问题描述
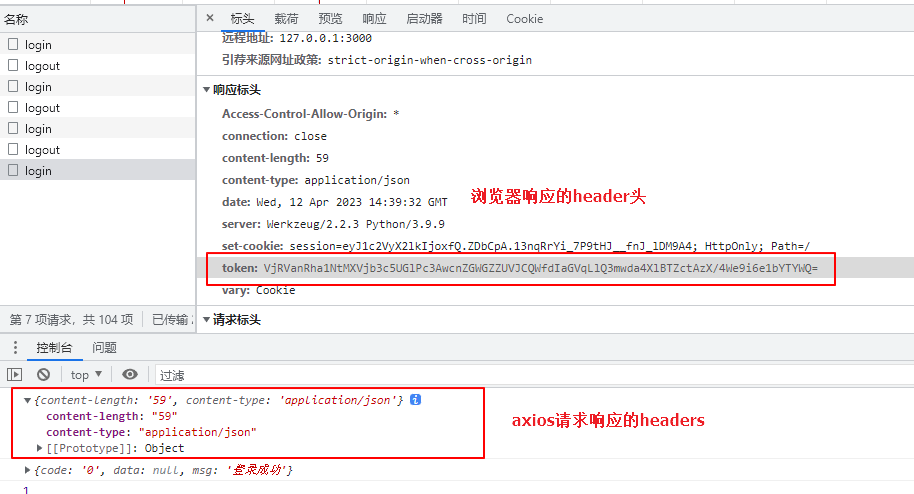
使用vue axios 向python+flask 搭建的服务端发起请求,请求成功后,前端无法拿到服务端添加到header中的token。

问题原因
前后端分离,默认reponse header只能取到以下信息
- Content-Language
- Content-Type
- Expires
- Last-Modified
- Pragma
解决方法
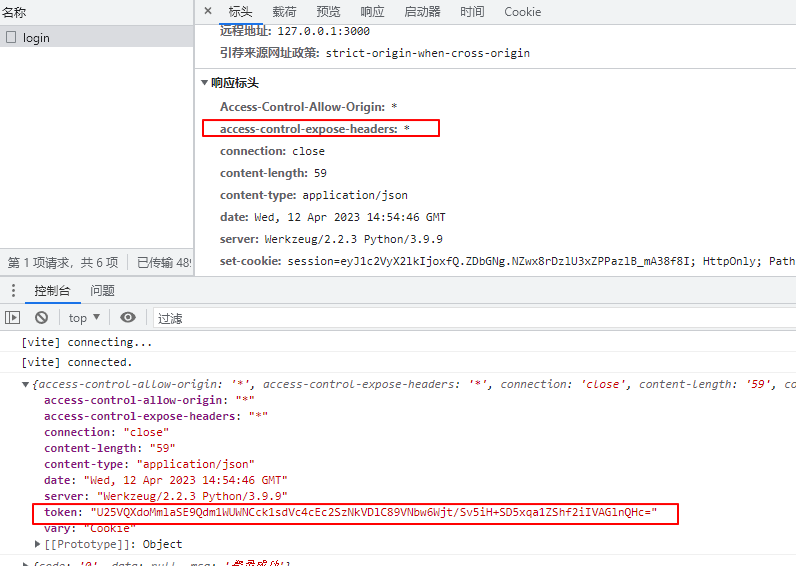
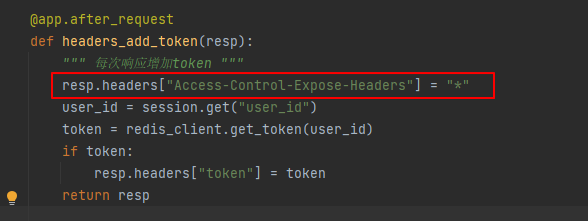
要获取其他的headers信息需要在服务器端的响应headers中设置Access-Control-Expose-Headers字段

设置好后再次发起请求,问题解决~