元素的显示与隐藏
本质: 让一个元素在页面中隐藏或者显示出来。
1、display属性,隐藏后不保留位置
1)display::none;隐藏对象
2)display:block;除了转换为块级元素之外,同时还有显示元素的意思。
display 隐藏元素后,不再占有原来的位置。
2、visibility 可见性。 隐藏后保留位置

1)visibility:visible;元素可视
2)visibility:hidden;元素隐藏
visibility隐藏元素后,继续占有原来的位置。
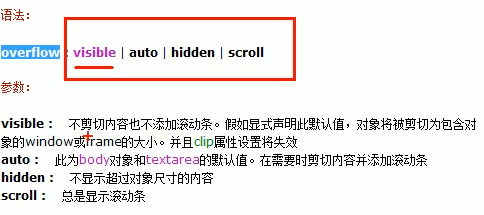
3、overflow 溢出。 隐藏溢出部分
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度),后的情况


如果有定位的盒子,内部元素需要设置超出盒子,就不可以用overflow:hidden;因为它会隐藏多余的部分。