一、父子组件传递
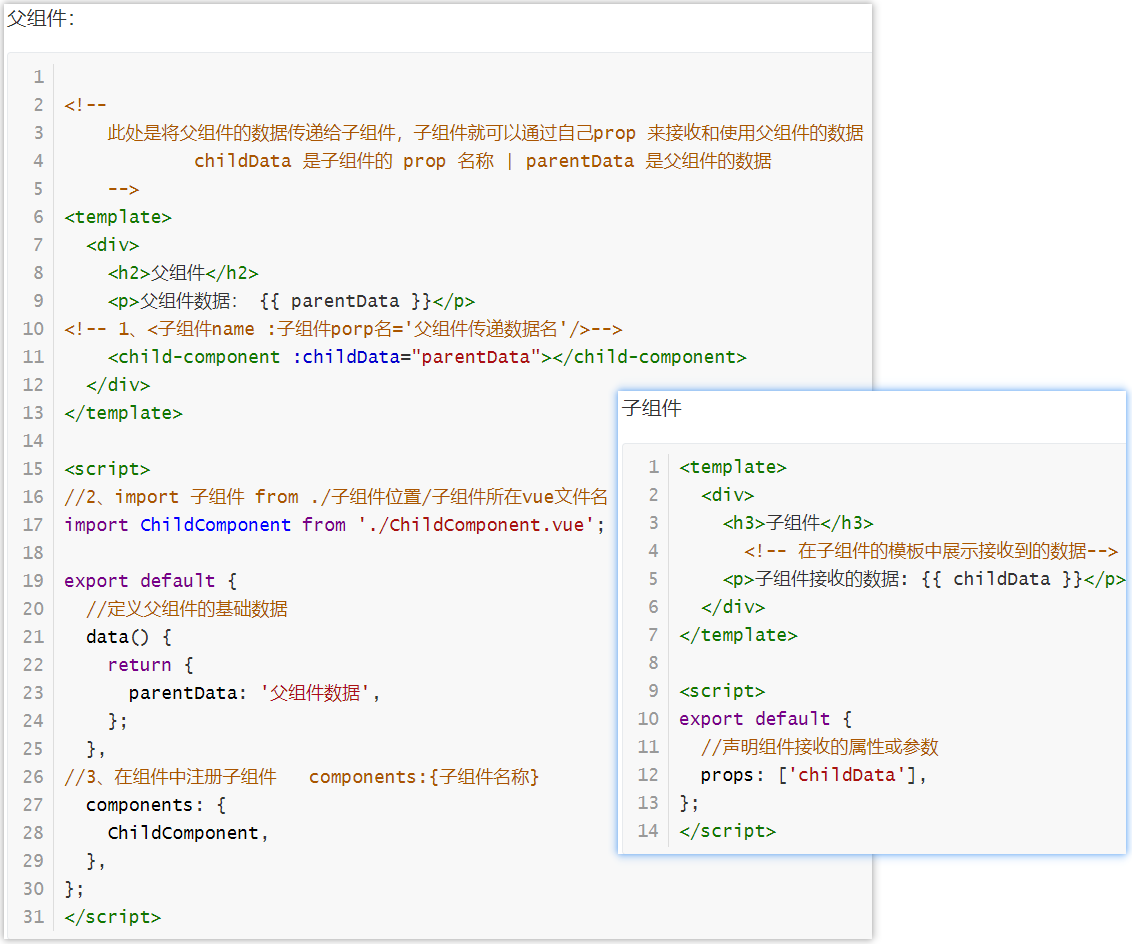
1、父组件数据传递给子组件【props】
父组件的数据变化时,子组件会自动更新
- 子组件
- 可以通过props选项声明接收该prop,并在模板中使用它。

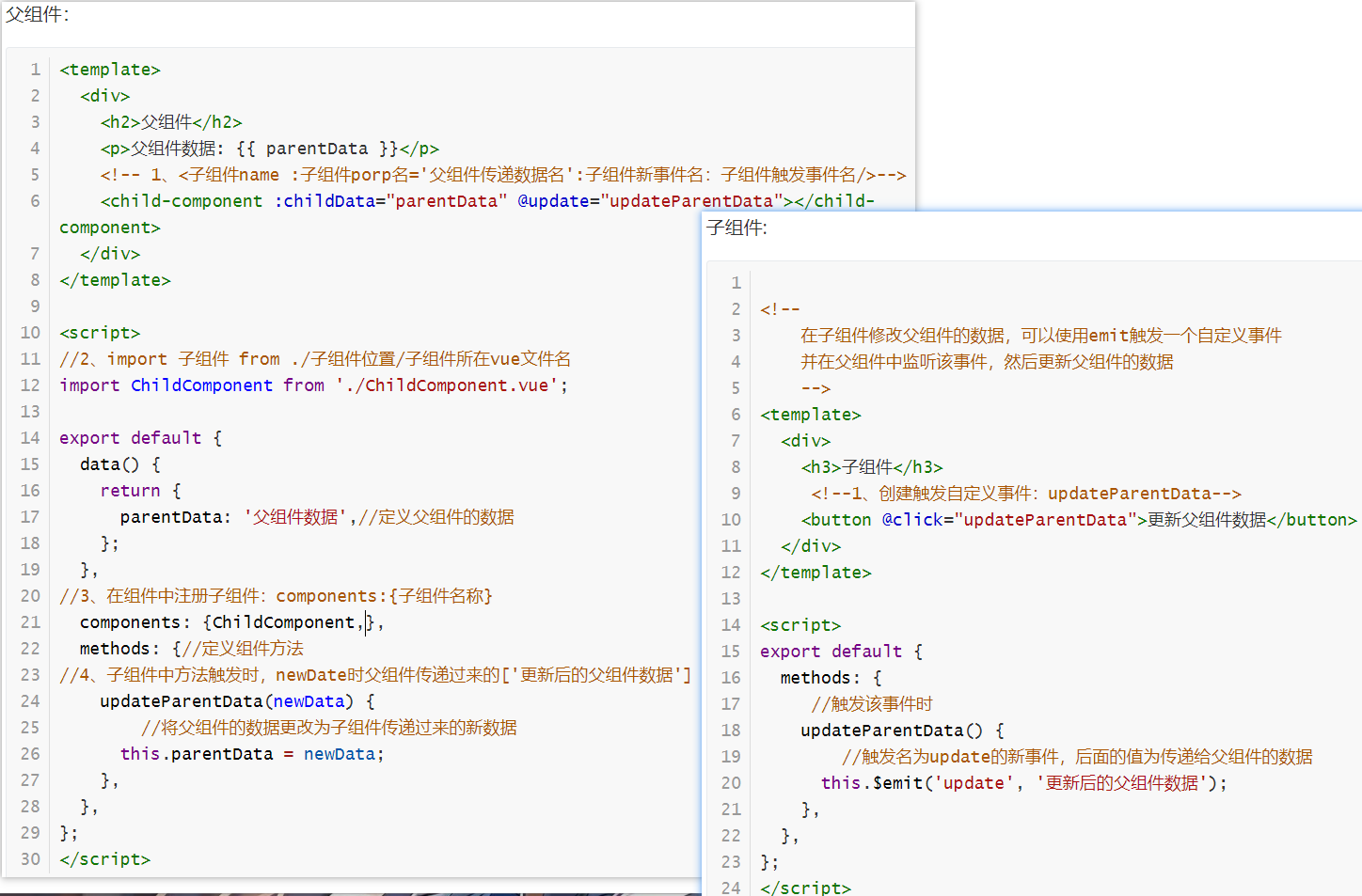
2、子组件数据传递给父组件【$emit】
子组件的数据变化时,父组件会监听子组件自动更新
- <子组件name/>
- import 子组件 from ./子组件位置/子组件所在vue.vue
- 子组件
- 创建触发自定义事件
- 触发时通过$emit,将子组件数据传递给父组件

3、子组件数据传递给父组件【refs】
通过 ref 属性给子组件设置一个名字.
- 父组件通过组件名来获得子组件
- $refs绑定触发子组件的方法或者获得数据
父组件

子组件
