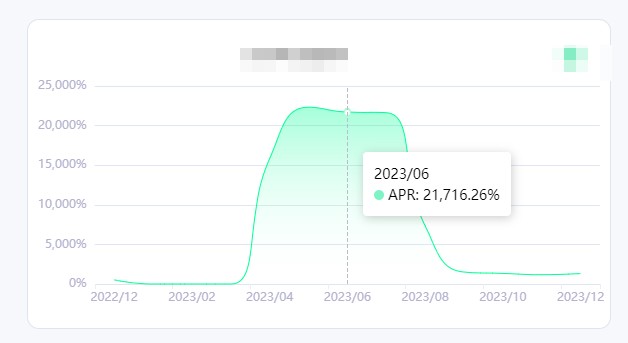
<ve-line style="top: -40px" height="100%" width="100%" :loading="yearChartLoading" :data="yearChartData" :extend="chartExtend" :legend-visible="false" :settings="yearSettings"> </ve-line>
data() { this.chartExtend = { grid: { top:60, bottom:30, left: 10, right: 10, containLabel:true }, series: { showSymbol: false,//取消折线图上的小圆点 }, tooltip:{ trigger: 'axis', textStyle:{ color: '#000000' } }, xAxis:{ axisLine:{ lineStyle:{ color: '#B3B3CF' } } }, yAxis:{ axisLine:{ lineStyle:{ color: '#B3B3CF' } } } } this.yearSettings = { yAxisType: ['percent'], labelMap: { 'value': 'APR' }, area: true, lineStyle:{ width: 1, color: '#00E789' }, itemStyle: { //面积图颜色设置 color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [ { offset: 0, color: 'rgba(0, 231, 137, .5)', // 0% 处的颜色 }, { offset: 1, color: 'rgba(255, 255, 255, 0)' // 100% 处的颜色 } ], globalCoord: false // 缺省为 false } } }
return { } },