一、webpack-bundle-analyzer工具
1、安装
终端运行命令,根据包管理器自行选择命令
#NPM npm install --save-dev webpack-bundle-analyzer #YARN yard add -D webpack-bundle-analyzer
2、代码引入
将代码引入到vue.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
module.exports={
configureWebpack:{
plugins:[
new BundleAnalyzerPlugin()
]
},
publicPath:process.env.NODE_ENV === "production" ? "/":"/",
devServer:{
host:'localhost',
port:port,
open:true,
},
}
3、命令
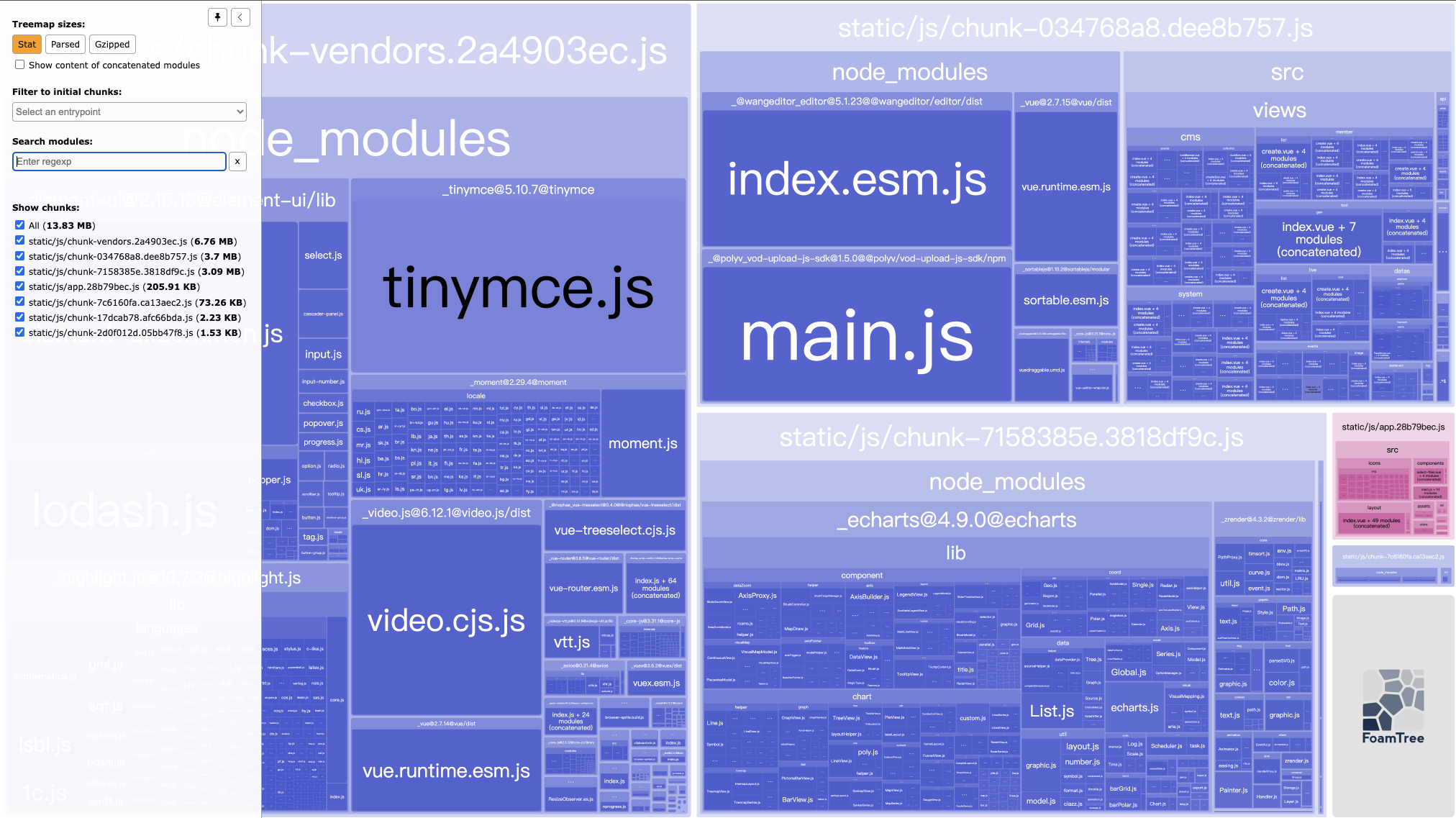
引入完成执行 npm run build --report 命令,命令执行完会自动打开浏览器页面,如图:
start:打包之前输出文件大小
prased:打包之后输出文件大小
gizppen:开启gzip压缩后输出文件大小

4、减小打包体积,删除多余包
#删除多余包 npm uninstall [包名] #例 npm uninstall tinymce
5、常见问题
报错: npm error:Maximum call stack size exceeded
删除 node_module,执行命令:npm cache clean --force , npm install ,在执行命令前可以把package.json中的tinymce删除。