- Axure
Axure RP是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure RP的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等。
优点:
- Axure RP快速创建带注释的wireframe文件,能够根据所设置的时间周期,软件自动保存文档,确保文件安全。
Axure支持多种交互效果,交互能力强大,包括鼠标悬停、点击、拖拽、弹出框等,可以让设计师制作出具有高度可交互性的网页原型图。
- Axure可以帮助设计师快速制作高质量的网页原型图,可以大大提高设计效率。Axure的组件库非常丰富,包括按钮、表格、图表、导航栏等,可以让设计师快速创建网页元素。
缺点:
- 使用难度较大,对于初学者来说不太容易
- 学习曲线较高
- 性价比不高
2. 墨刀
墨刀是一款在线原型设计与协作工具产品,用户群体包括:产品经理、设计、研发、运营销售、创业者等。借助墨刀,用户群体能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
优点:
- 使用方法不难,对于新手上手较为容易
- 可以云端保存工作,通过分享链接即可分享给他人
- 内置了很多组件,在一些简单的交互方面较为简单一点
缺点:
- 在交互效果上,控件组合上,操作面板,效果切换等,使用体验感不如Axure
- 墨刀本地下载的功能需要注册并且购买
- 专注于app原型设计,在后台和网页稍有乏力,应用具有局限性
3. Proto.io
Proto .io 也是国外一款轻便好用的在线原型设计工具,在大多数浏览器中都能使用,支持导入Sketch和PS设计稿做交互。界面清爽,拥有较为丰富的UI组件。可以直接用链接分享原型,而且因为集成了移动录屏工具,也可适用于用户测试场景。
优点:
- 具有丰富的UI元素,可以自己进行自定义
- Proto.io允许团队成员实时协作,可以轻松地共享设计和反馈,并进行版本控制
- Proto.io内置了一套测试工具,可以进行测试和优化原型,确保最终产品的质量和用户体验。
缺点:
- 交互特效较多时动画不够流畅
- 性价比不高
4. Balsamiq Mockups
Balsamiq Mockups 是一款简单的低保真线框图和原型工具,在产品设计的需求阶段,低保真的线框图或者草图设计介于产品流程设计与高保真DEMO设计之间。以手绘风的低保真输出为主要特色,美观、清爽,并且支持几乎所有的 HTML 控件原型图。
优点:
- 可以进行手绘
- 易操作,从自带的元素里可以很方便地拖拽,效果图轻易形成;元素之间的对齐都做得很到位
- Balsamiq Mockups更多的直接提供高度封装组件
缺点:
- 画出来的只是草噶,没有配色和设计风格
- 不能进行交互展示
总结:
总体来说,Axure的使用体验感及功能相较于其它工具更好,更适合于专业人员来使用;对于新手来说,墨刀是一个不错的选择,上手使用相较于其它工具更容易,适合于需要做简单的demo和领导沟通的设计师,同时也是国内的软件便于下载;Balsamiq MockupsMockPlus是非常传统的软件设计方式。对于复杂任务,操作不太灵活。这种设计,能够高效的满足常见、基本需求,但无法适应复杂、高定制化的需求。同时对于有一定美术功底的使用者来说,也是一个不错的选择;Proto .io更适合于于使用Web浏览器的产品经理或设计师。
Axure使用方法介绍:
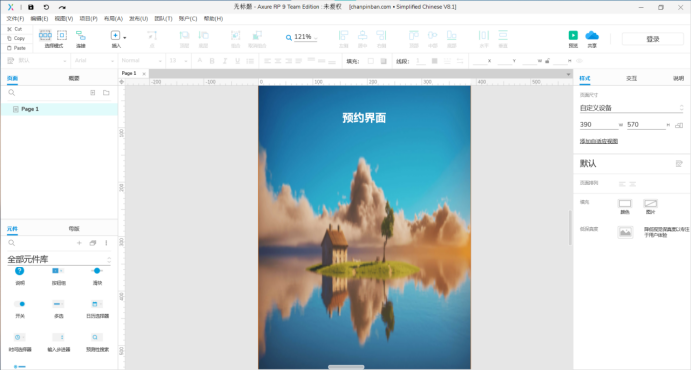
以设计预约界面为例:
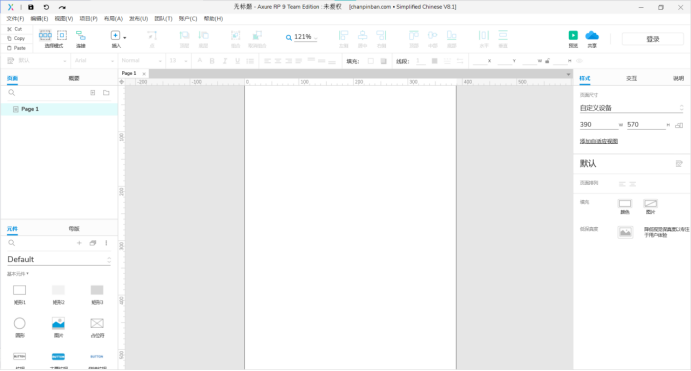
1.选择页面尺寸,我所选择的是自定义设备的页面尺寸

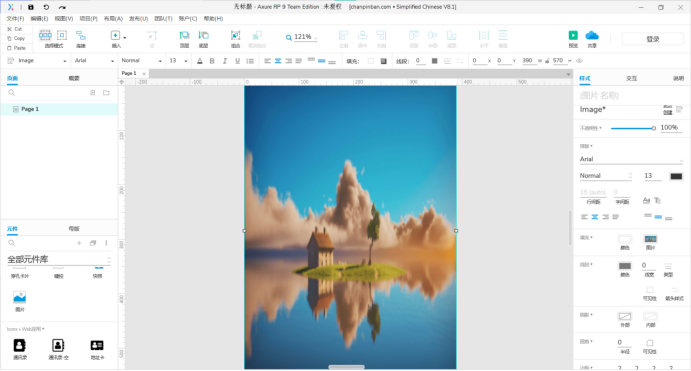
2.从元件中拖拽照片至page中,填充图片

3.从元件中拖拽三级标题至page中,修改标题名字和对齐方式

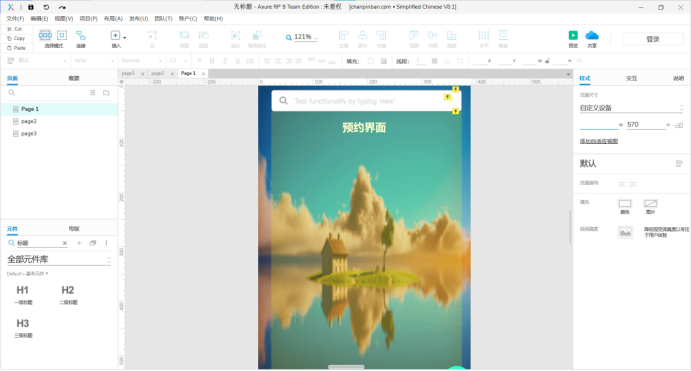
4.添加预搜索功能,以便对附近停车场进行搜索,同时添加相关按钮

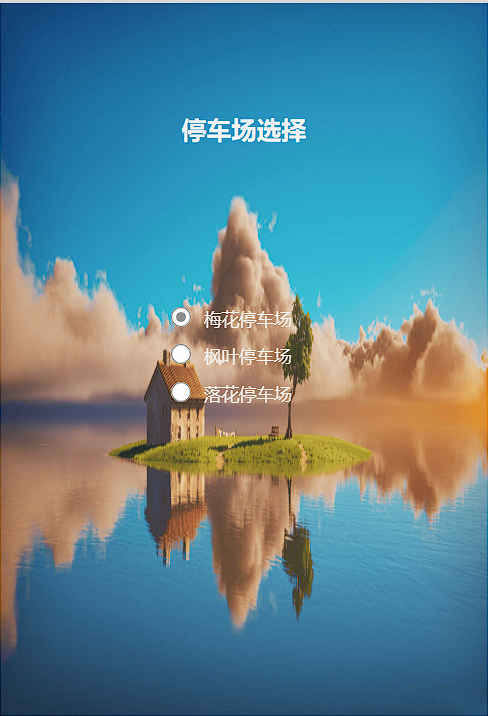
5.添加停车场选择功能,同时添加交互,点击选择后,自动跳转到page2

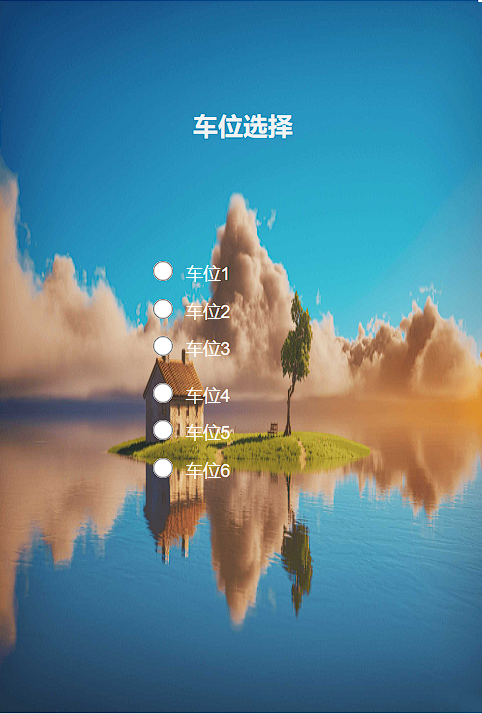
6.停车场选择后,添加交互跳转到page3,进行停车位的选择

结果展示: