一、整合axios(底层支持 ES6新的对象 : Promise)
① 安装axios
参照官网: http://axios-js.com/docs/index.html
直接安装(不指定版本的话),会安装最新的版
本,最新的axios版本只支持vue3, 所以要指定axios的vue2的版本
npm install --save axios@0 vue-axios@2
② 配置main.js ok
③ 确认axios动作 准备好json文件(一定要放到public目录下面)
'http://localhost:8080/data1/data01.json'
④ 修改前端启动port在package.json中
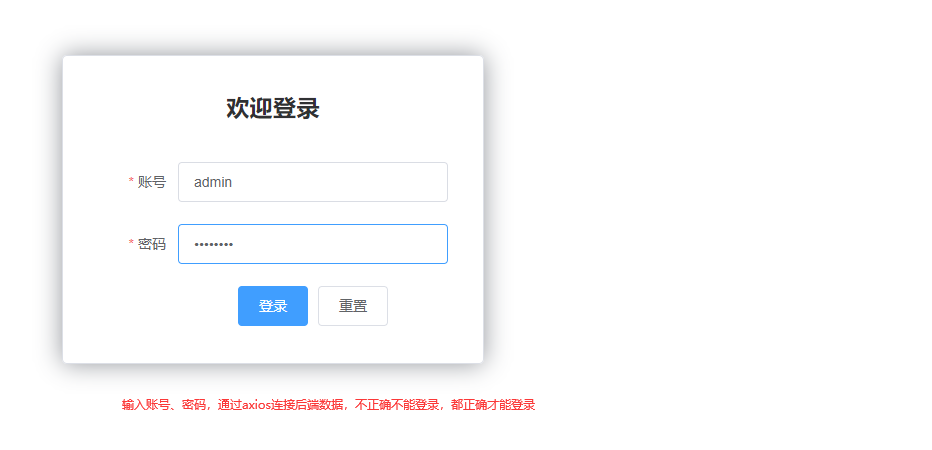
"dev": "vue-cli-service serve --port=8888", ⑤ 完成login画面
⑥ 启动后端, 联调
------------------------代码实现-------------------------------------
登录页面Login.vue
<template>
<div>
<!-- :是 v-bind的简写 -->
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
<el-button @click="resetForm('loginForm')">重置</el-button>
</el-form-item>
</el-form>
<el-dialog title="温馨提示" :visible.sync="dialogVisible" width="30%" :before-close="handleClose">
<!-- <el-dialog title="温馨提示" :visible.sync="dialogVisible" width="30%" > -->
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: 'Login',
data() {
return {
form: {
username: '',
password: ''
},
//表单验证,需要在 el-form-item 元素中增加prop属性
rules:{
username:[
{
required:true,//必填
message:"账号不可为空",
trigger:"blur"//失去焦点触发
}
],
password:[
{required:true,message:"密码不可为空12",tigger:"blur"}
]
},
// 对话框显示何隐藏
dialogVisible: false,
}
},
methods:{
onSubmit(formName){
this.$refs[formName].validate((valid) => {
if (valid) {
// if(this.form.username == 'admin' && this.form.password == "123"){
// //跳转画面
// //使用vue-router ,跳转到指定的页面,这种方式称为编程式路导航
// this.$router.push('/main');
// }else{
// this.$message.error('用户名 or 密码不正确');
// }
this.axios({
method:'get',
params:{//提交给后端的参数
username:this.form.username,
password:this.form.password
},
// method:'post',
// data:{
// username:this.form.username,
// password:this.form.password
// },
// url:'http://localhost:8080/data/data01.json',
url:'http://localhost:8080/ssm01/teacher/isexist.do'
}).then(res => {
console.log(res);
if(res.data.data.isExist) {
// 用户存在
// 使用vue-router ,跳转到指定的页面,这种方式称为编程式路导航
this.$router.push('/main');
} else {
// 用户不存在
this.$message.error(res.data.message);
}
});
}else{
// 表单验证没有通过的时候
this.dialogVisible = true;
return false;
}
});
},
resetForm(formName){
this.$refs[formName].resetFields();
},
},
}
</script>
<style lang="scss" scoped>
.login-box{
border:1px solid #DCDFE6;
width: 350px;
margin:180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title{
text-align:center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>

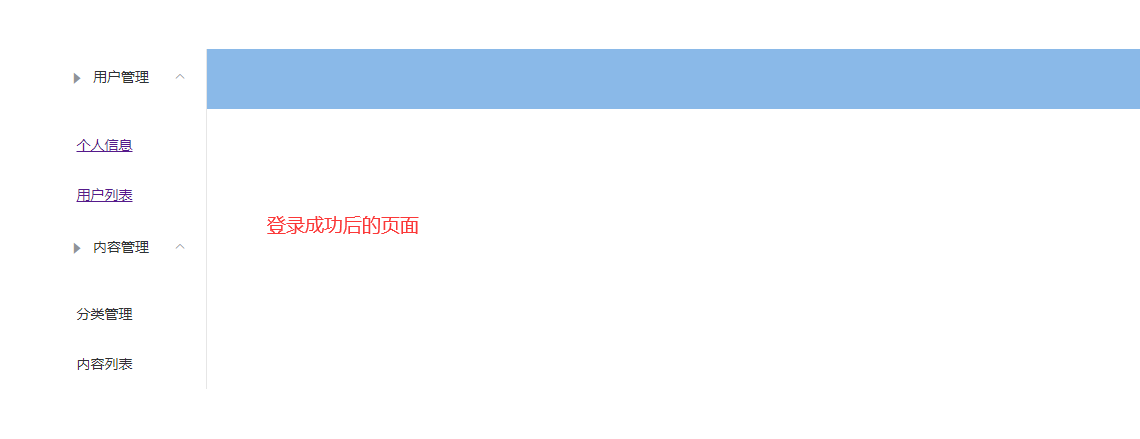
登录后跳转的页面Main.vue
<template>
<div>
<!-- <h1>main</h1> -->
<el-container>
<el-aside width="200px">
<el-menu>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-caret-right"></i>用户管理
</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!-- 个人信息 -->
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!-- 用户列表 -->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">
分类管理
</el-menu-item>
<el-menu-item index="2-2">
内容列表
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>
<!-- 个人信息111 -->
<router-link to="/user/profile">个人信息111</router-link>
</el-dropdown-item>
<el-dropdown-item>
退出登录222
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!-- <h1>main</h1> -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: 'Main',
}
</script>
<style lang="scss" scoped>
.el-header {
background-color: #8ab9e8;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>

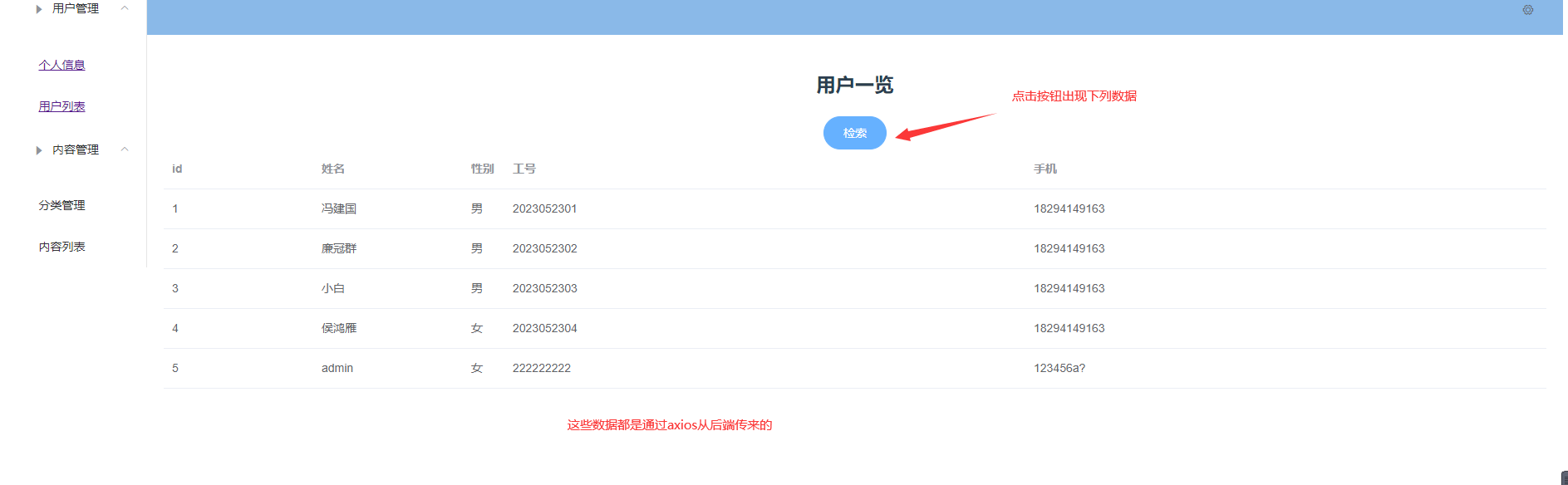
用户列表页面UserList.vue
<template>
<div>
<h1>用户一览</h1>
<el-row>
<el-button type="primary" round @click="doSearch">检索</el-button>
</el-row>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="id" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="sex" label="性别" width="50"> </el-table-column>
<el-table-column prop="jobnumber" label="工号"> </el-table-column>
<el-table-column prop="phone" label="手机"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'UserList',
data() {
return {
tableData: [
// {
// date: '2016-05-02',
// name: '王小虎',
// address: '上海市普陀区金沙江路 1518 弄'
// }, {
// date: '2016-05-04',
// name: '王小虎',
// address: '上海市普陀区金沙江路 1517 弄'
// }, {
// date: '2016-05-01',
// name: '王小虎',
// address: '上海市普陀区金沙江路 1519 弄'
// }, {
// date: '2016-05-03',
// name: '王小虎',
// address: '上海市普陀区金沙江路 1516 弄'
// }
]
}
},
methods: {
doSearch:function() {
this.axios({
method:'post',
url:'http://localhost:8080/ssm01/teacher/findall.do'
}).then(res => {
console.log(res)
if(res.status == 200 && res.data.status == 2000){
this.tableData = res.data.data.items;
}
});
}
},
}
</script>
<style>
</style>