这是官方给出的i18n插件下载地址:GitHub - cocos-creator-packages/i18n: i18n for Label and Sprites
解压后可以将一整个文件拖到项目的assets文件夹里,如果嫌文件太多可以只保留i18n和runtime-scripts文件夹,如下:

在目录里,i18n文件里的en和zh文件分别是英文配置和中文配置,而在runtime-scripts夹里的诸多文件,我们真正需要操作也只有LanguageData.js文件,而LocalizedLabel和LocalizedSprite则是用于挂载的组件。
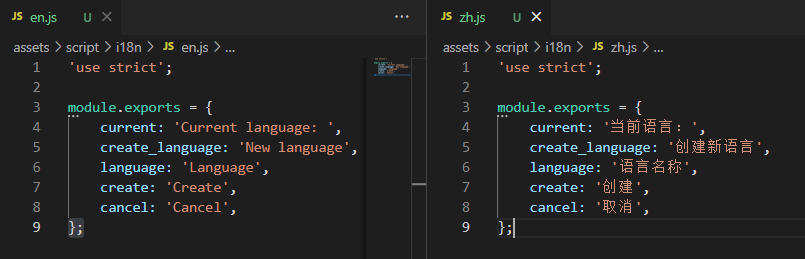
en和zh
这两个文件是用于配置项目中文本的显示内容,如果还需要有其他语言,可以增加配置。在不同语种配置文件里用同样的key来表明是同一字段,在此处配置文本内容。

在添加文本时按初始的格式就可以添加。
LanguageData
LanguageData文件需要配置en和zh的路径,将代码修改成:
let polyInst = null;
if (!window.i18n) {
window.i18n = {
languages: {
'zh': require('../i18n/ch'),
'en': require('../i18n/en')
},
curLang: ''
};
}
LanguageData文件中需要删除这段代码,这是为了在项目开始时初始化,但这里会报错。
if (CC_EDITOR) {
Editor.Profile.load('profile://project/i18n.json', (err, profile) => {
window.i18n.curLang = profile.data['default_language'];
if (polyInst) {
let data = loadLanguageData(window.i18n.curLang) || {};
initPolyglot(data);
}
});
}
在原来的位置加上:
window.i18n.curLang = cc.sys.language;
initPolyglot(loadLanguageData(window.i18n.curLang) || {});
function loadLanguageData (language) {
return window.i18n.languages[language];
}
这样就能在项目运行时初始化系统语言,这里的cc.sys.langaue是当前系统语言字符串。
初始化语言
//初始化语言
let i18n = require('LanguageData');
i18n.init('en');
i18n.updateLanguageRender();
切换语言
//切换语言
let i18n = require('LanguageData');
i18n.init('en');
i18n.updateLanguageRender();
LocalizedLabel和LocalizedSprite组件
上面部分仅仅只是切换语言,但文本或图片对象还没绑定,在i18n里可以通过代码或插件自带的组件进行语言的绑定和切换。
组件绑定:
点击需要绑定的文本节点,添加自定义组件->LocalizedLabel,将文本配置的key写上去即可绑定。
点击需要绑定的图片节点,添加自定义组件->LocalizedSprite,将对应的图片和语种名名(如en/zh)写上去即可绑定。
代码绑定:
用i18n的t函数即可获取对应key值的文本内容如下,如果想要实现部分文字或图片语言切换,可以在代码里实现:
let i18n = require('LanguageData');
let hello= i18n.t('label_text.hello');
cc.log(hello);
