Vite build errors All In One
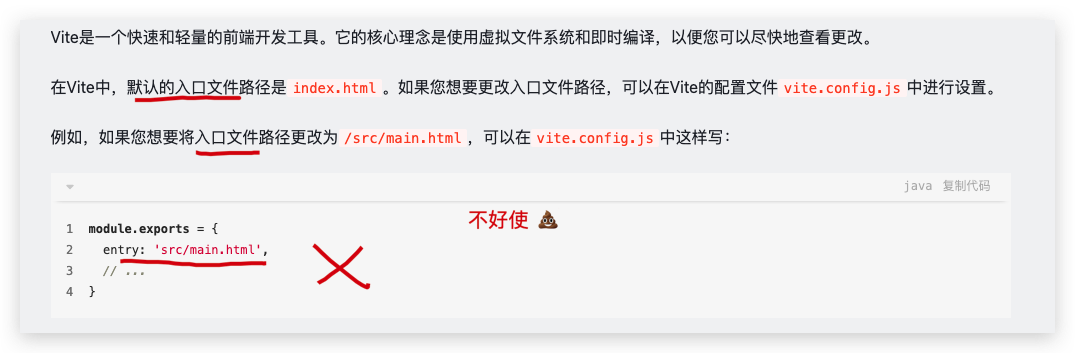
- 默认入口文件
index.html
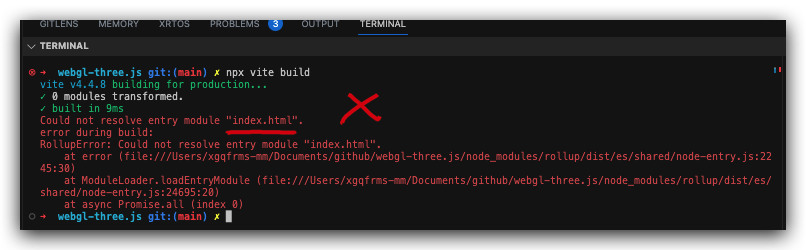
Could not resolve entry module "index.html".
error during build:
RollupError: Could not resolve entry module "index.html".

$ npx vite build

/** @type {import('vite').UserConfig} */
export default {
// config options
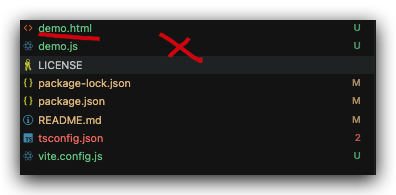
entry: './demo.html',// 不好使 ❌
// index.html
}
https://main.vitejs.dev/config/

https://juejin.cn/s/vite index.html path
demos
(? 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
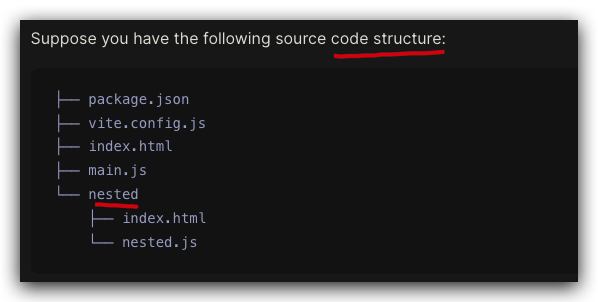
多页面应用模式

// vite.config.js
import { resolve } from 'path'
import { defineConfig } from 'vite'
export default defineConfig({
build: {
rollupOptions: {
input: {
main: resolve(__dirname, 'index.html'),
nested: resolve(__dirname, 'nested/index.html'),
},
},
},
})
https://vitejs.dev/guide/build.html#multi-page-app
https://cn.vitejs.dev/guide/build.html#multi-page-app
refs
https://viteconf.org/tickets/xgqfrms
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ?️,侵权必究⚠️!