1.创建vue3项目
npm init vue@latest
需要配置的选择YES

2.切换到 项目newProject目录下 npm install 下载依赖包
3.安装 tailwind 及其依赖项(PostCSS 和自动前缀)
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
4.创建tailwind.config.js文件夹,postcss.config.js文件夹(可手动)


/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./index.html",'./src/**/*.{vue,js,ts,jsx,tsx}'],
theme: {
extend: {},
},
plugins: [],
}

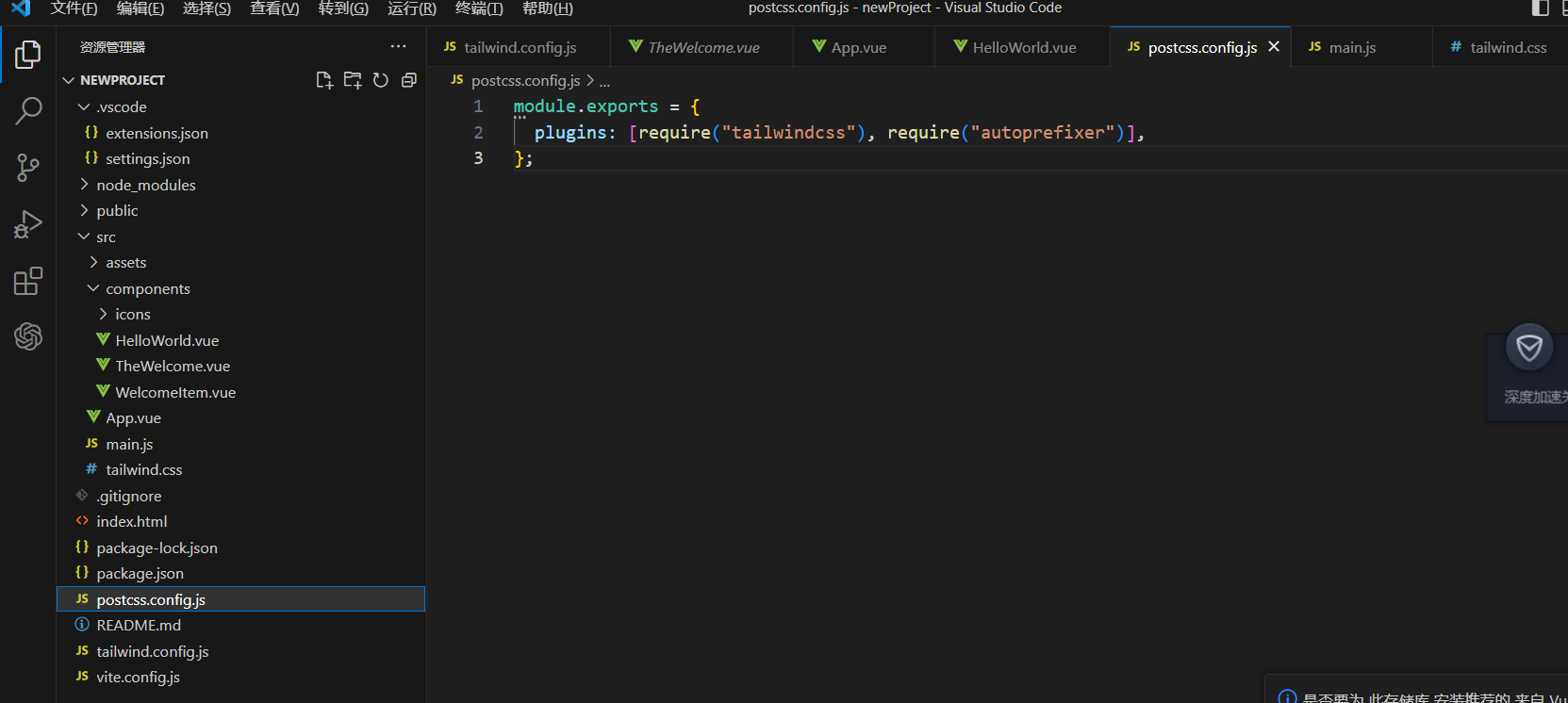
module.exports = {
plugins: [require("tailwindcss"), require("autoprefixer")],
};
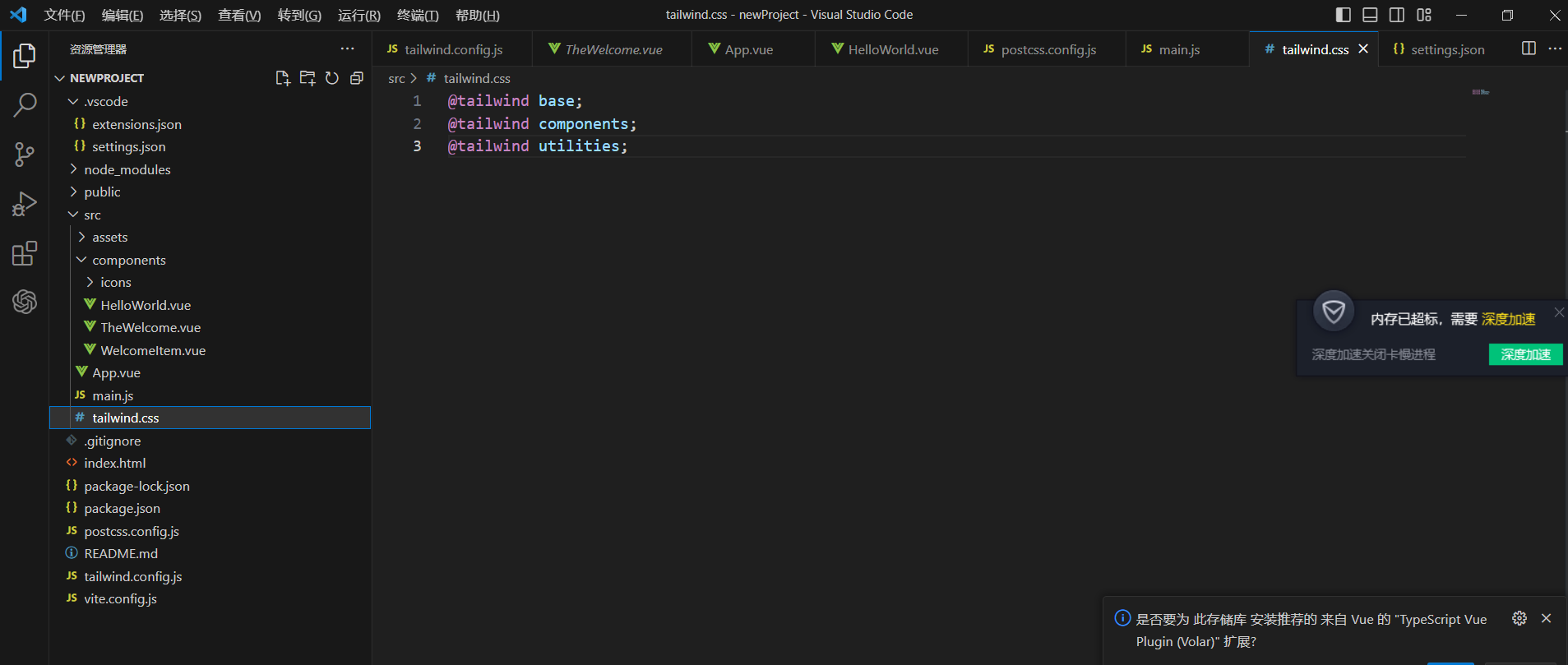
5.在src目录下创建tailwind.css文件(文件名称可以更改,不一定要和我的一样)

添加下面的代码
@tailwind base;
@tailwind components;
@tailwind utilities;
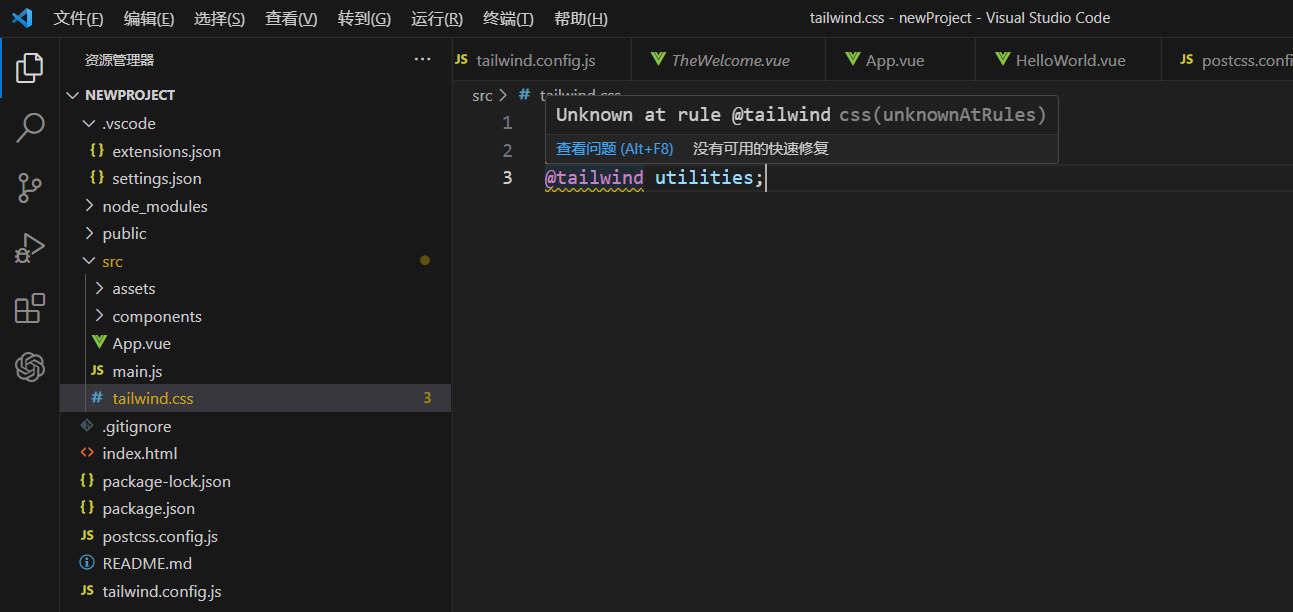
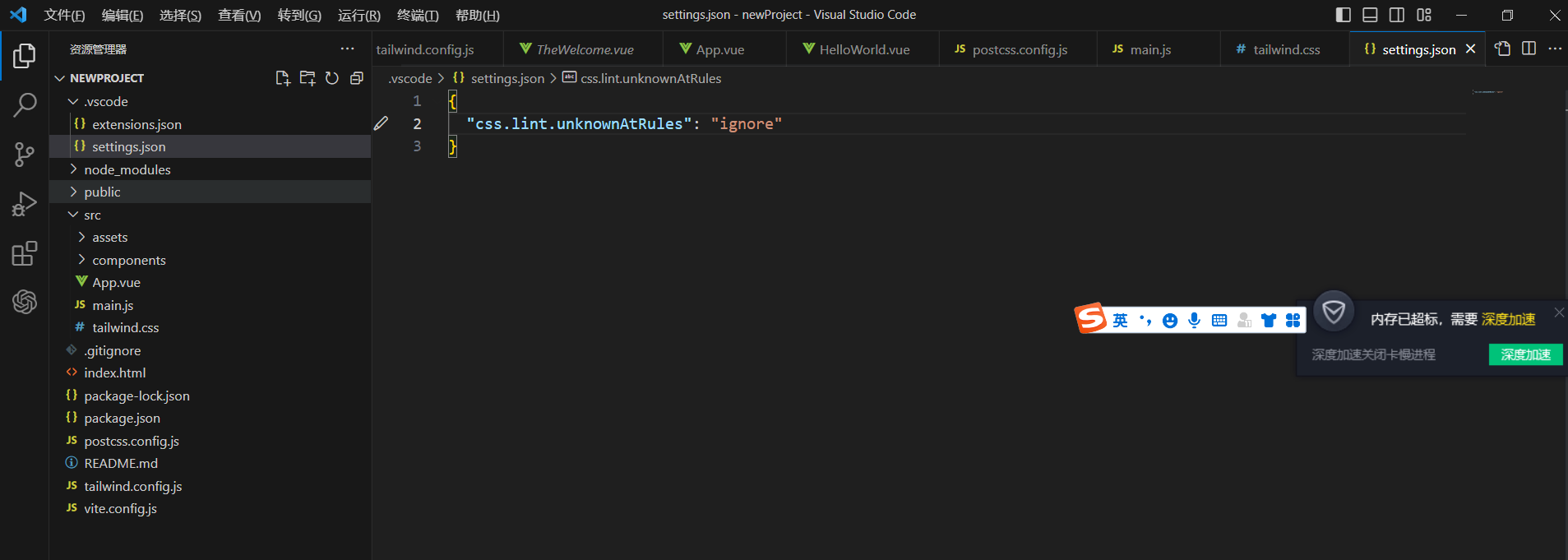
如果出现一下的问题 则需要修改vscode的setting.json文件,填加 "css.lint.unknownAtRules": "ignore" 然后保存即可


6.最后一步,将src/tailwind.css引入到src/main.js下

重新启动项目 即可