datetimepicker是一款非常优秀的日历插件。基于bs框架使用
依赖导入
<%--引入jQuery--%>
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<%--引入bootstrap框架--%>
<link rel="stylesheet" href="jquery/bootstrap_3.3.0/css/bootstrap.min.css"/>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<%--引入BOOTSTRAP_DATATIMEPICKER插件--%>
<link rel="stylesheet" href="jquery/bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css"/>
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript"
src="jquery/bootstrap-datetimepicker-master/locale/bootstrap-datetimepicker.zh-CN.js"></script>

初始化代码
<script>
$(function () {
// 当容器加载完成之后,对容器调用工具函数
$("#myDate").datetimepicker({
language: 'zh-CN', //语言
format: "yyyy-mm-dd", //日期的格式
minView: 'month', //可以选择的最小数字
autoclose: true, //设置好时间之后,默认自动关闭日历
initialDate: new Date(), //初始化时间
todayBtn:true, //是否显示'今天'按钮,默认为false
clearBtn:true //设置是否显示'清空'按钮,默认是false
});
})
</script>
</head>
<body>
<input type="text" id="myDate" readonly/>
</body>

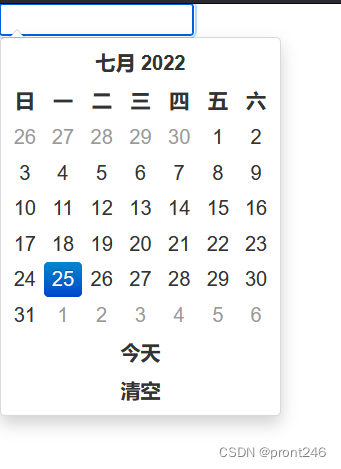
效果


参数详解
-
lang
类型:String
描述:支持i18n国际化,可以设定各类语言。常用语言:en - English,zh - Simplified Chinese (简体中文),zh-TW - Traditional Chinese (繁體中文),de - German,es - Spanish,fr - French,ja - Japanese ,kr - Korean,ru - Russian
默认:en
示例
$.datetimepicker.setLocale('zh');

-
format
字段:format
类型:String
描述:将datetimepicker选择的日期时间格式化为指定格式
默认:Y/m/d H:i
示例
{format:'Y-m-d H:i'}

-
formatDate
字段:formatDate
类型:String
描述:minDate 和 maxDate的日期格式
默认:Y/m/d
示例
{formatDate:'d.m.Y'}

-
formatTime
字段:formatTime
类型:String
描述:minTime 和 maxTime的时间格式
默认:H:i
示例
{formatTime:'H'}

-
step
字段:step
类型:Int
描述:设置时间时分的间隔
默认:60
示例
{step:5}

-
closeOnDateSelect
字段:closeOnDateSelect
类型:Boolean
描述:true 设置datepicker可点击 false 设置datepicker不可点击
默认:false
示例
{closeOnDateSelect:true}

-
closeOnWithoutClick
字段:closeOnWithoutClick
类型:Boolean
描述:true 设置点击input可以隐藏datetimepicker false 设置点击input不可以隐藏datetimepicker
默认:true
示例
{closeOnWithoutClick :false}

-
validateOnBlur
字段:validateOnBlur
类型:Boolean
描述:失去焦点时验证datetime值输入,如果值是无效的datetime,则插入当前日期时间值
默认:true
示例
{validateOnBlur:false}

-
timepicker
字段:timepicker
类型:Boolean
描述:true 显示timepicker false 隐藏timepicker
默认:true
示例
{timepicker:false}

-
datepicker
字段:datepicker
类型:Boolean
描述:true 显示datepicker false 隐藏datepicker
默认:true
示例
{datepicker:false}

-
weeks
字段:weeks
类型:Boolean
描述:true 显示年度周数 false 隐藏年度周数
默认:false
示例
{weeks:true}

-
theme
字段:theme
类型:String
描述:选择主题,支持'default','dark'
默认:default
示例
{theme:'dark'}

-
minDate
字段:minDate
类型:Multi
描述:设置datepicker最小的限制日期
默认:false
示例
{minDate:0} // today
{minDate:'2013/12/03'}
{minDate:'-1970/01/02'} // yesterday
{minDate:'05.12.2013',formatDate:'d.m.Y'}

-
maxDate
字段:maxDate
类型:Multi
描述:设置datepicker最大的限制日期
默认:false
示例
{maxDate:0} // today
{maxDate:'2013/12/03'}
{maxDate:'+1970/01/02'} // tomorrow
{maxDate:'05.12.2013',formatDate:'d.m.Y'}

-
minTime
字段:minTime
类型:Multi
描述:设置timepicker最小的限制时间
默认:false
示例
{minTime:0,}// now
{minTime:new Date()}
{minTime:'12:00'}
{minTime:'13:45:34',formatTime:'H:i:s'}

-
maxTime
字段:maxTime
类型:Multi
描述:设置timepicker最大的限制时间
默认:false
示例
{maxTime:0,}
{maxTime:'12:00'}
{maxTime:'13:45:34',formatTime:'H:i:s'}

-
defaultDate
字段:defaultDate
类型:Multi
描述:如果input value输入值为空,则datepicker默认设置日期使用defaultDate
默认:false
示例
{defaultDate:'1987/12/03'}
{defaultDate:new Date()}
{defaultDate:'+1970/01/02'} // tomorrow
{defaultDate:'08.12.1986',formatDate:'d.m.Y'}

-
defaultTime
字段:defaultTime
类型:Multi
描述:如果input value输入值为空,则timepicker默认设置时间使用defaultTime<
默认:false
示例
{defaultTime:'05:00'}
{defaultTime:'33-12',formatTime:'i-H'}

-
allowTimes
字段:allowTimes
类型:List
描述:设置timepicker显示的可选时间列表
默认:[]
示例
{allowTimes:[
'09:00',
'11:00',
'12:00',
'21:00'
]}

- bootstrap_datetimepicker datetimepicker bootstrap 插件bootstrap_datetimepicker bootstrap_datetimepicker datetimepicker bootstrap bootstrap插件 时间 datetimepicker elementui-datetimepicker elementui-datetimepicker datetimepicker elementui datetimepicker winform value text datetimepicker delphi style datetimepicker dbgrid 08 天时datetimepicker控件winfrom