在Cocos Creator游戏开发中,骨骼动画对于优化系统资源占用有很大帮助,很多时候我们都会使用。
对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀~
- spine骨骼动画工具
1: 骨骼动画: 把动画打散, 通过工具,调骨骼的运动等来形成动画
2: spine是一个非常流行的2D骨骼动画制作工具
3: spine 动画美术人员导出3个文件:
(1) .png文件:动画的”骨骼”的图片集;
(2).atlas文件: 每个骨骼在图片集里面位置,大小;
(3).json文件: 骨骼动画的anim控制文件,以及骨骼位置等信息;
4: 骨骼动画导入: 直接把三个文件拷贝到项目的资源目录下即可;
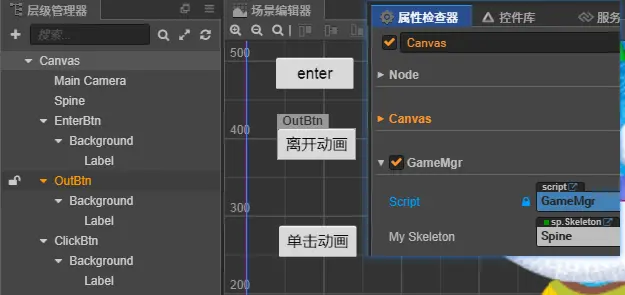
5: 使用骨骼动画:
(1) 直接拖动到场景;
(2) 创建一个节点来添加sp.Skeleton组件;

- sp.Skeleton
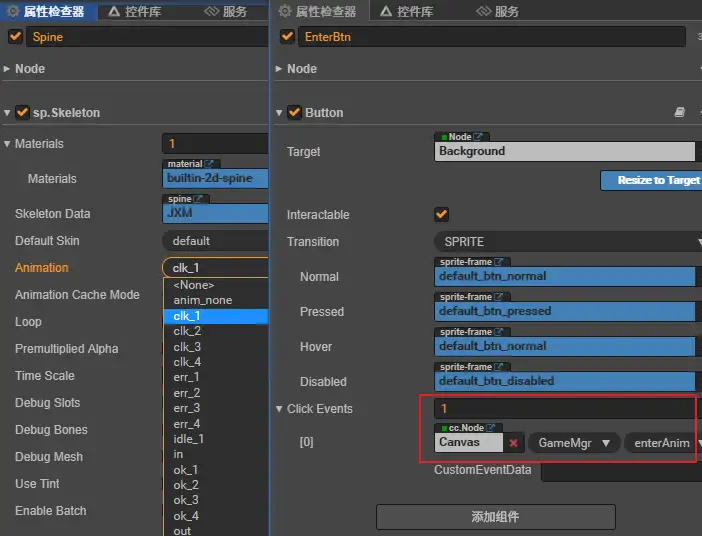
1: sp.Skeleton: 控制面板属性:
Skeleton Data: 骨骼的控制文件.json文件;
Default Skin: 默认皮肤;
Animation: 正在播放的动画;
Loop: 是否循环播放;
Premuliplied Alpha 是否使用贴图预乘;是否要显示骨骼的各个部分!
TimeScale: 播放动画的时间比例系数;
Debug Slots: 是否显示 Slots的调试信息;
Debug Bone: 是否显示Bone的调试信息;
2: sp.Skeleton重要的方法: Skeleton是以管道的模式来播放动画,管道用整数编号,管道可以独立播放动画,Track;
(1)clearTrack(trackIndex): 清理对应Track的动画
(2)clearTracks(); 清除所有Track动画
(3)setAnimation(trackIndex, “anim_name”, is_loop)清除管道所有动画后,再重新播放
(4)addAnimation(trackIndex, “anim_name”, is_loop);往管道里面添加一个动画;
@property({type:sp.Skeleton, tooltip:"骨骼动画组件"})
mySkeleton : sp.Skeleton = null;

enterAnim(){
//this.mySkeleton.clearTracks();
this.mySkeleton.clearTrack(0);
this.mySkeleton.setAnimation(0, "in", false);
this.mySkeleton.addAnimation(0, "idle_1", true);
}
outAnim(){
//this.mySkeleton.clearTracks();
this.mySkeleton.clearTrack(0);
this.mySkeleton.setAnimation(0, "out", false);
this.mySkeleton.addAnimation(0, "idle_1", true);
}
clkAnim(){
//this.mySkeleton.clearTracks();
this.mySkeleton.clearTrack(0);
this.mySkeleton.setAnimation(0, "clk_1", false);
this.mySkeleton.addAnimation(0, "idle_1", true);
}

- 动画事件监听
1: setStartListener: 设置动画开始播放的事件;
2: setEndListener : 设置动画播放完成后的事件;
3: setCompleteListener: 设置动画一次播放完成后的事件;
start () {
this.mySkeleton = this.node.getChildByName("Spine").getComponent(sp.Skeleton);
this.mySkeleton.setStartListener(function(){
console.log("动画开始播放");
});
this.mySkeleton.setCompleteListener(function(){
console.log("循环播放时每一次播放完成时调用");
});
this.mySkeleton.setEndListener(function(){
console.log("动画播放结束");
});
}