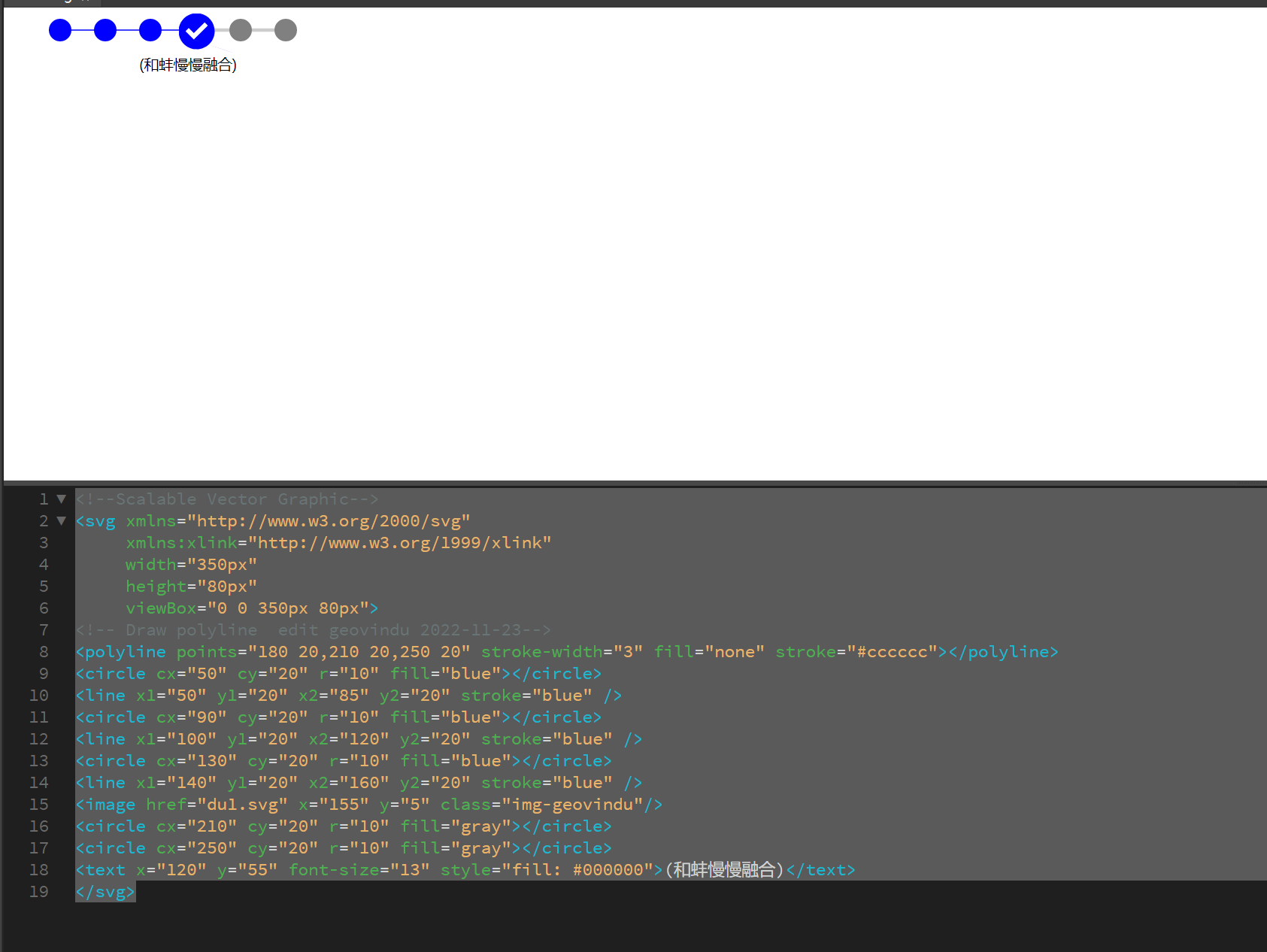
<!--Scalable Vector Graphic-->
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="350px"
height="80px"
viewBox="0 0 350px 80px">
<!-- Draw polyline edit geovindu 2022-11-23-->
<polyline points="180 20,210 20,250 20" stroke-width="3" fill="none" stroke="#cccccc"></polyline>
<circle cx="50" cy="20" r="10" fill="blue"></circle>
<line x1="50" y1="20" x2="85" y2="20" stroke="blue" />
<circle cx="90" cy="20" r="10" fill="blue"></circle>
<line x1="100" y1="20" x2="120" y2="20" stroke="blue" />
<circle cx="130" cy="20" r="10" fill="blue"></circle>
<line x1="140" y1="20" x2="160" y2="20" stroke="blue" />
<image href="du1.svg" x="155" y="5" class="img-geovindu"/>
<circle cx="210" cy="20" r="10" fill="gray"></circle>
<circle cx="250" cy="20" r="10" fill="gray"></circle>
<text x="120" y="55" font-size="13" style="fill: #000000">(和蚌慢慢融合)</text>
</svg>