1.安装node.js
下载链接:Node.js百度网盘链接 提取码:6666
安好后使用 cnpm -v查看版本是否成功
成功后直接安装vue脚手架
cnpm install -g vue-cli 安装webpack(打包)
cnpm install webpack -g2.创建项目
2.1 使用命令创建
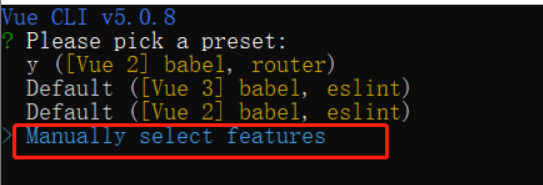
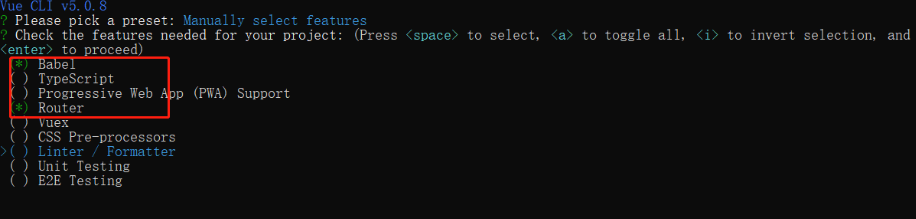
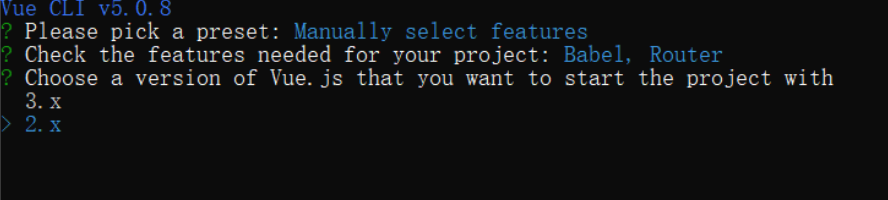
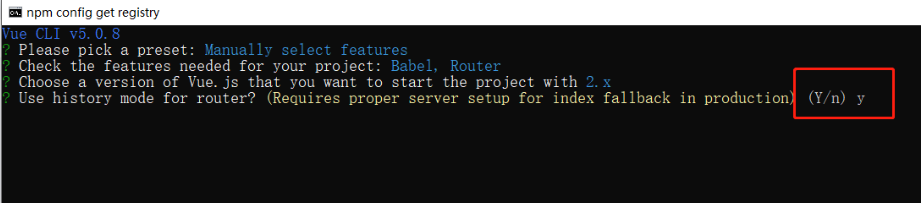
vue create 项目名称




待项目完成后使用
cd 项目名
进入你的项目目录中启动:
npm run serve
【注:一定要进入你的项目目录中启动方可成功】
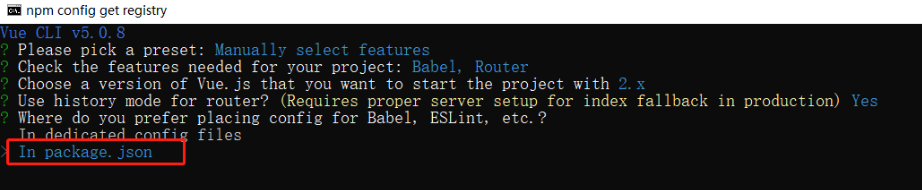
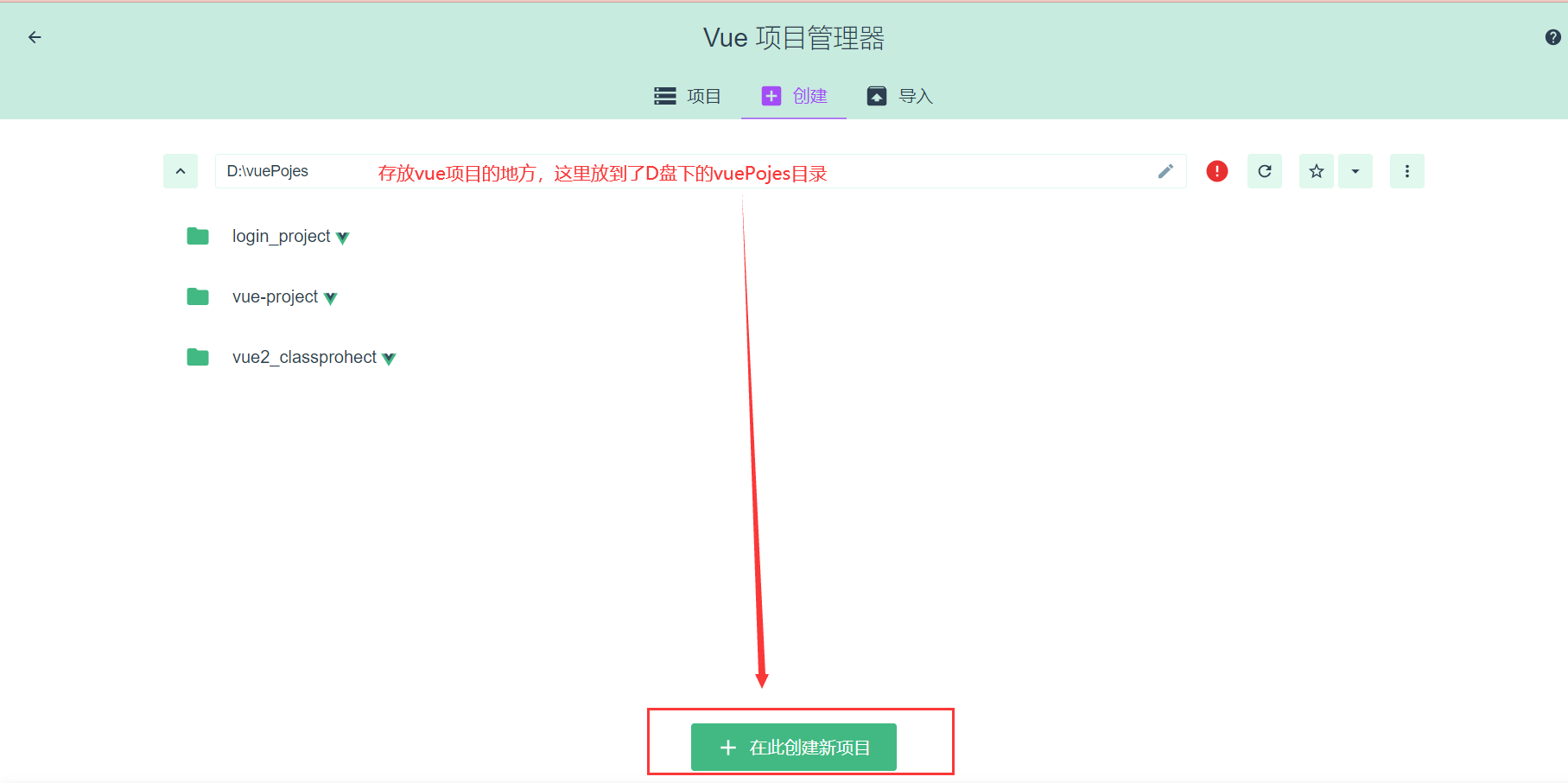
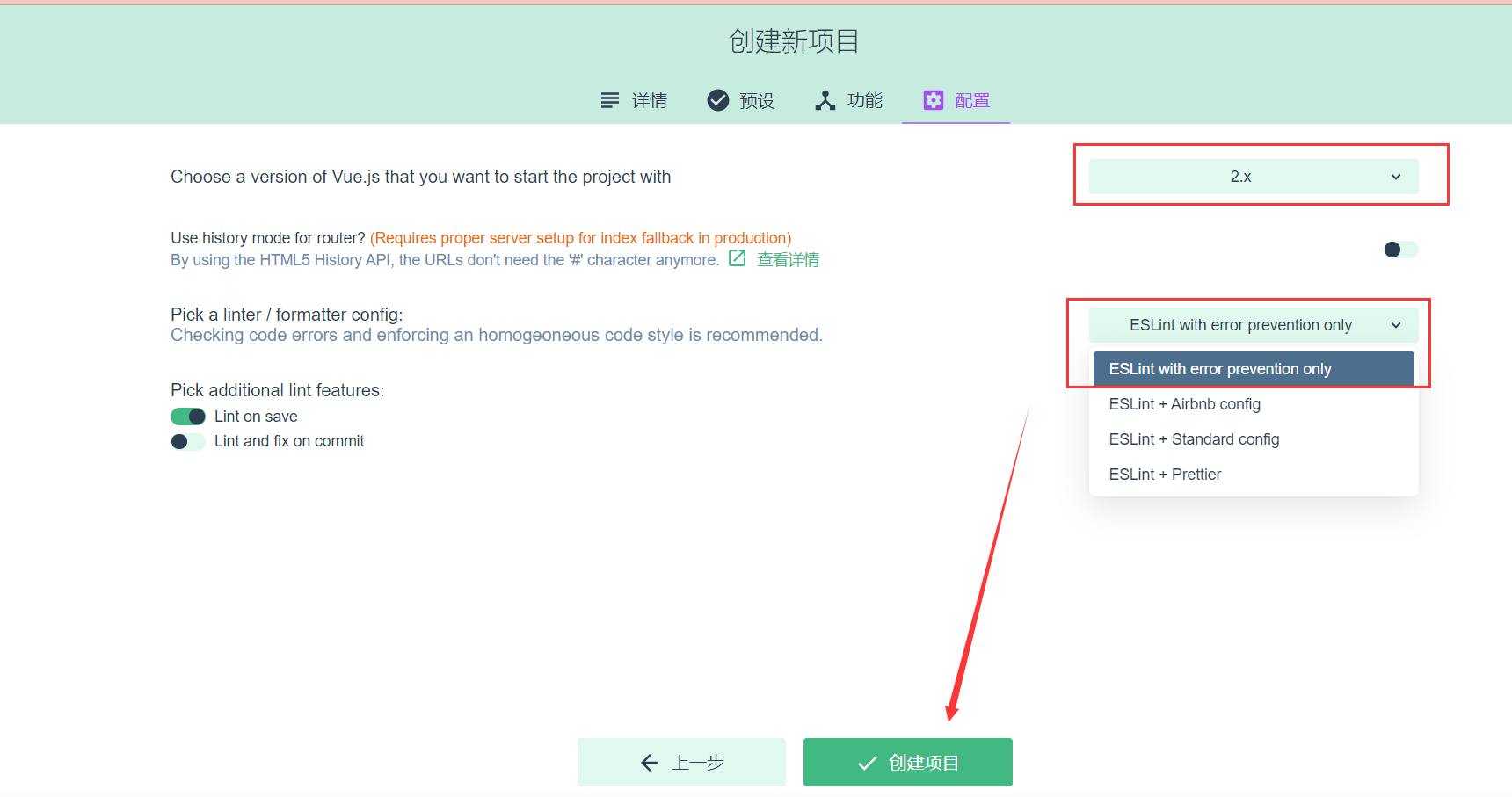
2.2 图形化创建项目
在vue-cli安装完成后,可使用图形化方式创建项目
cmd 输入:
vue ui







创建完项目后直接找个编译器打开那个项目目录即可,这里使用vs code编译器打开
3.vue项目需要
3.1 配置路由注意:
{ path: '/test', name: 'test', component: () => import('@/views/TestViewPage.vue') },【注:其中@表示src目录,其指定的路径是绝对路径】
【注:如果不使用绝对路径也可以使用相对路径 ../views/TestViewPage.vue 】
3.2 安装Element-ui需要
npm install element-ui -S下载后需在main.js文件中进行注册使用:
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI)
3.3 安装axios需要
npm install axios -S下载后可以注册成为全局变量进行使用:
import axios from 'axios'const instance = axios.create({ baseURL:'http://localhost:8080/' })注册全局变量
Vue.prototype.$axios = instance
3.4 配置端口号需要
在vue.config.js文件中配置端口号
在此文件中新添加以下内容:devServer:{ port:7000, }
3.5 路由进度条配置需要
npm install --save nprogress随后在main.js文件中添加配置:
import NProgress from 'nprogress'; import 'nprogress/nprogress.css'; NProgress.configure({ easing: 'ease', // 动画方式 speed: 500, // 递增进度条的速度 showSpinner: false, // 是否显示加载ico trickleSpeed: 200, // 自动递增间隔 minimum: 0.3 // 初始化时的最小百分比 }) //当路由进入前 router.beforeEach((to, from , next) => { // 每次切换页面时,调用进度条 NProgress.start(); // 这个一定要加,没有next()页面不会跳转的 next(); }); //当路由进入后:关闭进度条 router.afterEach(() => { // 在即将进入新的页面组件前,关闭掉进度条 NProgress.done() })
3.6 后端跨域需要
打开idea创建springboot项目中,创建config配置层,创建GlobalCorsConfig配置文件
@Configuration public class GlobalCorsConfig implements WebMvcConfigurer{ @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOrigins("*") .allowCredentials(true) .allowedMethods("GET", "POST", "PUT", "DELETE", "OPTIONS") .maxAge(3600); } }

以上便是vue-cli中的内容,如有漏缺请在下方留言告知,我会及时补充
