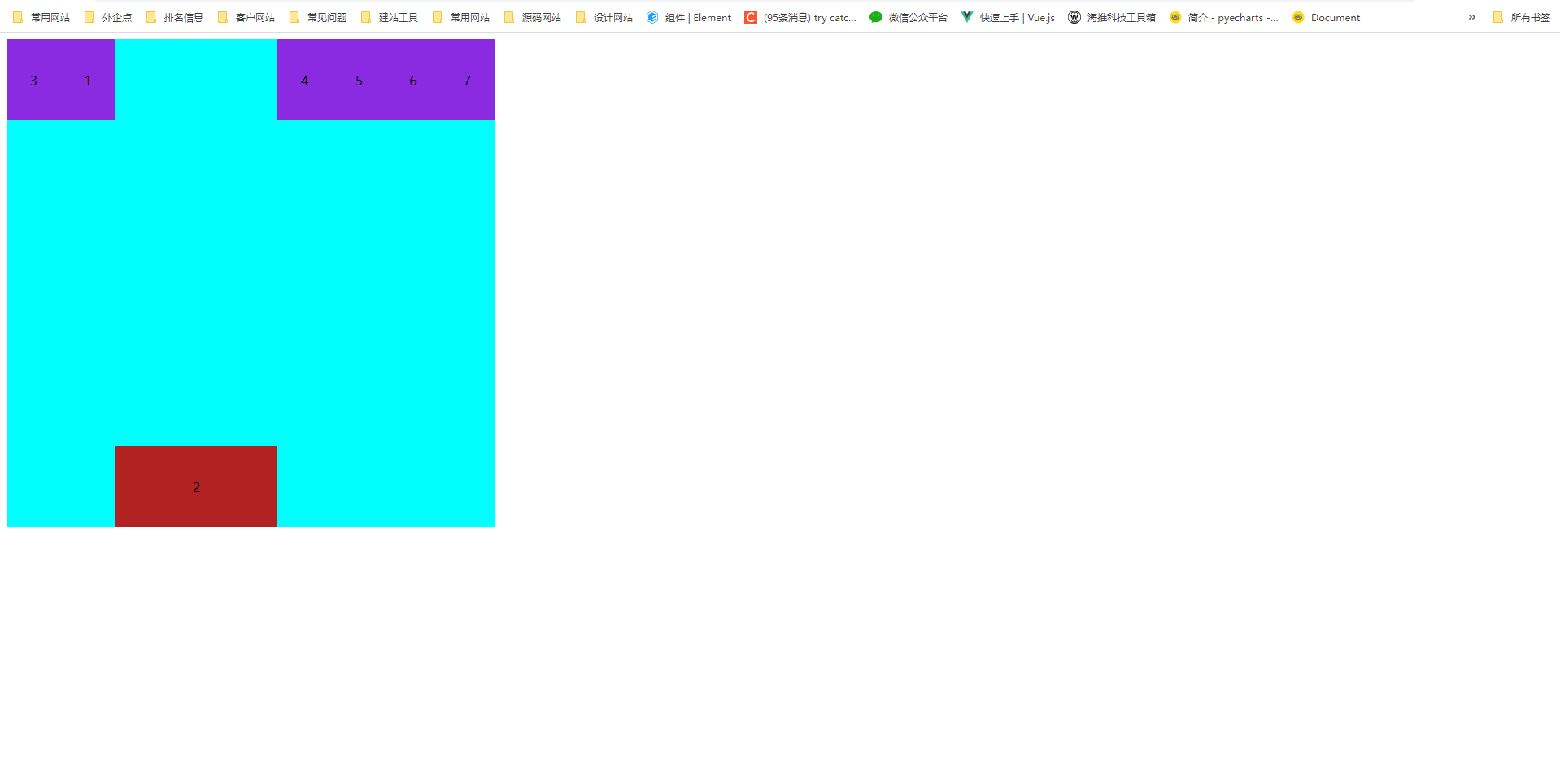
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .w{ display: flex; flex-direction: row; justify-content: center; width: 600px; height: 600px; background-color: aqua; /* align-items: center; //子元素 不换行 的时候使用 */ /* align-content: space-between; /*子元素 换行 的时候使用 */ */ /* flex-wrap: wrap; */ } .w span{ width: 100px; height: 100px; background-color: blueviolet; flex: 1; display: flex; flex-direction: row; justify-content: center;/*主轴 居中*/ align-items: center;/*侧轴 居中*/ } .w span:nth-child(2){ flex: 3; /*占多少份*/ background-color: firebrick; align-self: flex-end; /* 侧轴 单独定义位置*/ } .w span:nth-child(3){ order: -1; /* 把位置提到前面 越小越靠前*/ } </style> </head> <body> <div class="w"> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>6</span> <span>7</span> </div> </body> </html>