js报错:Uncaught SyntaxError: Unexpected identifier 'Object' (at my_customer_index?addtabs=1:1:28)

开发遇到的是用onmouseover传递对象参数时(easyui传递一行数据时),会报Sncaught SyntaxError: Unexpected identifier错误。
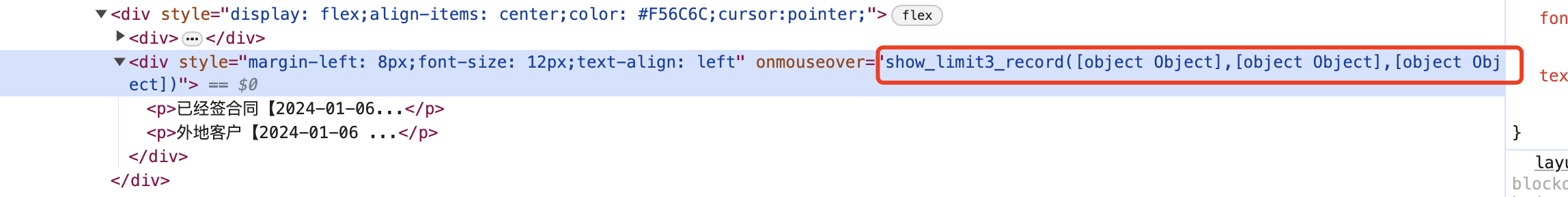
经查,onmouseover(对象)这种传递对象形式里面的对象会变成onmouseover([object Object])。
为什么会出现 onmouseoverk([object object])
出现这种情况,就是我们渲染 Dom 节点的时候,是用的字符串拼接形式。所以,对于 onclick 事件中的参数,我们也因该转化成字符串的形式进行拼接。如果传入一个 js 自定义对象,那渲染后的页面上的 dom 就会出现 onmouseover([object object]) 这种形式。
问题解决思路
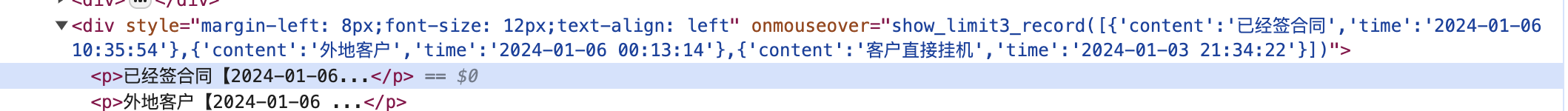
将传递的对象参数转化为json字符串,需要的时候再将json字符串的双引号转换成单引号就可以
问题解决方法
用JSON.stringify().replace(/""/g,"’")方法将对象转化成JSON字符串传递,函数接收后会变成对象
问题解决过程
JSON.stringify()将对象转化成JSON字符串;.replace(/""/g,"’")将JSON字符串中的双引号转化成单引号,不然会报Unexpected end of input错误(这个错误是由于带的json字符串。它的双引号与onclick控件的双引号冲突了)
代码内容如下
var limit3_arr_str = JSON.stringify(limit3_arr).replace(/\"/g,"'");

补充其他方式代码
var $row = JSON.stringify(row).replace(/\"/g,"'");//row的是一个对象 <a href="#" οnclick="editParentRow('+$row+')">编辑</a>//拼接传递对象
- my_customer_index SyntaxError Unexpected identifier Uncaughtmy_customer_index syntaxerror unexpected identifier originalprompt syntaxerror identifier uncaught syntaxerror unexpected uncaught页面 syntaxerror unexpected uncaught invalid syntaxerror unexpected jconstant uncaught syntaxerror unexpected uncaught情况 codepoint syntaxerror unexpected amp syntaxerror unexpected token vite tagoffsetsmap syntaxerror unexpected token syntaxerror staticrende unexpected expected