TS+Vue3+Echarts的组件封装步骤如下
-
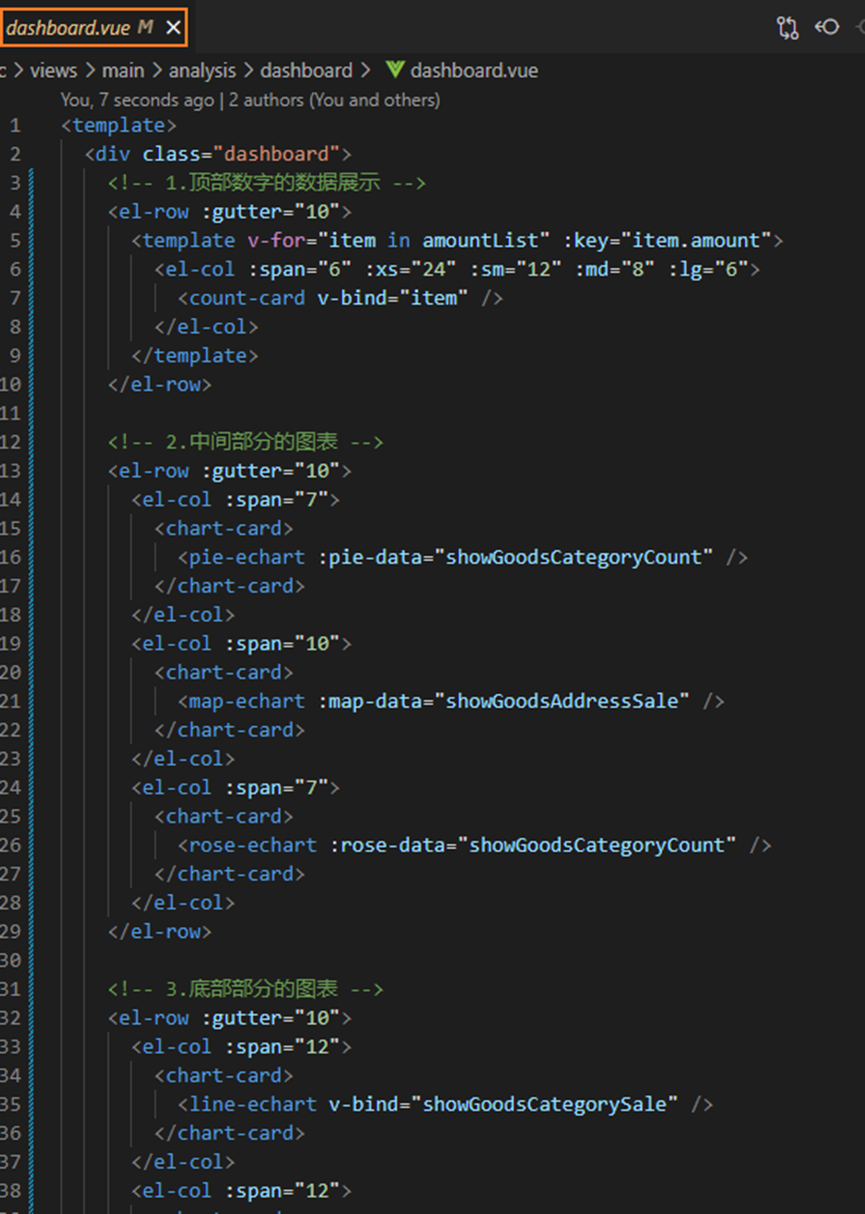
统计分析页面使用栅格布局进行规划

-
抽离组件
分别包括数字面板组件count-card,统计面板组件chart-card及特定图表组件(如:pie-echart, map-echart等)
-
在统计分析页面通过store获取数据

-
strore通过action发起请求

-
store的action通过service的发起post请求

-
将获取到的数据传递给组件

-
count-card组件获取数据,对数据进行布局和展示,并且使用countup对数据的数字进行包裹,实现滚动效果


-
chart-card组件实现卡片效果,并在卡片中使用图标组件,作为插槽使用

-
在图表组件中,创建一个base-echart组件,对一些重复的、公共的代码进行封装,当不同图表组件使用base-echart的时候,就只需要传递option数据就可以了。

要注意:
将option数据使用watchEffect进行监听,保证option数据可以被实时更新
-
在图表组件中引入base-echart,只在图表组件获取、处理和传递option数据

要注意:
将option数据使用computed进行监听,保证请求获取的数据可以被实时更新,然后将最新的option 传递给base-echart
齐活~