1、建立css、images文件


2、安装依赖 npm install -D url-loader (url-loader 含 fail-loader)、配置依赖
作用:处理图片,设置打包文件输出地址、输出地址后静态文件识别地址、输出图片转 base64和输出图片的名称

执行命令: 打包代码 npm run build

3、打包html中的图片
安装依赖 npm install -D html-loader、配置依赖

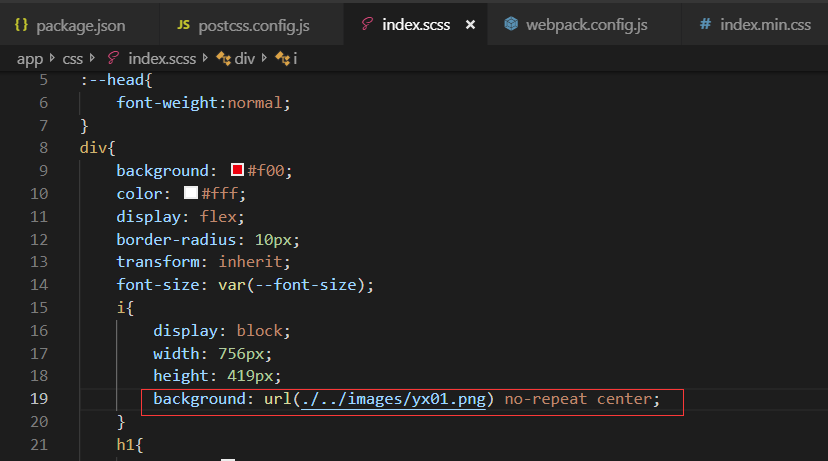
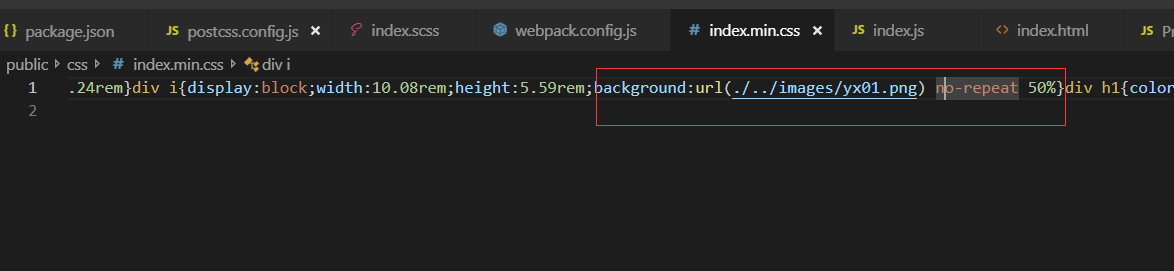
4、将css中使用的图片合成雪碧图
作用:减少网络请求次数
安装雪碧图插件 npm install -D postcss-sprites 、配置插件(需要和 postcss-loader 依赖配合使用)
