【拓展】图的渲染工具-Mermaid
Mermaid简介
Mermaid 是一个基于 JavaScript 的图表和图表工具,可呈现受 Markdown 启发的文本定义以动态创建和修改图表。
如果你熟悉 Markdown,那么学习 Mermaid 的语法应该没有问题,你甚至可以把它当成Markdown的扩展语法来对待。
仅用简单的语句表达实现图的渲染
1 graph LR
2 a-->b
3 a-->c
4 b-->d
5 b-.->c
6 c-->d
7 d-->a
渲染效果:
Mermaid官方网站还提供了官方在线绘图渲染器,点击即可跳转进入。
Mermaid能绘制哪些图
我们现在接触的图表类型不多,所以会认为Mermaid不会有很大作用,事实上,Mermaid有极其强大的功能:
- 流程图 (Flowchart):用于展示流程、步骤和决策流程。
- 时序图 (Sequence Diagram):展示事件发生的顺序和时间轴上的活动。
- 类图 (Class Diagram):用于展示对象之间的关系和结构。
- 状态图 (State Diagram):展示对象在不同状态下的行为转换。
- 实体关系图 (Entity Relationship Diagram):用于展示实体之间的关系模型。
- 用户旅程 (User Journey):描述用户与产品或服务互动的整个过程。
- 甘特图 (Gantt):用于展示项目进度、时间安排和任务分配。
- 饼图 (Pie Chart):展示数据的相对比例,常用于比较类别间的数量关系。
- 四象限图 (Quadrant Chart):用于将数据或概念按照两个维度进行分类和比较。
- 需求图 (Requirement Diagram):用于展示需求之间的关系和依赖。
- Git 图表 (Gitgraph Diagram):用于展示 Git 代码仓库中的提交历史和分支结构。
- C4 图表 (C4 Diagram):一种软件架构图表,用于描述软件系统的结构。
- 思维导图 (Mindmaps):帮助组织和展示思维导向的图表。
- 时间线 (Timeline):以时间为轴展示事件或数据的顺序和时序。
- Zenuml:用于创建 UML 序列图和状态图的在线工具。
- Sankey 图表:用于展示复杂系统中能量、物质或者信息的流动关系。
- XY 图表 (XYChart):以笛卡尔坐标系方式展示数据的散点分布和关联关系。
可以说,Mermaid为IT人员提供了极其强大、回应需求的工具,减少了IT人员在画图上的耗时,大大提升效率。
绘图示例
就咱们目前用到的、作业需求的类型展示:
流程图Flowchart
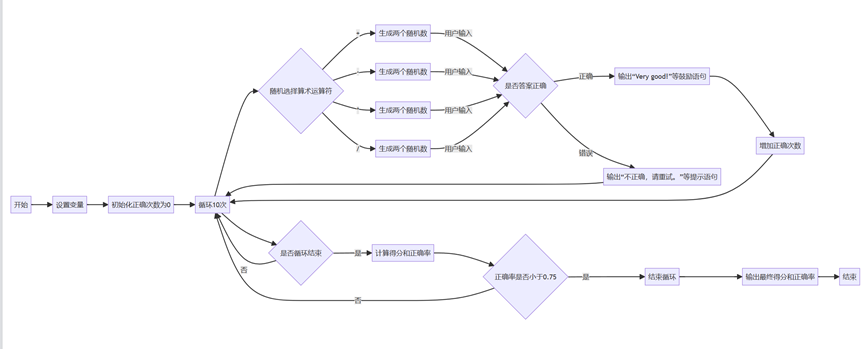
譬如之前做的实验2的程序流程图:

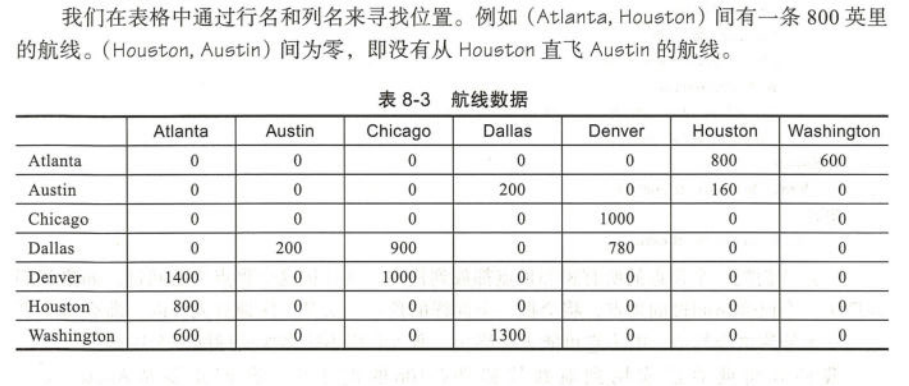
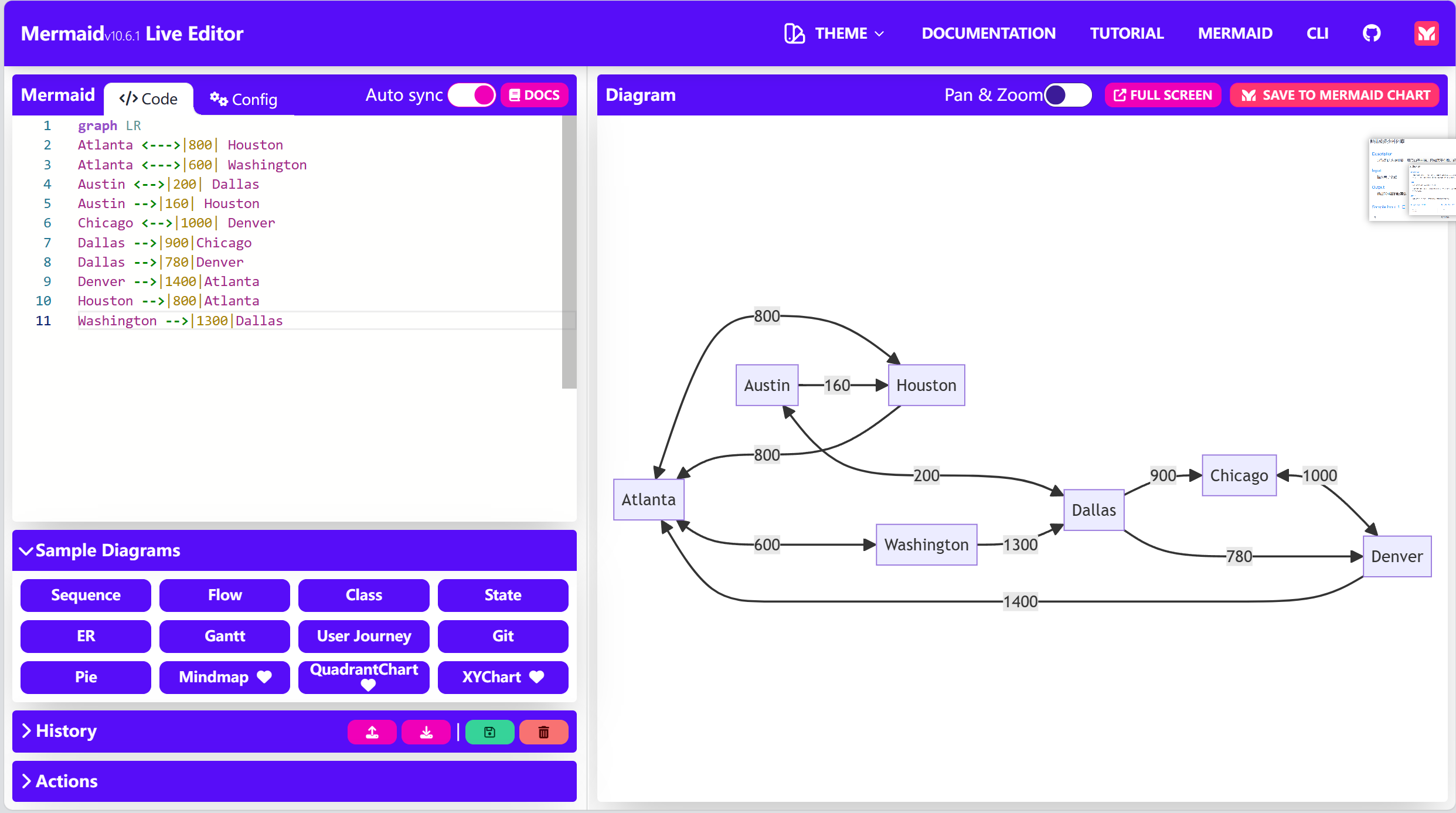
又比如用Mermaid画出《计算机科学概论》教材175页表8-3中的航线图:

Mermaid中:

饼图Pie
1 pie
2 title Pets adopted by volunteers
3 "Dogs" : 386
4 "Cats" : 85
5 "Rats" : 15
甘特图Gantt
就本周(第九周)云班课作业“CPU调度”来说:

要求画出Gantt图。如果说使用draw.io手绘流程图还行的话,那么在甘特图等方面,使用draw.io就显得捉襟见肘了。如果使用Mermaid,我们可以免去手绘的烦恼:

只要逻辑清晰,思路明确,我们就可以用就简单的语句表示出进程,而Mermaid Live Editor会自动渲染出我们想要的效果。
Mermaid语法学习相关资料
-
官方语法解释:https://mermaid.js.org/intro/#diagram-types
全英文网站,大家可以借助工具学习 -
Bilibili上AaaGss 的typora绘图合集视频也不错
流程图
稀土掘金平台 天朝八阿哥 的笔记
甘特图
稀土掘金平台 天朝八阿哥 的笔记