<style>
* {
margin: 0;
padding: 0;
}
div {
/* 宽高改变的是内容大小 */
width: 200px;
height: 200px;
}
/* w3c标准盒子:盒子的总大小=内容+内边距+边框+外边距 */
/* 只要改变 内容,内边距,外边距,边框,盒子都会变大 */
.standard {
background-color: blue;
padding: 10px;
margin: 10px;
}
/* IE标准的怪异盒子模型:盒子的总大小=宽高。当改变内边距 外边距,边框时,内容都会减少 */
.IE {
/* 声明为IE标准的盒子 */
box-sizing: border-box;
background-color: red;
padding: 10px;
margin: 10px;
}
</style>
<div class="standard"></div>
<div class="IE"></div>
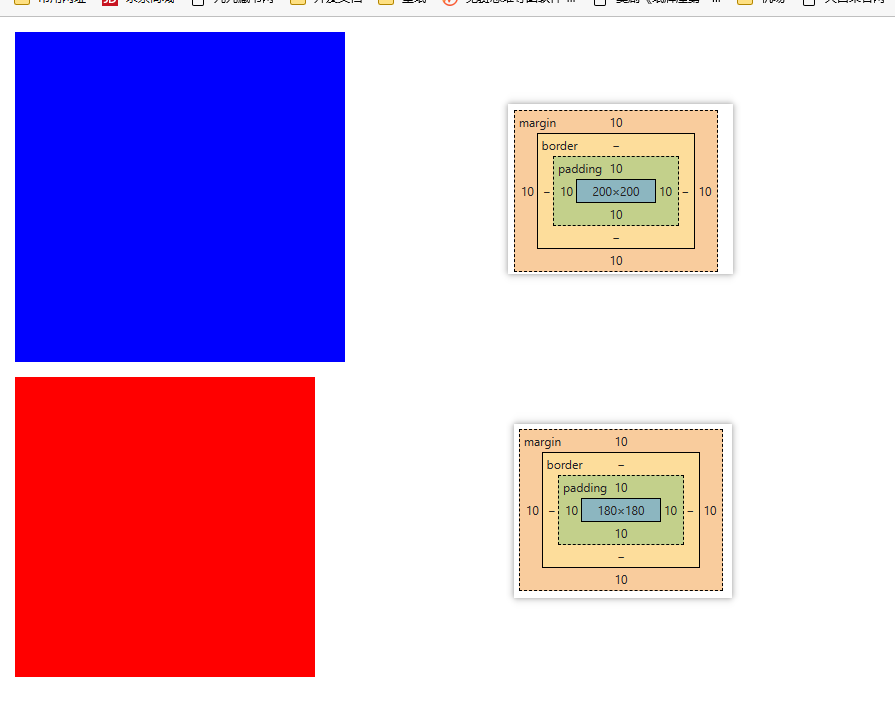
效果如下