文本换行设置
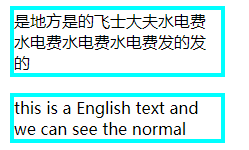
word-wrap
word-wrap:normal | break-word;
-
normal:默认值,当一行剩余空间无法容纳下一个字(英文是指单词)时,会换行

-
break-word:针对英文的文本,这个值可以让一个单词拆分开来换行。

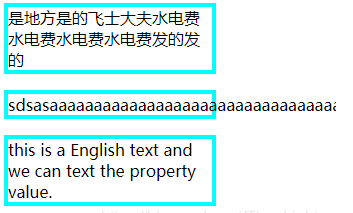
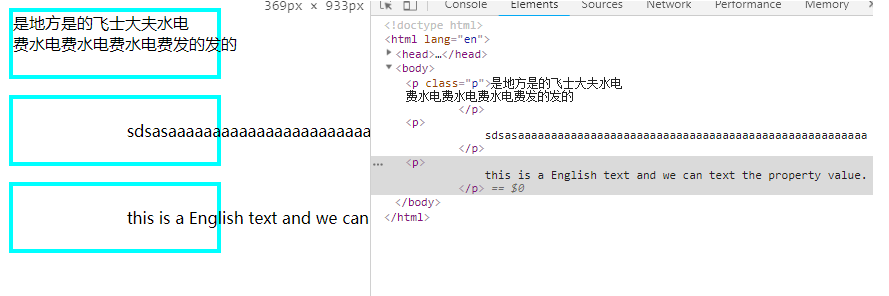
word-break
word-break:normal | break-all | keep-all
-
normal:不拆分单词

-
break-all:拆分单词

-
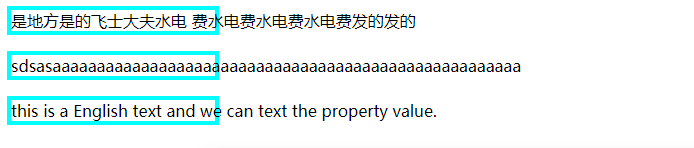
keep-all:英文单词不拆分,中文文本不换行

text-overflow
text-overflow: clip | ellipsis
- clip:不显示省略符(…)
- ellipsis:显示省略标记(…),但是要跟overflow:hidden搭配起来使用
white-space
white-space: normal | pre | nowrap
-
normal:默认值,空白会被忽略
-
pre:空白符,换行符等会被保留

-
nowrap:文本不会换行

也可以用来控制内联元素的换行
在CSS中,内联元素可以被视为类似于文本的元素。由于内联元素默认不会换行,它们会在一行上显示,并且只占据其内容所需的空间。这使得内联元素可以与文本混合在一起,形成连续的文本流。