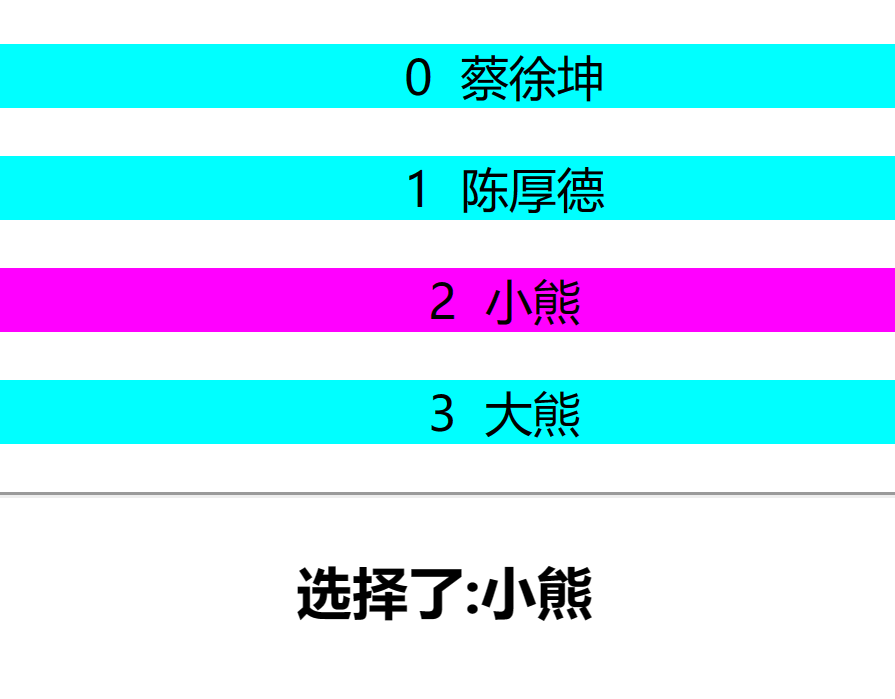
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../static/vue.js"></script> <style> ul{ background-color: aqua; } .zg{ background-color: magenta; } </style> </head> <body> <div align="center" id="chd"> <ul v-for="(item,index) in aaa" @click="bbb(item,index)" v-bind:class="{zg:number === index}"> <li>{{index}} {{item}}</li> </ul> <hr> <h3>选择了:{{se}}</h3> <script> var aaa= new Vue({ el:"#chd", data:{ aaa:['蔡徐坤','陈厚德','小熊','大熊'], se:"", number:0 }, methods:{ bbb:function (item,index){ this.se=item; this.number=index; } } }) </script> </div> </body> </html>

效果如如上面展示