需求,非叶子节点显示 主题名称+主题下的指标;叶子节点显示代码+名称
1、设置prop属性
<el-tree
:data="dimListTree"
ref="dimListTree"
row-key="getGroup"
:props="treeProps"
:allow-drop="allowDropTree"
draggable
default-expand-all
id="left2_tree"
node-key="id"
style="margin-left: 10px"
/>
//
treeProps:{
children:'children', //叶子节点数据
label:function (data,node) { //显示内容
if (node.isLeaf){
//是叶子节点
return data.code+'-'+data.desc
}
else{
return data.desc
}
}
},
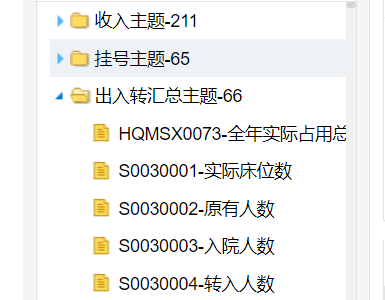
效果