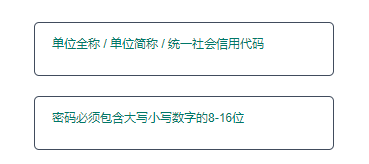
<div class="inputs">
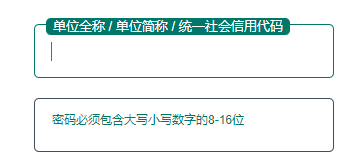
<input v-model.trim="inputname" type="text" class="FirstName" @change="changename()">
<span v-if="user_name" id="FirstName">单位全称 / 单位简称 / 统一社会信用代码</span>
</div>
<div class="inputs">
<input v-model.trim="password" type="password" class="LastName" @change="changepassword()"
@keyup.enter="login()">
<span v-if="pass_word" id="LastName">密码必须包含大写小写数字的8-16位</span>
</div>
let inputname = ref('')
let password = ref('')
let user_name = ref(true)
let pass_word = ref(true)
const changename = async () => {
if (inputname.value != '') {
user_name.value = false
} else {
user_name.value = true
}
}
const changepassword = async () => {
if (password.value != '') {
pass_word.value = false
} else {
pass_word.value = true
}
}
div {
position: relative;
box-sizing: border-box;
}
.register {
display: flex;
line-height: 30px;
justify-content: space-between;
padding: 5px 0;
div:hover {
cursor: pointer;
color: #007768;
}
}
input {
width: 300px;
padding: 16px;
outline: 0;
border: 1px solid #414c5d;
background-color: transparent;
font-size: 17px;
border-radius: 5px;
}
.inputs {
margin-top: 20px;
}
span {
position: absolute;
left: 12px;
top: 14px;
color: #007768;
padding: 2px 6px;
transition: 0.4s;
border-radius: 5px;
cursor: pointer;
}
input:focus {
border-color: #007768;
}
input:focus~span {
color: #fff;
font-size: 13px;
top: -6.5px;
background-color: #007768;
z-index: 1;
border-left: 1px solid #007768;
border-right: 1px solid #007768;
}