问题描述:
这是一个只有在ios真机测试的时候才出现的问题,使用浏览器本地调试和安卓真机测试的时候都没有这个问题。
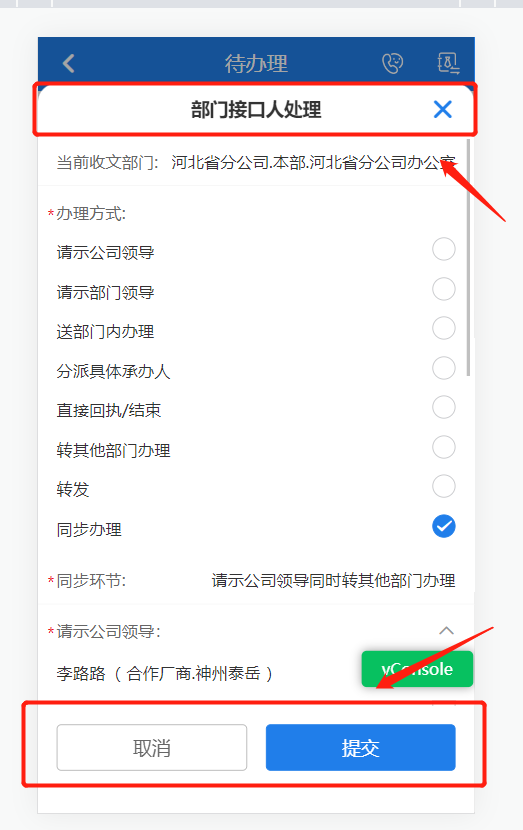
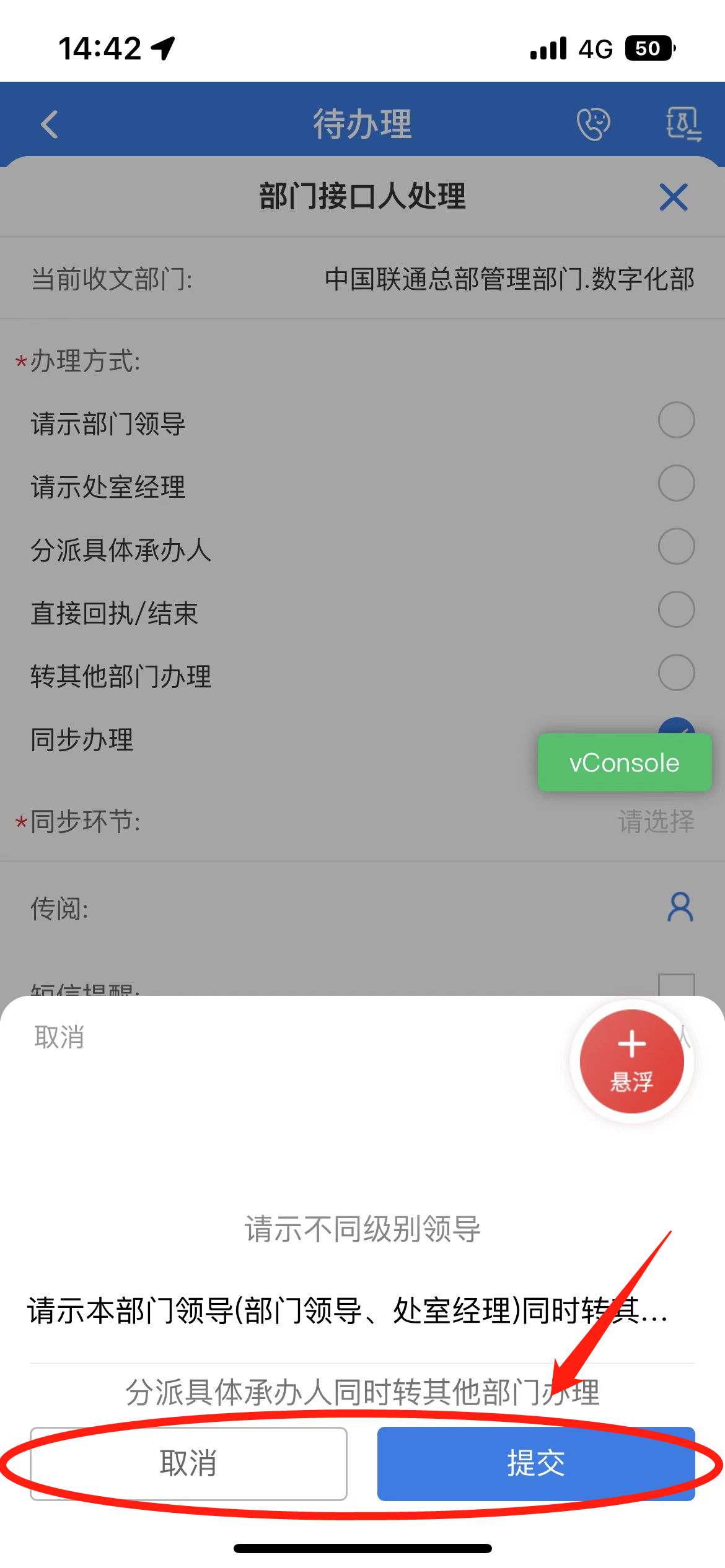
在一个页面中点击一个按钮的时候会出现 ActionSheet 动作面板 这个面板里主要是一个表单需要填写 和确定、取消按钮。 其中有选人组件 这个组件也是用 ActionSheet 动作面板 写的 ,也有选择器。这个时候前一个面板的标题栏和底部按钮还是会悬浮在第二层面板上面。 导致页面样式以及点击按钮方法出错。


解决方案:
-
第二层是 ActionSheet 动作面板 遮挡解决方案
顶部的标题是当第一层面板出现滚动条的时候才会被遮挡 我们考虑到可能是滚动条的原因,或者是样式的问题。(请教了美工小姐姐 建议我们把第二层放在第一层的结构外面单独写样式。 但是由于这些需要在第一层的结构里面填写表单,所以不能按照这种方案)
同时我们使用元素审查发现 第二层的面板是挂载到第一层里面的。
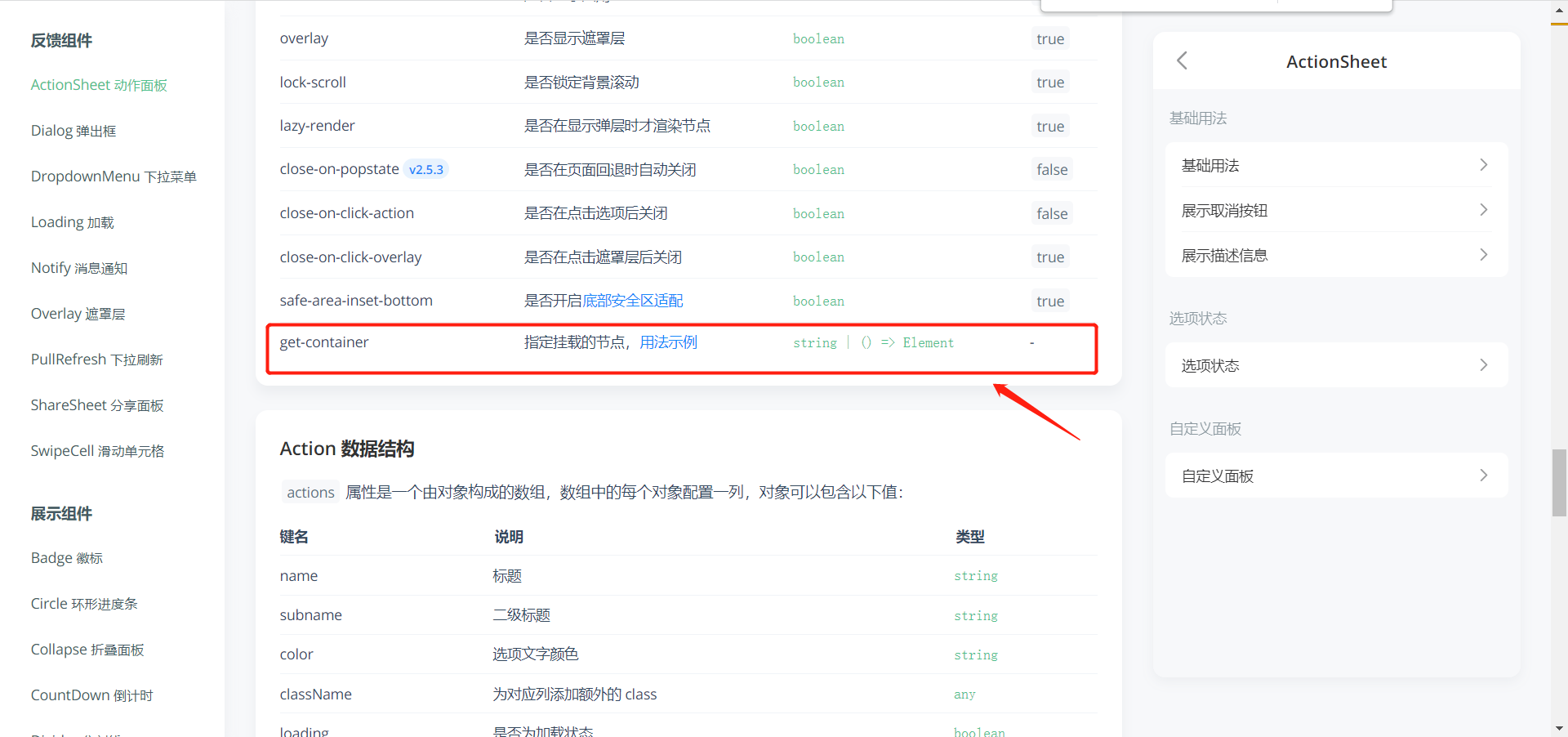
且由于时间较为紧张,最后选择的解决方案是: 直接把第二层的面板挂载到body上面,也幸好他有这个属性哈哈哈

get-container="body" -
底部按钮遮挡解决方案
思路: 在选择器出现的时候隐藏底部按钮,在选择器关闭后显示底部按钮
html:
<van-popup v-model="showPicker" round position="bottom" @open="popupOpen" @closed="popupClose">
<van-picker show-toolbar :columns="linkArray" @cancel="showPicker = false" @confirm="onConfirm" default-index="0"/>
</van-popup>
<div class="woN_btnpar" v-show="bottomBtnShow">
<van-button @click="onCancel"> 取消</van-button>
<van-button type="primary" @click="personConfirm">提交</van-button>
</div>
js:
popupOpen() {
this.bottomBtnShow = false
},
popupClose() {
this.bottomBtnShow = true
},