一直以来博客园的内容都是偏向于完成每日打卡任务,因为进度慢,要么写一些杂七杂八的东西,要么好不容易跟着写了个项目,有时就在以前项目架子上硬改,连目录名字都不变,有时做的完整在博客园只记录布局和部分代码,过些日子自己的代码扔哪里都不知道了,
现在尽管还在初学阶段,很多功能不会写只能简化,逻辑代码规范都做不太好,但是以后尽可能发完整的东西,以后回来翻看博客园也有点东西看。
图书管理系统
前端:vue3+element plus + axios
后端:springboot + mybatis plus +mysql
题目:
图书管理系统 1、项目需求: 图书馆管理系统,能进图书管理系统软件图书管理系统软件行图书馆管理系统能实测国民经济和企业的各种运行情况;利用过去的数据预测未来;从企业全局出发辅助企业进行管理决策;利用信息控制企业的行为;帮助企业实现其规划目标。 2.系统要求与功能设计 2.1 页面要求 (1)能够在Tomcat服务器中正确部署,并通过浏览器查看; (2)网站页面整体风格统一; (3)首页(登录页)要求实现不同用户登录后,进入的功能页不相同。 (4)读者功能页:有浏览图书信息、查询图书信息、借阅图书,浏览催还书目、归还图书五个功能模块。 (5)管理员功能页:有添加读者信息、添加新书信息、打印催还书目信息三个模块。 2.2功能要求: (1)浏览图书信息:读者登录后以列表形式可以查看所有图书基本信息,包括唯一编号、书名、作者名、出版社名称信息、可借阅数量; (2)查询图书信息:可以按照书名或作者名进行模糊检索,以列表形式查看符合条件的图书信息。 (3)借阅图书功能:读者选择查询图书相应信息,跳转到书目的详细信息界面,当可借阅数量大于零,点击借阅按钮,提示用户借阅成功,并显示归还日期(三个月),否则提示用户该书可借阅数量为0,无法借阅。 (4)浏览催还书目:读者查看个人超期的图书列表信息。 (5)归还图书功能:读者可以查看个人借阅的所有书目列表信息,选择其中一项,则跳转到书目的详细信息界面,点击归还按钮,提示用户还书成功,如果该书超期,以一天0.1元计算罚金,提示用户需要缴纳罚金。 (6)添加读者基本信息:管理员可以添加读者基本信息,读者基本信息包括学号(八位数字组成,例如20180052)、读者姓名、读者性别、所在学院组成; (7)添加新书基本信息:管理员可以添加新书基本信息,新书基本信息包括唯一编号、书名、作者名、出版社名称,可借阅数量; (8)打印催还书目功能:显示所有用户的超期图书信息; (9)登陆功能:管理员、读者登陆后可以看到不同的功能页面,读者登陆后只能看到自己的相关信息,不同读者登陆后无法查看其他人的信息。(要求至少创建五个读者用户演示选课过程) 3数据库设计: 要求实现图书基本信息表、借阅基本信息表、催还基本信息表、读者基本信息表。 4、WEB发布: 要求可以实现在浏览器直接访问系统。
困难:逾期判定我目前不知道怎么判定好,我想法是每天定时发一遍请求,还书日期与今天日期比较,逾期就插入逾期表
vue src和后端目录放github: gumayusi78/yang-s-first (github.com)
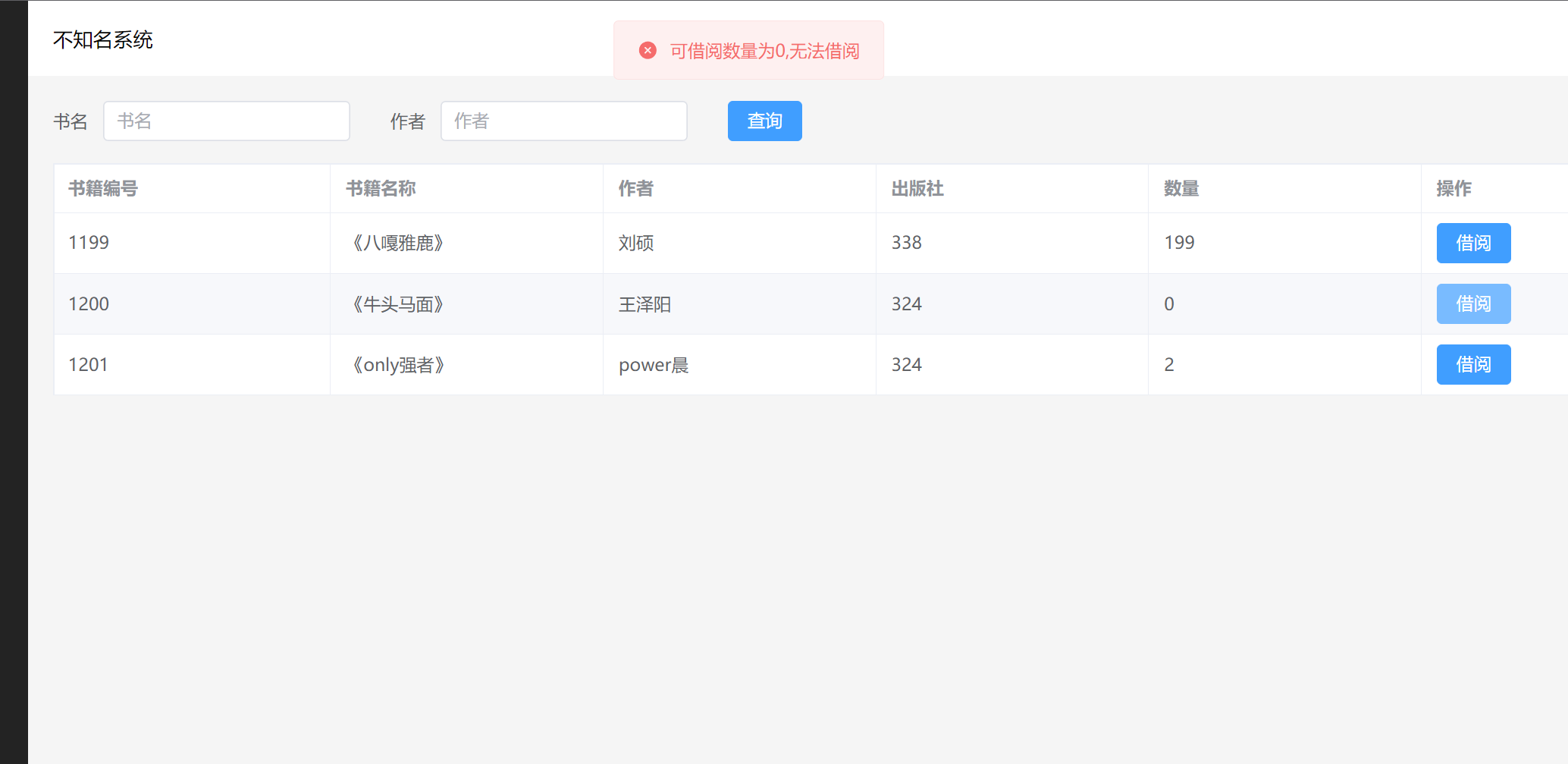
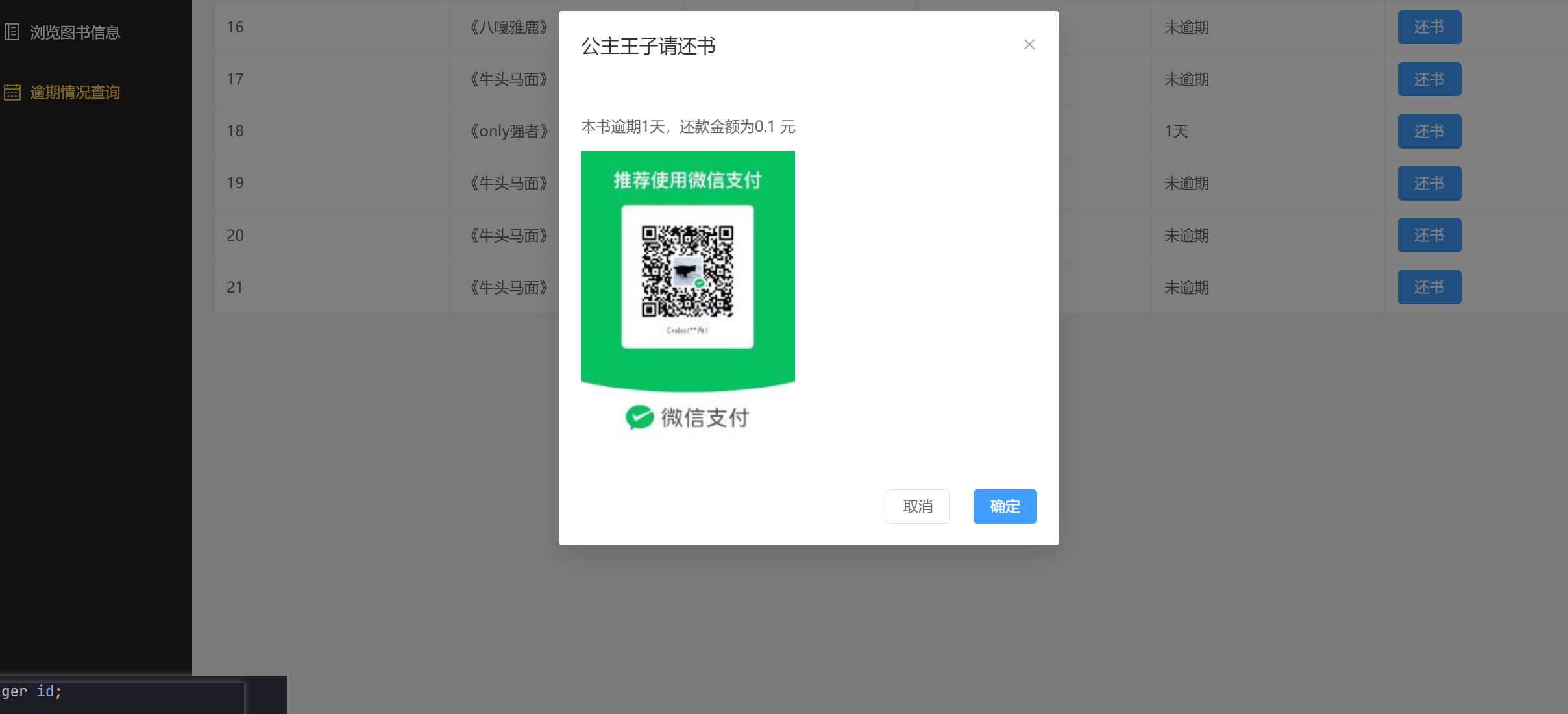
效果:

收款我还不会,直接放了个收款码

管理员页面类似