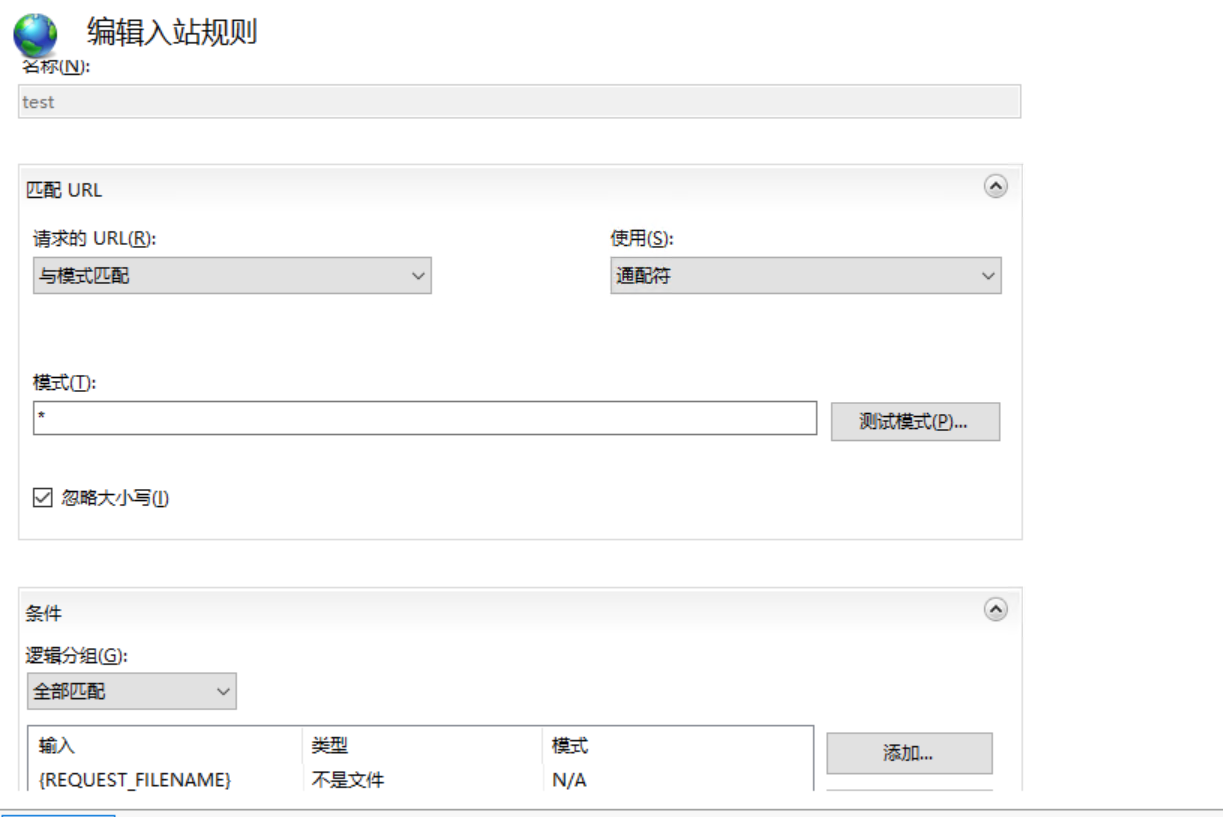
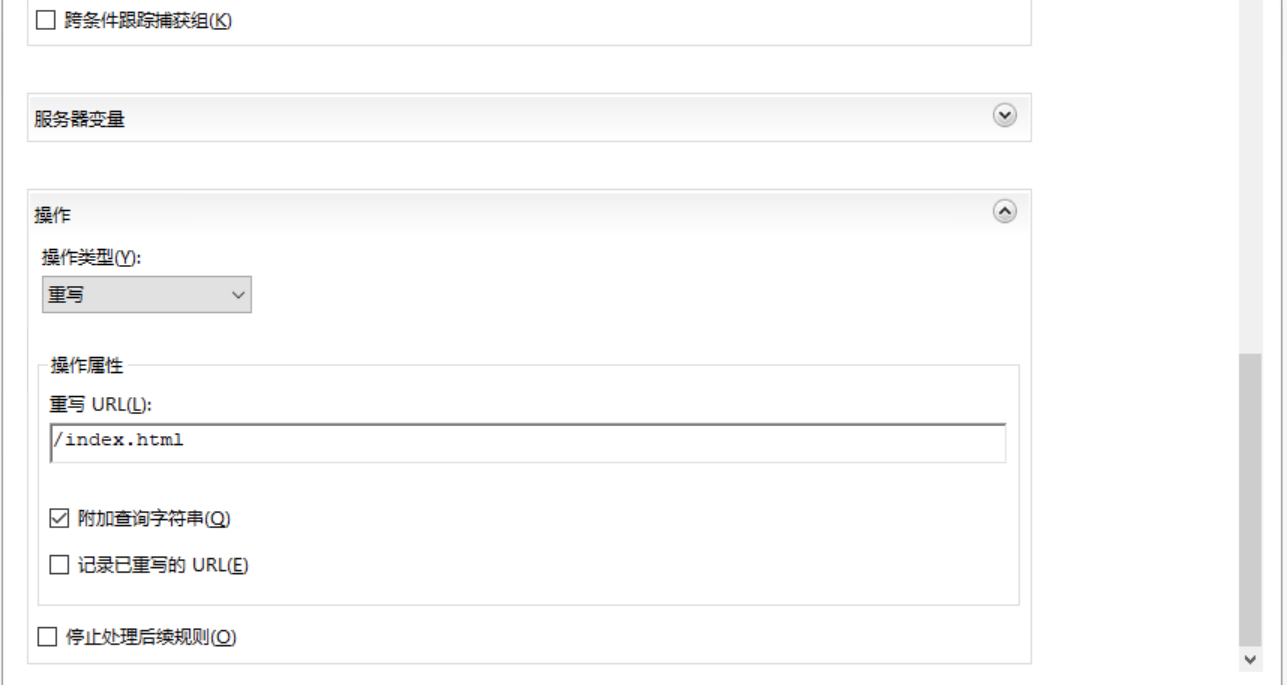
网上搜索出现很多修改前端或后端的方法试了都不行,后来在IIS中添加URL重写规则就解决了(如果没有Url重写模块,需要下载安装:rewrite_amd64_zh-CN.msi),设置重写之后会在网站前端根目录下生成一个web.config文件。所以如果嫌配置url重写麻烦的话,直接把这个web.config文件放置到自己网站的根目录下即可。



生成的web.config文件:
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="test" patternSyntax="Wildcard"> <match url="*" /> <conditions> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> </conditions> <action type="Rewrite" url="/index.html" /> </rule> </rules> </rewrite> </system.webServer> </configuration>
可以直接把该文件放置到根目录下即可,如下图:
