认识BOM
各内置对象按照一定的形式组织起来的模型统称为浏览器对象,即 BOM。
BOM 由多个对象组成,其中核心对象是 window,它是其它内置对象的基础。其它内置对象都以属性的形式添加在window对象下,也可以称为widow的子对象。

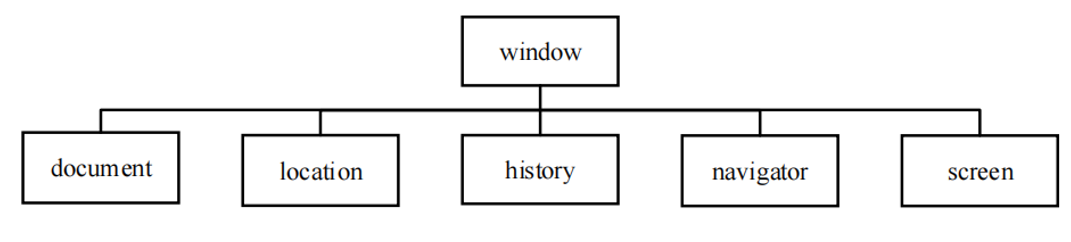
BOM结构
window对象
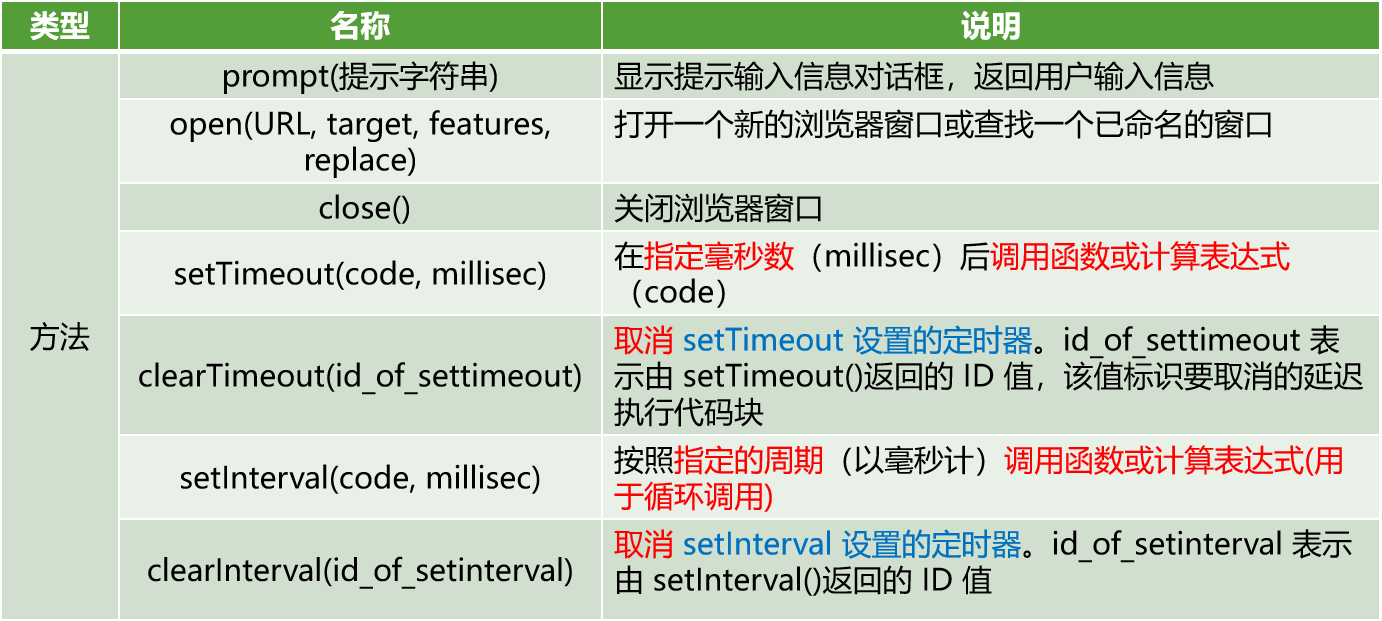
window 对象表示浏览器打开的窗口,window 对象常见的方法和属性:


注意:
使用alert()、confirm()和prompt()方法可弹出对话框,使用 open()和close()方法可以打开和关闭浏览器窗口;
使用 setTimeout()、clearTimeout()、setInterval()、clearInterval()方法可以设置和取消定时器。
location对象
location 对象即地址栏对象,用于获取或管理浏览器地址栏中的相关数据,如获取当前网页地址,从一个网页跳转到另一个网页。
location对象常见的属性和方法:

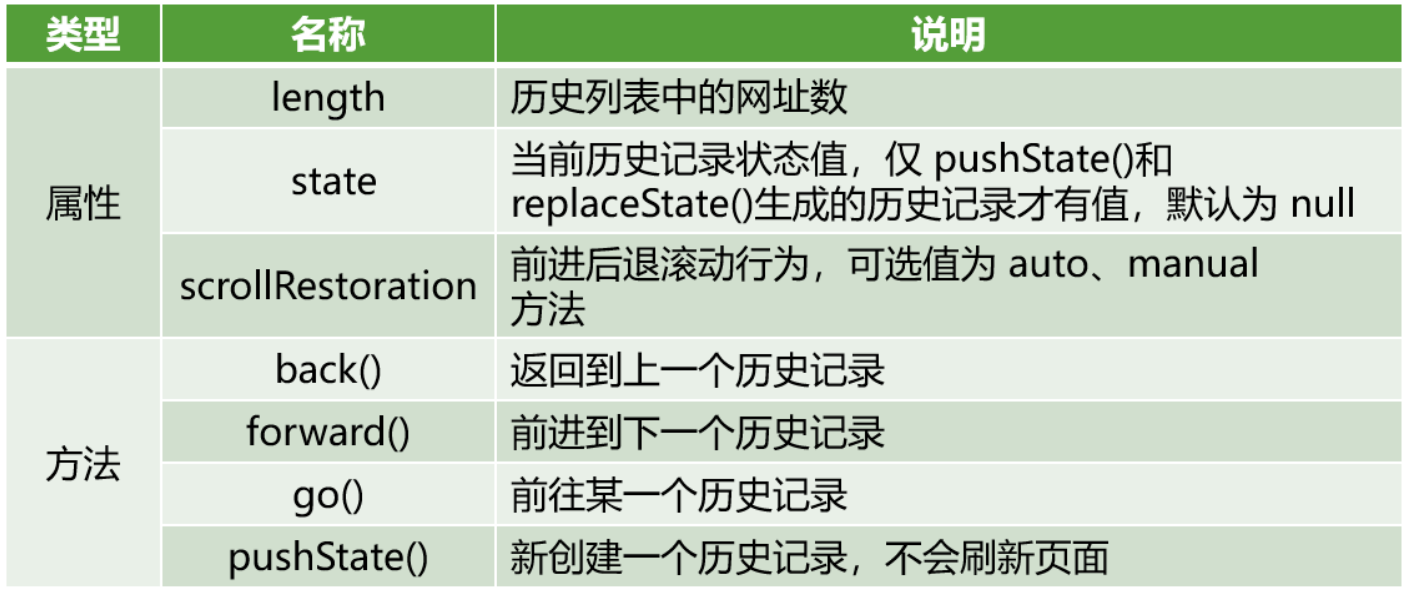
history对象
history 对象即历史对象,用于记录浏览器的历史访问操作,存储浏览器当前窗口访问过的所有网页历史记录,使用该对象可以对用户访问过的网页历史记录进行操作。

注意:
上表所展示的方法中,go()方法支持传入一个数字,传入正数表示前进指定页数。
传入负数表示后退指定页数。
举个例子:
history.go(-2); // 后退 2 个页面
history.go(3); // 前进 3 个页面
screen对象
screen对象即屏幕对象,用于获取当前设备屏幕的相关信息,如当前设备屏幕的宽度和高度等。
下面是screen对象的属性:

举个例子:
console.log(screen.width); // 输出当前屏幕宽度 console.log(screen.height); // 输出当前屏幕高度 console.log(screen.availWidth); // 输出当前屏幕可用宽度 console.log(screen.availHeight); // 输出当前屏幕可用高度 console.log(screen.colorDepth); // 输出当前屏幕色彩深度 console.log(screen.pixelDepth); // 输出当前屏幕像素点
效果展示:
