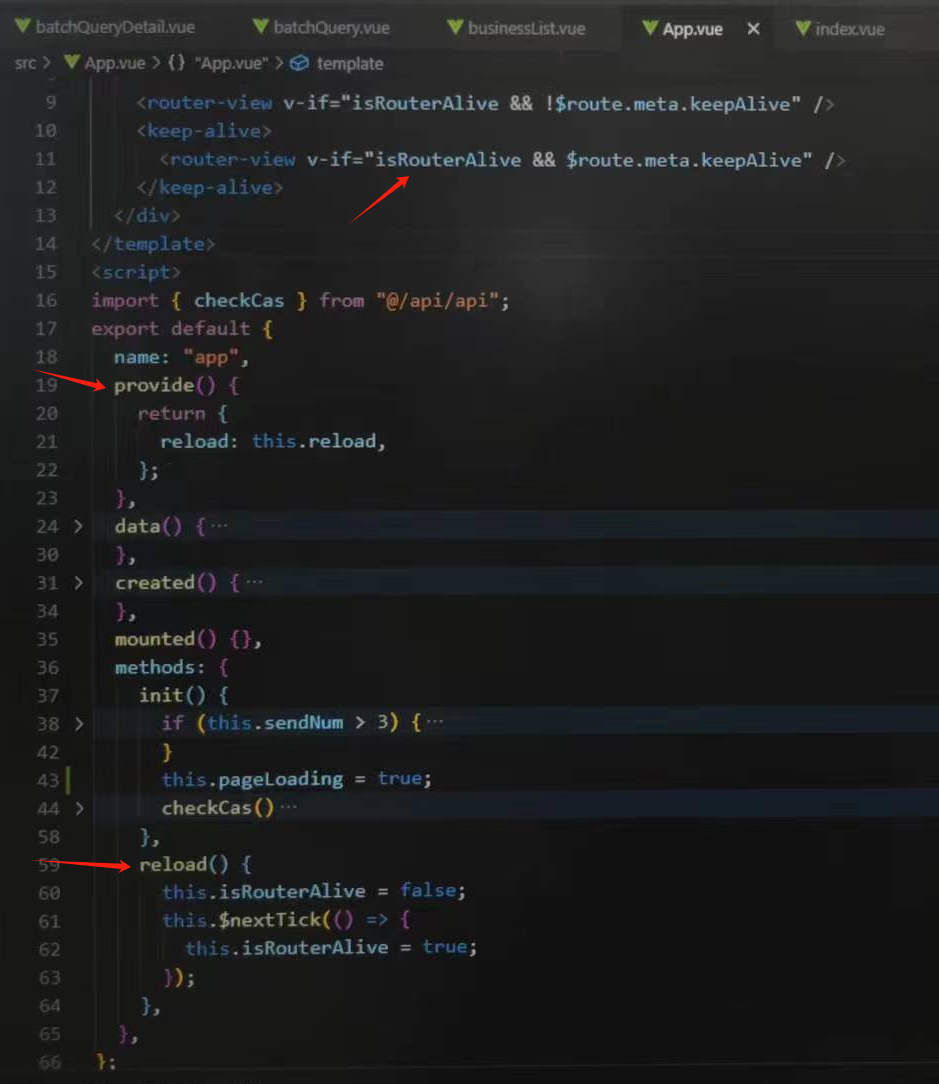
1、在App.vue页面中注册provide中定义reload
provide(){ return { reload:this.reload } }
2、在App.vue页面中的methods中定义方法reload目的通过控制router-view的显示与隐藏进行重新加载页面,实现无感刷新。
reload(){ this.isRouterAlive = false this.$nextTick(()=>{ this.isRouterAlive=true }) }

3、在具体页面中使用点击按钮实现无感刷新。
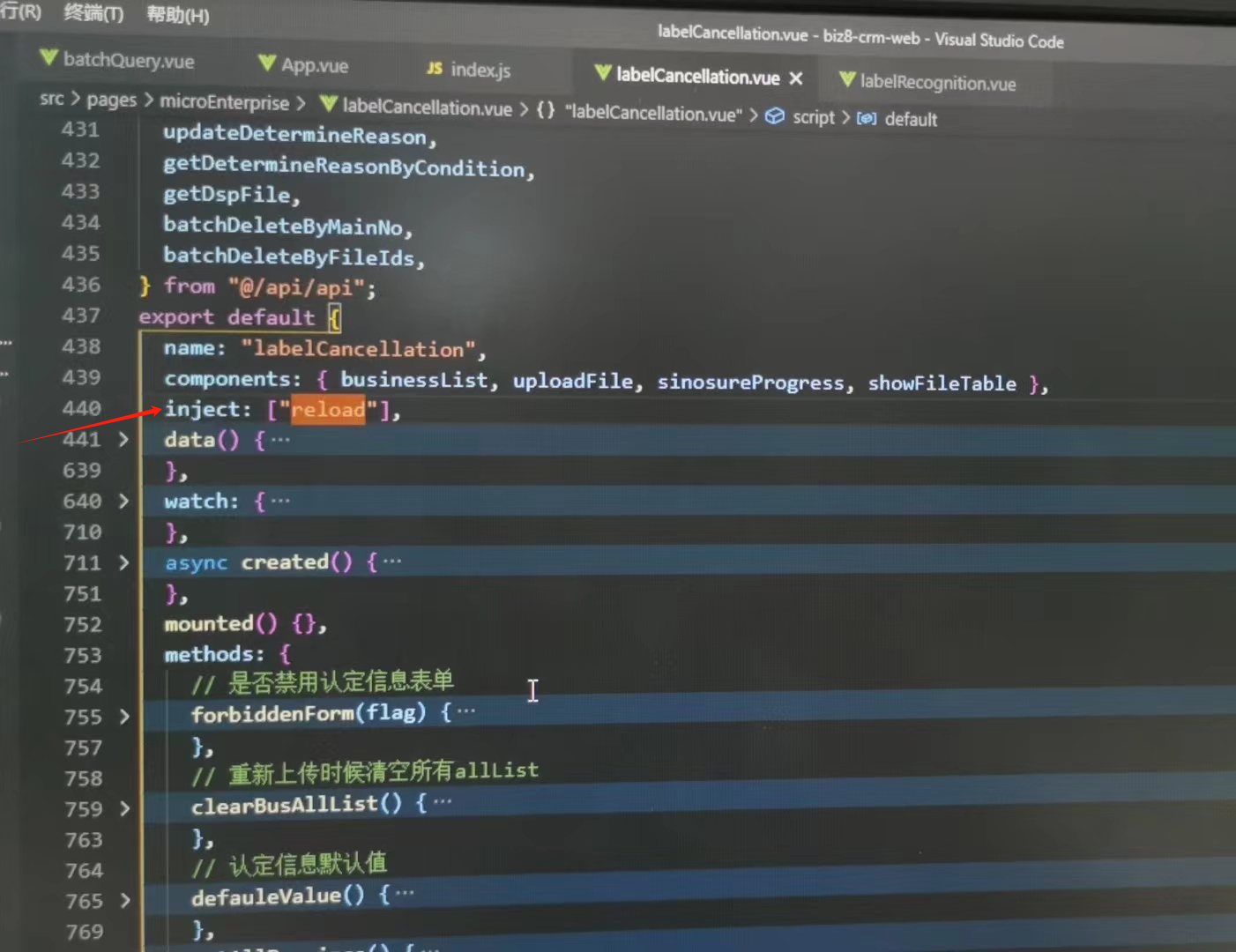
(1)、注册reload
inject:["reload"]
如图:

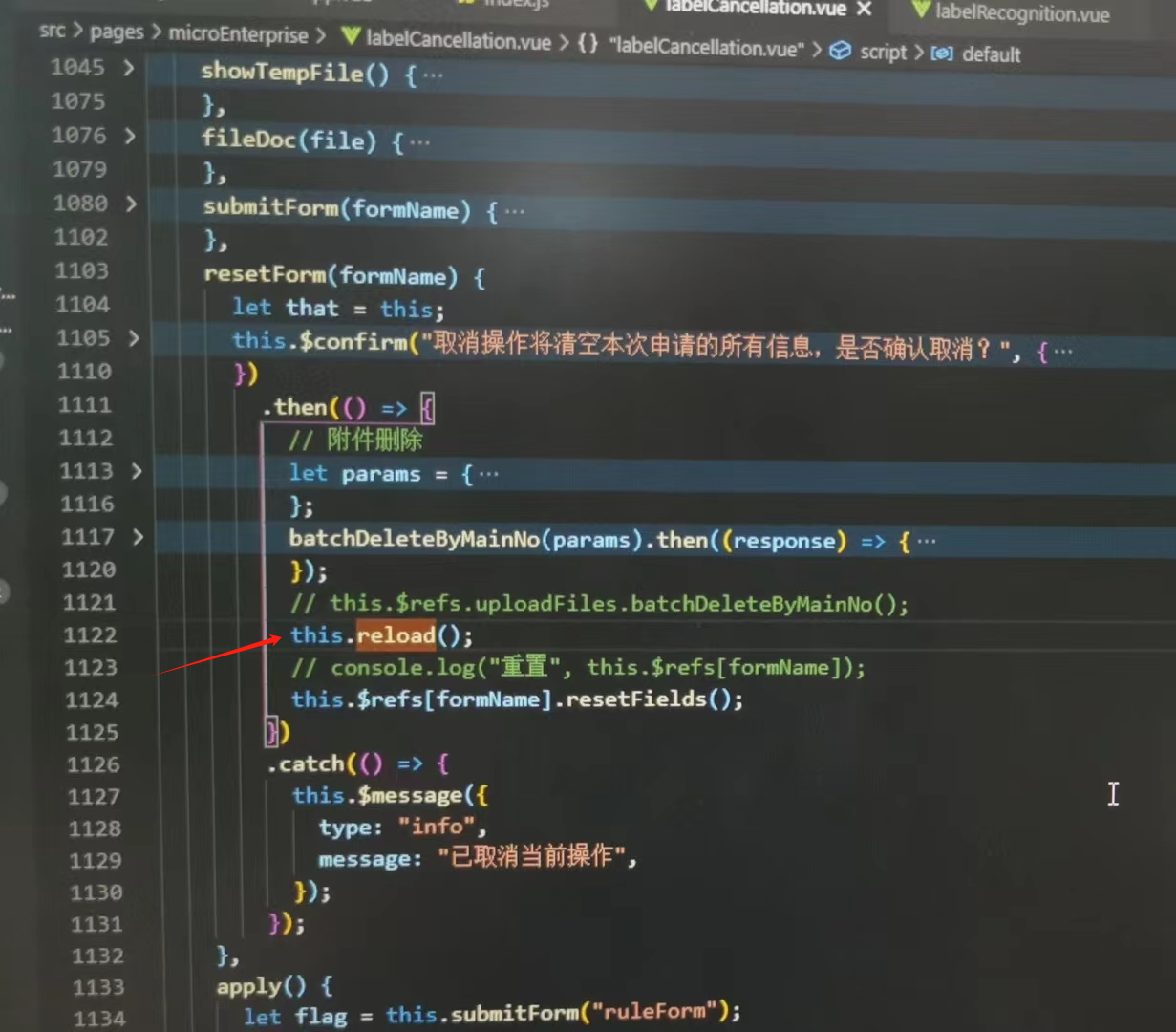
(2)、点击按钮的时候进行调用this.reload()
如图: