在VSCode中在使用emmet插件生成注入a* 5或 span*5,生成多个行内标签时,不会自动换行,对块标签则会自动换行,例如:div*5,如何解决行内元素自动换行呢?解决方法如下:
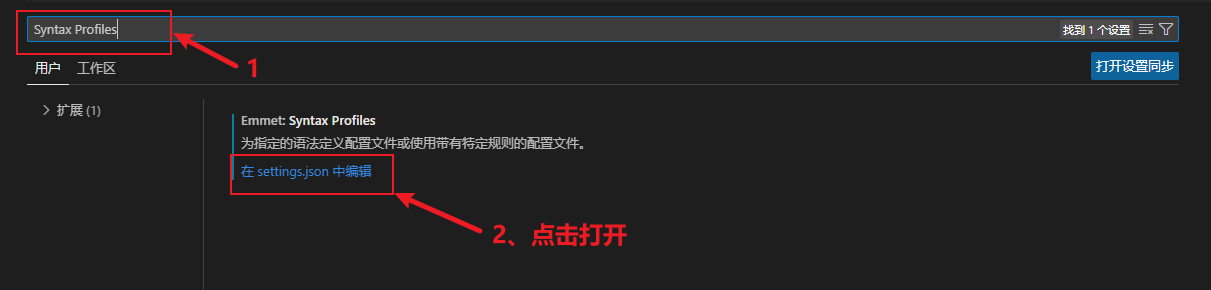
1、打开“文件”->“首选项”->“设置”,在设置界面上面的搜索框中输入“Syntax Profiles”

2、在settings.json中的emmet.syntaxProfiles中加入以下代码
"html": {
"inline_break": 2
}
完成后的代码如下:
{
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"emmet.syntaxProfiles": {
"html": {
"inline_break": 2
}
}
}
重启vscode即可