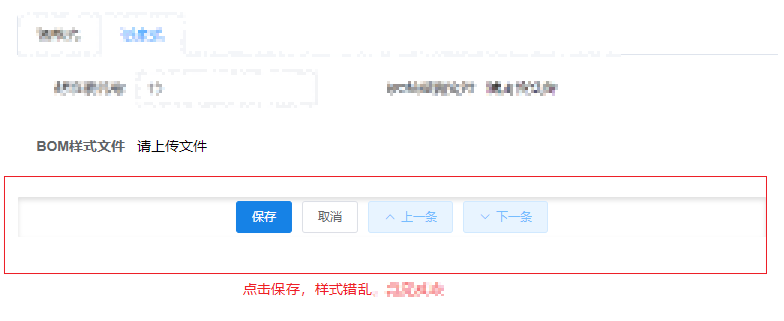
问题场景
- 点击按钮,父盒子会出现阴影。

- 点击父盒子,页面有点击效果。但实际上父盒子没有绑定点击事件。

模板代码
<div class="btn" v-if="showActions">
<el-row :gutter="10">
<el-col :span="1.5">
<el-button type="primary" size="small" @click="formSave()"
>保存</el-button
>
</el-col>
<el-col :span="1.5">
<el-button size="small" @click="formCancel()">取消</el-button>
</el-col>
<el-col :span="1.5" v-show="showCheckbox">
<el-button
type="primary"
size="small"
plain
icon="el-icon-arrow-up"
@click="lastItem"
:disabled="!rowIndex"
>上一条</el-button
>
</el-col>
<el-col :span="1.5" v-show="showCheckbox">
<el-button
type="primary"
size="small"
plain
icon="el-icon-arrow-down"
@click="nextItem"
:disabled="rowIndex === dataTotal - 1 || !dataTotal"
>下一条</el-button
>
</el-col>
</el-row>
</div>
scss scoped 样式代码
// 调整底部按钮
.btn {
display: flex;
justify-content: center;
margin: 10px 0;
}
解决
方案一:修改父盒子类名。
把 btn 改为 btn-action 后,没有上述两个问题了。
因此,怀疑是类名 btn 样式污染,但 scoped 中为何会出现样式污染,目前原因不明;
方案二:去掉 flex 样式。
也没有上述问题了。原因不明。
// 调整底部按钮
.btn {
// display: flex;
// justify-content: center;
margin: 10px 0;
}
尝试
试过给 click 加 .stop, .native.stop 修饰符,但都无效。
记录一下 bug,后续研究下。有知道的小伙伴,评论区告诉我一下