@
目录
概述
记录一下使用mix函数的过程,公式为:
mix(x, y, a): x, y的线性混叠, x(1-a) + y*a; a为0 结果为x, a为1 结果为y
先看代码
let shader = {
vs: `
varying vec2 v_uv;
void main() {
v_uv = uv;
gl_Position = projectionMatrix * viewMatrix * modelMatrix * vec4( position, 1.0 );
}
`,
fs: `
varying vec2 v_uv;
vec3 colorA = vec3(0.0,0.0,1.0);
vec3 colorB = vec3(1.0,0.0,0.0);
void main() {
// mix(x, y, a): x, y的线性混叠, x(1-a) + y*a; a为0 结果为x, a为1 结果为y
vec3 color = mix(colorA, colorB, v_uv.x);
gl_FragColor = vec4(color, 1.0);
}
`,
uniform: {
}
}
let geometry = new THREE.PlaneBufferGeometry(20, 20);
let material = new THREE.ShaderMaterial({
vertexShader: shader.vs,
fragmentShader: shader.fs,
uniforms: shader.uniform,
transparent: true,
side: THREE.DoubleSide
})
let mesh = new THREE.Mesh(geometry, material);
mesh.rotateX(-Math.PI / 2);
scene.add(mesh);
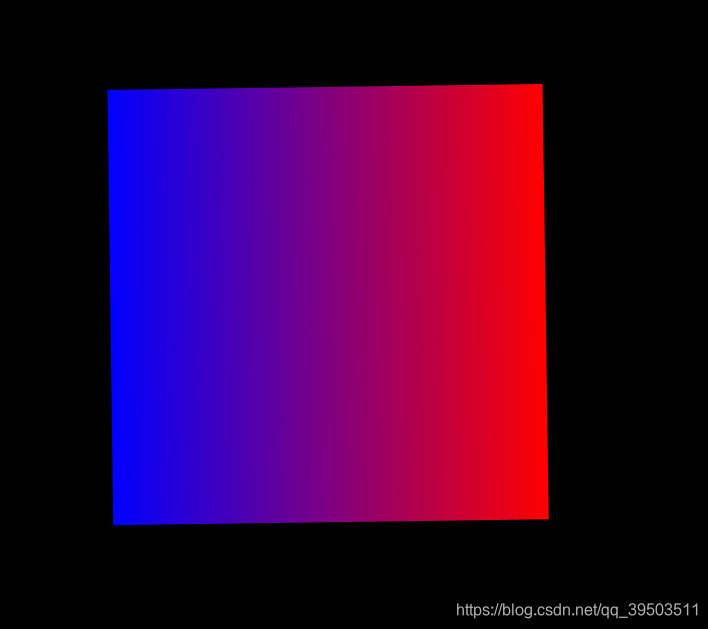
最后的效果为: