最近在学习深度学习相关内容,正好在找能绘制模型图的工具,看到很多人都推荐NN-SVG,就去尝试了一下,结果并没法正常使用,页面打开后变成了这样:

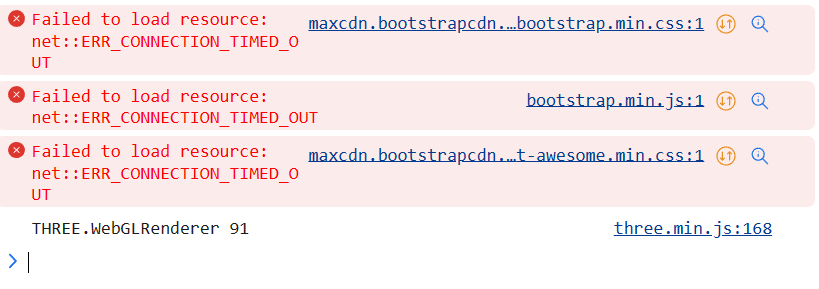
按下F12会发现报错:

这是由于网页使用了bootstrap,但是国内的网络远程引用时出错,所以导致页面内容没有完全加载,因此也就没法正常使用了。
解决方法:
修改html中的配置地址,换成国内的cdn即可,推荐去作者的github把项目下载到本地,这样只用改一次之后都可以用了。
项目git地址:https://github.com/zfrenchee
修改步骤:首先记事本打开你要用的那个html文件,然后搜索bootstrap,把原有的都删掉,之后在head标签内加入下列配置项即可
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
之后保存并重新打开,可以正常使用了,控制台也没有报错。