1、npm install pinia
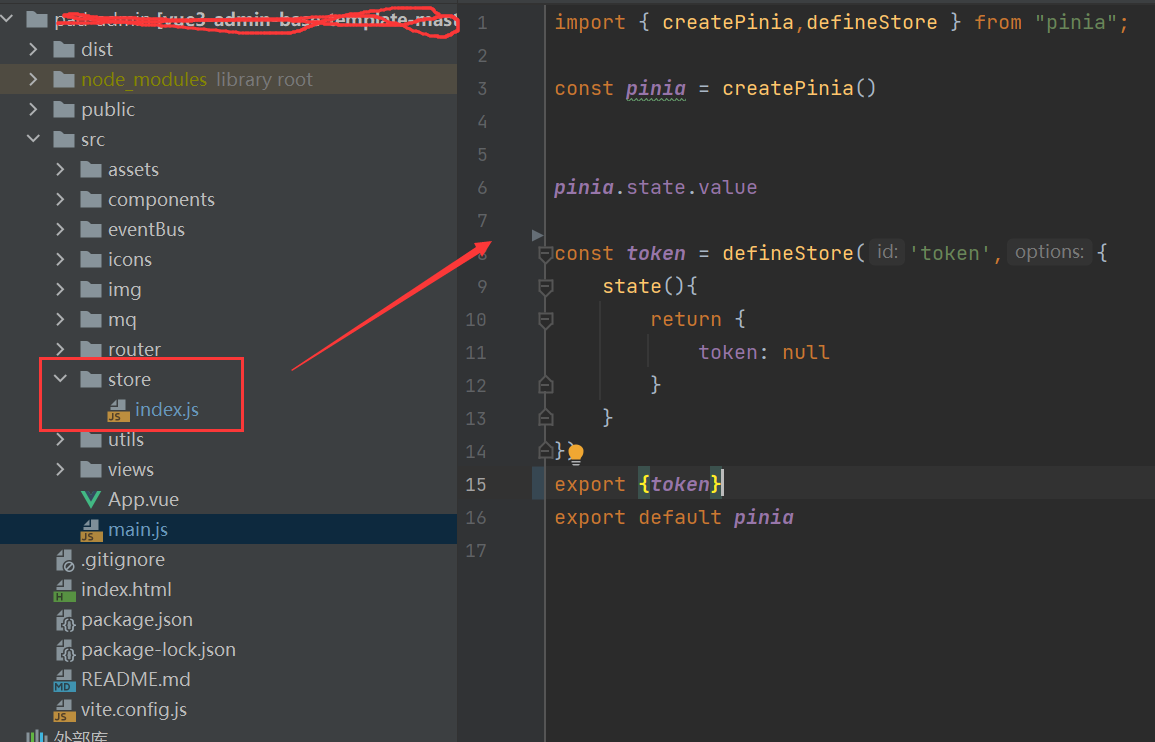
2、在项目目录建store文件夹创index.js
import { createPinia,defineStore } from "pinia";
const pinia = createPinia()
pinia.state.value
const token = defineStore('token',{
state(){
return {
token: null
}
}
})
// ...可定义多个
export {token}
export default pinia

3、其他页面使用存取
import {token} from "../store";
import {storeToRefs} from 'pinia'
let token1 = token();
let token2 = storeToRefs(token())
存token
token1.token = '123456'
取token
console.log(token2.token.value) // 123456