前言
在使用Bing主页的时候,无法将主页的新闻彻底隐藏,也无法更换背景图片(如下图)。这就很难受了,我只想要一个只有搜索框加背景图片的一个主页。在集百家之所长后,得到一个符合个人要求的主页。

主要文件
-
manifest.json
1 { 2 "chrome_url_overrides": { 3 "newtab": "tab.html" 4 }, 5 "manifest_version": 3, 6 "name": "home_tab", 7 "version": "1.0.0" 8 }
-
tab.html,代码中有图片路径,请根据实际进行替换
1 <html lang="en"> 2 <head> 3 <meta charset="UTF-8"> 4 </head> 5 <body> 6 <style type="text/css"> 7 body{ 8 background-image:url(images/bg.png); 9 background-repeat:no-repeat; 10 background-size:100% 100%; 11 } 12 #box{ 13 width:520px; 14 position:relative; 15 } 16 input{ 17 width:520px; 18 border:1px solid #e2e2e2; 19 outline:none; 20 border-radius:20px; 21 height:50px; 22 float:left; 23 padding:0 0 0 10px; 24 font-family:'Microsoft YaHei'; 25 font-size:20px; 26 background-color:white; 27 } 28 #search{ 29 border:0; 30 outline:none; 31 width:30px; 32 height:30px; 33 position:absolute; 34 top:10px; 35 right:15px; 36 background-image:url(images/search.svg); 37 background-repeat:no-repeat; 38 background-size:30px; 39 cursor:pointer; 40 } 41 </style> 42 <table width=100% height=100%> 43 <tr><td> 44 <center> 45 <form id="box" action="https://cn.bing.com/search" target="_self" method="get"> 46 <input id="inputSearch" type="text" name="q" placeholder="search..." autocomplete="off"> 47 <div id="search" value=""></div> 48 </form> 49 </center> 50 </td></tr> 51 </table> 52 </body> 53 <script src="func.js"></script> 54 </html>
- func.js
1 let subSearch = document.getElementById("search"); 2 subSearch.onclick = function() { 3 var inputStr = document.getElementById("inputSearch").value; 4 if(inputStr == null || inputStr == ""){ 5 console.log("input String is null."); 6 }else{ 7 document.getElementById("box").submit(); 8 } 9 } 10 11 let enterSearch = document.getElementById("box"); 12 enterSearch.onkeydown = function(){ 13 if(event.keyCode == 13){ 14 var inputStr = document.getElementById("inputSearch").value; 15 if(inputStr == null || inputStr == ""){ 16 console.log("input String is null."); 17 return false; 18 }else{ 19 document.getElementById("box").submit(); 20 return true; 21 } 22 } 23 24 }
主要步骤
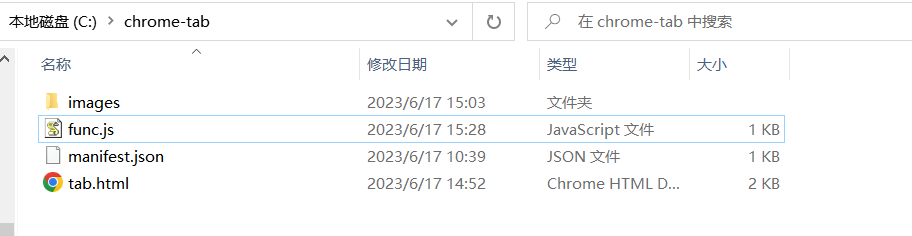
- 在电脑中创建一个文件夹(如chrome-tab),将上面的manifest.json、tab.html、func.js三个文件放到该文件夹中(chrome-tab),在该文件夹下创建images文件夹(用于存放图片资源),文件结构如下:

- 打开chrome浏览器,右上角打开设置,点击“拓展程序”,再点击“加载已解压的拓展程序”,找到刚刚创建的文件夹位置(chrome-tab),到这一步就结束了。效果如下图:

存在缺陷
该自定义主页没有设计“历史搜索快速填充”的功能。(无所谓,我用不到,就是没有缺陷!)