原文链接:https://www.longkui.site/program/frontend/nz-table/4865/
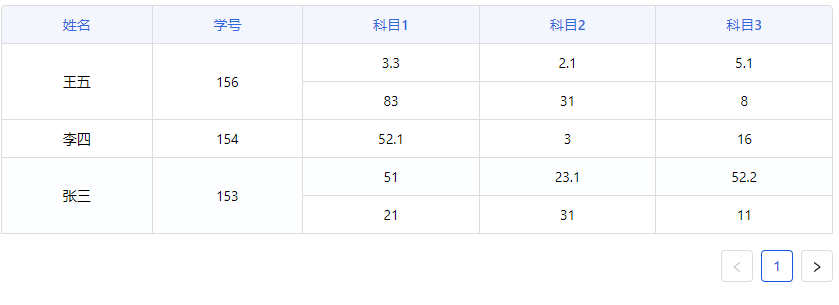
先上效果图:

环境:angular+ng-zorro
原理:遍历json数据,对相同的json数据进行计数,然后把相同的json数据统一加上rowspan的长度,然后这些相同的json数据从0开始编号。
原始的json数据:
let jsonData2=[
{
code:'153',
name:"张三",
project1:"21",
project2:"31",
project3:"11",
},
{
code:'153',
name:"张三",
project1:"51",
project2:"23.1",
project3:"52.2",
},
{
code:'154',
name:"李四",
project1:"52.1",
project2:"3",
project3:"16",
},
{
code:'156',
name:"王五",
project1:"83",
project2:"31",
project3:"8",
},
{
code:'156',
name:"王五",
project1:"3.3",
project2:"2.1",
project3:"5.1",
},
]
然后需要对json数据中的某个字段进行排序。
我们参考前面的一篇文章:angular中对json数据按照某一字段进行排序 – 每天进步一点点 (longkui.site)
doSort(sortName: string, sortValue: string, list: any[], sortType?: string): [] {
const copyList = JSON.parse(JSON.stringify(list));
if (sortName && sortValue) {
return copyList.sort((a, b) => {
return sortValue === 'ascend' ? (a[sortName!] > b[sortName!] ? 1 : -1) : b[sortName!] > a[sortName!] ? 1 : -1;
});
} else {
return copyList;
}
}
然后就是我们的核心代码,对排序完毕的代码进行合并操作。
/**
* 横向合并单元格数据
* @param data 原始数据
* @param indexName 要排序的字段也是判断是否分组的字段
*
*/
mergeData(data,indexName) {
let listOfData = [] //临时数组
if (data == undefined || data.length == 0 || data == null) {
return;
}
data= this.doSort(indexName,"desc",data)
console.log(data)
let res = [] //结果数组
let rowSpan = 1
for (let i = 0; i < data.length; i++) {
for (let j = i + 1; j < data.length; j++) {
if (data[i][indexName] == data[j][indexName]) {
rowSpan++;
} else {
break;
}
}
//开始复制某组相同的数据
if (rowSpan > 1) {
for (let k = 0; k < rowSpan; k++) {
data[k+i].secondIndex = k;
data[k+i].rowSpan = rowSpan;
res.push(data[k+i])
}
i+=(rowSpan-1) //跳过相同的数据
rowSpan = 1;
} else {
//复制单独的数据
data[i].secondIndex = 0;
data[i].rowSpan = rowSpan;
res.push(data[i])
}
}
console.log("look==", res)
return res
}
我们调用的时候直接使用
this.tableData =this.mergeData(jsonData2,"code")
其中,第二个参数是要排序的字段和要分组的字段
HTML的代码:
<nz-table #basicTable1 [nzData]="tableData" nzBordered >
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
<th>科目1</th>
<th>科目2</th>
<th>科目3</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let data of basicTable1.data; index as i">
<td [rowSpan]="data.rowSpan" *ngIf="data.secondIndex == 0">{{ data.name }}</td>
<td [rowSpan]="data.rowSpan" *ngIf="data.secondIndex == 0">{{ data.code }}</td>
<td>{{data.project1}}</td>
<td>{{data.project2}}</td>
<td>{{data.project3}}</td>
</tr>
</tbody>
</nz-table>
这样,就可以实现动态的合并行数据了。