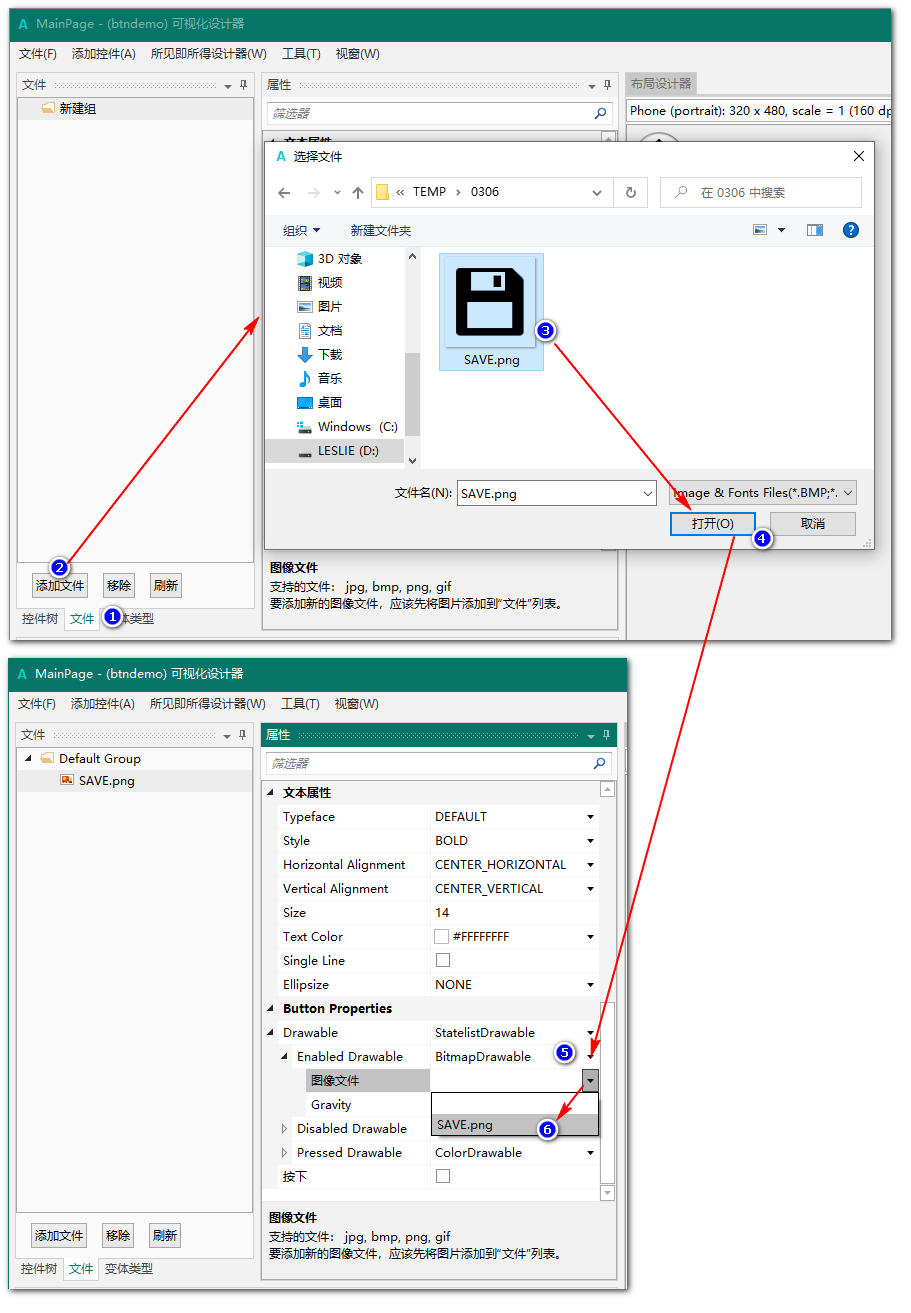
1,图像文件
设置图片的背景图片,支持透明。
首先需要将图片文件使用【文件窗口-添加文件】的方式添加到设计器中,然后再选择图片。具体操作步骤如下:

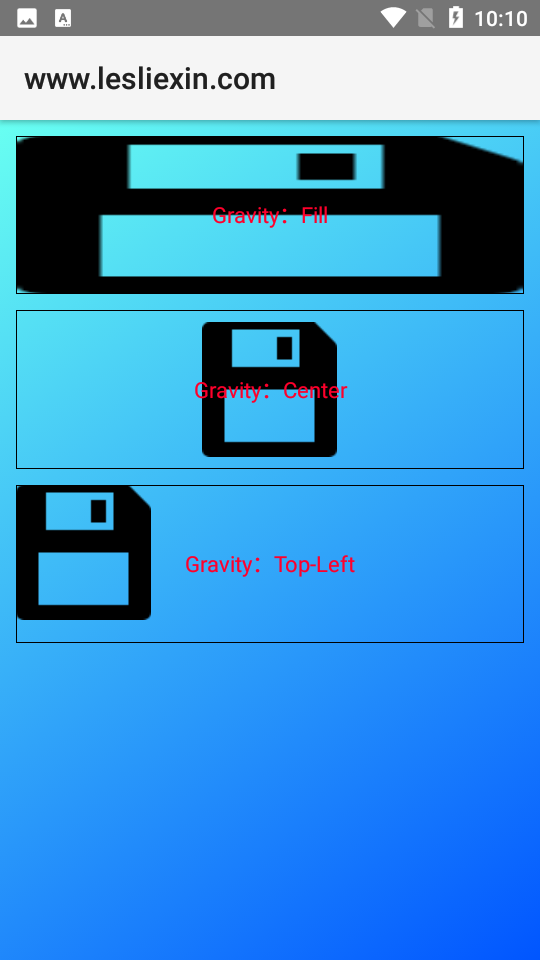
2,Gravity
设置图片的填充试,共有3个选项:Fill(图片适应控件尺寸,会发生拉伸压缩)、Center(图片保持原始尺寸、比例,图片中心位于控件中心)、Top-Left(图片保持原始尺寸、比例,图片左上角位于控件左上角)。具体效果如下:

四、按钮事件
按钮共有两个事件:Click(点击)和LongClick(长按)。
1,Click(点击)
在点击控件时,将触发本事件,本事件是按钮最常用的事件。
2,LongClick(长按)
长按此控件,将触发本事件。
事件操作演示:

五、结语
本篇教程将Button(按钮)控件的常用属性都进行了介绍,在日常使用中,这些属性已经基本够用。
因为控件的很多属性与事件都是类似的,所以在后续教程中,控件的类似属性将不再赘述,参考本篇中的讲解即可。
-【END】-