使用npm run build可以对vue项目进行打包

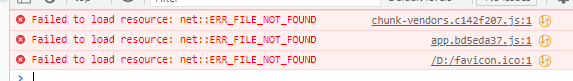
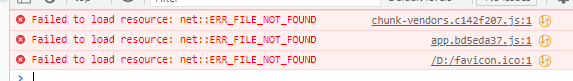
生成文件夹dist,里面的html只能放在服务器查看效果,在本地打开会报错

这是因为vue-cli打包时,默认的publicPath路径是 '/'
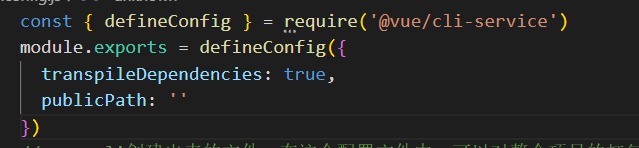
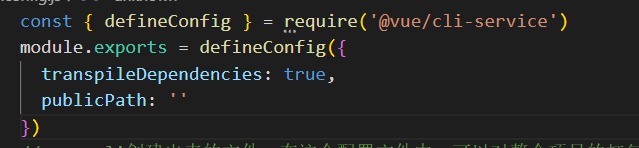
只需要在vue.config.js文件中将publicPath路径改为 './' 或 ''

如果服务器上需要增加一层路径,也是直接在vue.config.js文件中将publicPath路径进行修改,例如新增一层test:publicPath:'/test/'
使用npm run build可以对vue项目进行打包

生成文件夹dist,里面的html只能放在服务器查看效果,在本地打开会报错

这是因为vue-cli打包时,默认的publicPath路径是 '/'
只需要在vue.config.js文件中将publicPath路径改为 './' 或 ''

如果服务器上需要增加一层路径,也是直接在vue.config.js文件中将publicPath路径进行修改,例如新增一层test:publicPath:'/test/'