
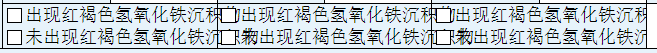
解决办法:
1、直接把字体调小
2、当需要的字体大小还是超出了范围时
在css中写(如果是复选框;单选框的class: el-radio__label)
.el-checkbox__label { text-overflow: ellipsis; white-space: normal; line-height: 18px; vertical-align: middle; display: inline-block; }
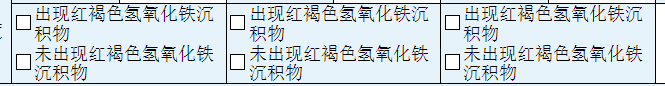
当添加了css后,还可以选择字体大小,此时不会出现超出范围的情况


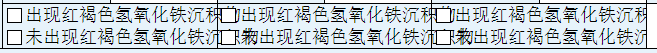
解决办法:
1、直接把字体调小
2、当需要的字体大小还是超出了范围时
在css中写(如果是复选框;单选框的class: el-radio__label)
.el-checkbox__label { text-overflow: ellipsis; white-space: normal; line-height: 18px; vertical-align: middle; display: inline-block; }
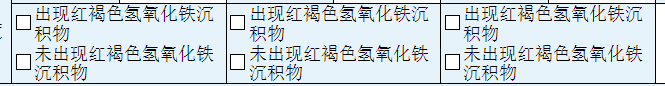
当添加了css后,还可以选择字体大小,此时不会出现超出范围的情况