1.背景
没有使用elementPlus自带的icon图标,而是自己使用的全局svg图标组件。
2.目前情况
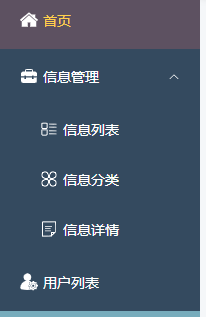
侧边栏的结构有一级菜单,二级菜单多样性。
3.目前问题
当侧边栏涉及到收缩的时候,svg图标就显示不正常。
展开:

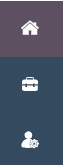
折叠:

4.解决方法
自己的图标用<el-icon></el-icon>包裹,图标就可以正常显示了。
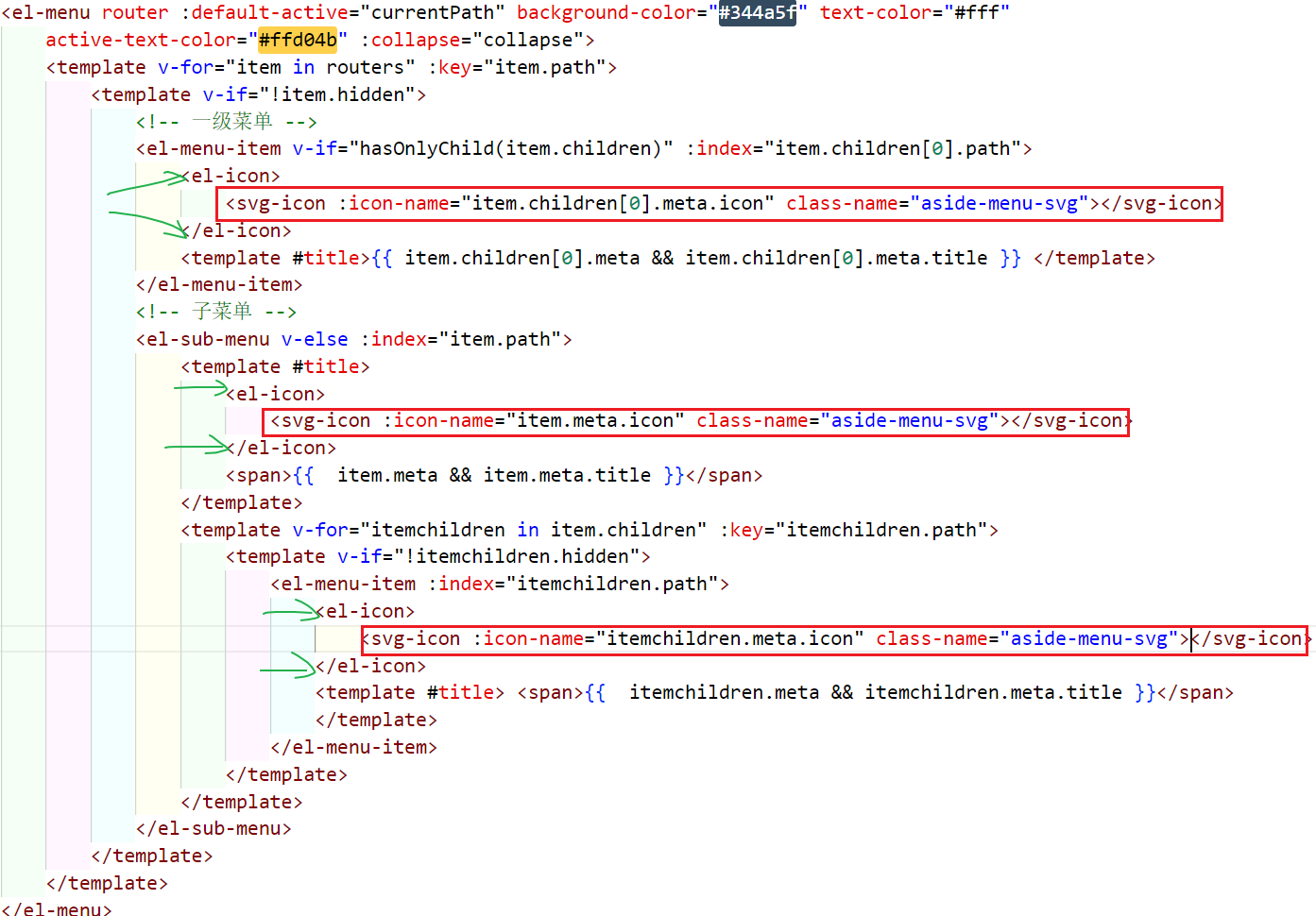
4.1.代码解决方案:
标红地方为自己的图标代码

4.2.解决后的折叠侧边栏

参考---https://blog.csdn.net/fu2825666010/article/details/132127722