在学习了node.js两天之后终于也算是快入门了
在node.js环境上陆续学习了fs模块,http快速搭建一个服务,path路径模块,以及npm包管理工具
今天主要学习的内容是express框架
这个框架的主要作用是简化http的书写
只需要const express = require("express")
const app = express()即可快速搭建一个前端的服务
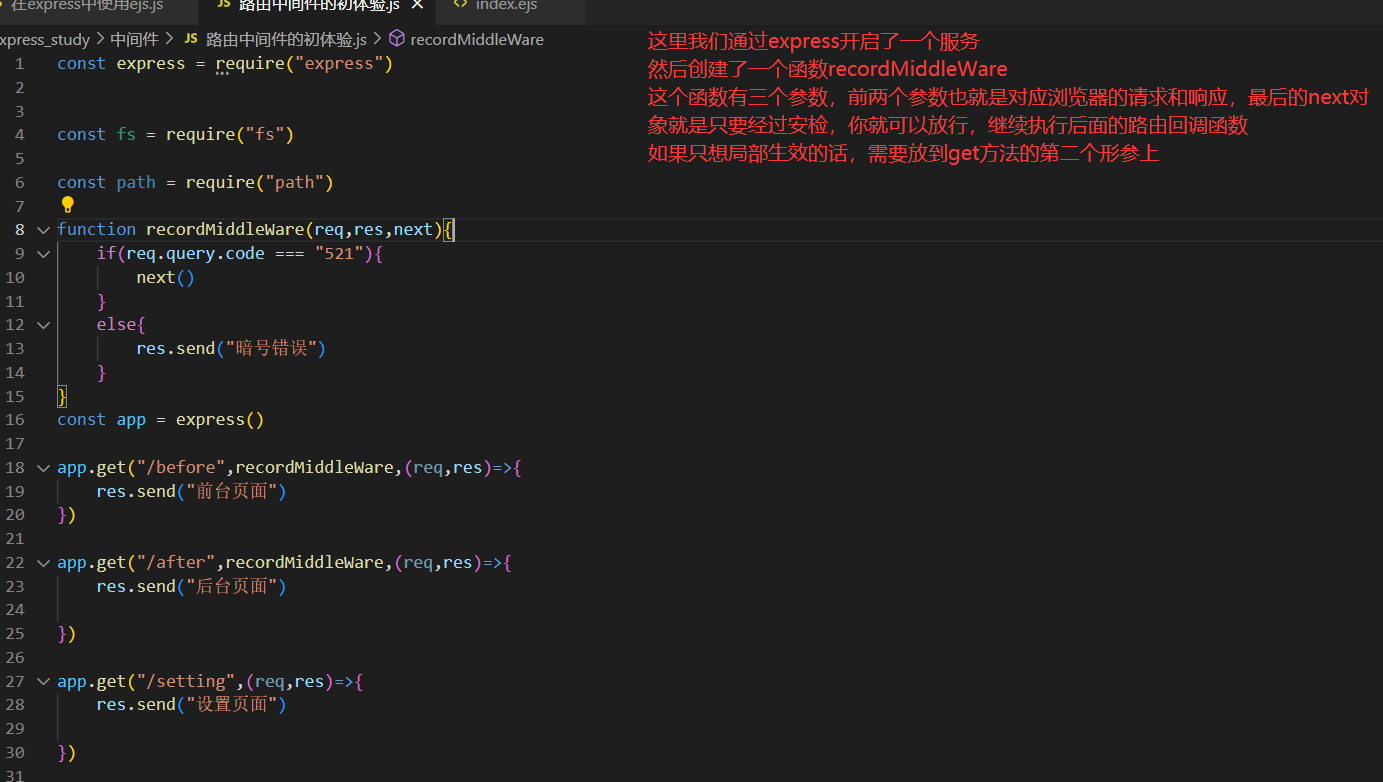
其次我还学习了中间件和路由两个概念
这里的中间件你可以理解为是Java后端的过滤器,而路由的概念你可以理解为是SpringMvc里面的Controller映射层
最后用express可以快速实现对静态资源url 和服务器真实地址的映射,以及ejs模板引擎,和jsp很像,不过感觉后续的vue.js不太用得到
最后是学习了ES6的语法,主要是学习了箭头函数和传递引用还有模板字符串

最后再详细介绍一下中间件有哪些,直接一张图,不解释了。

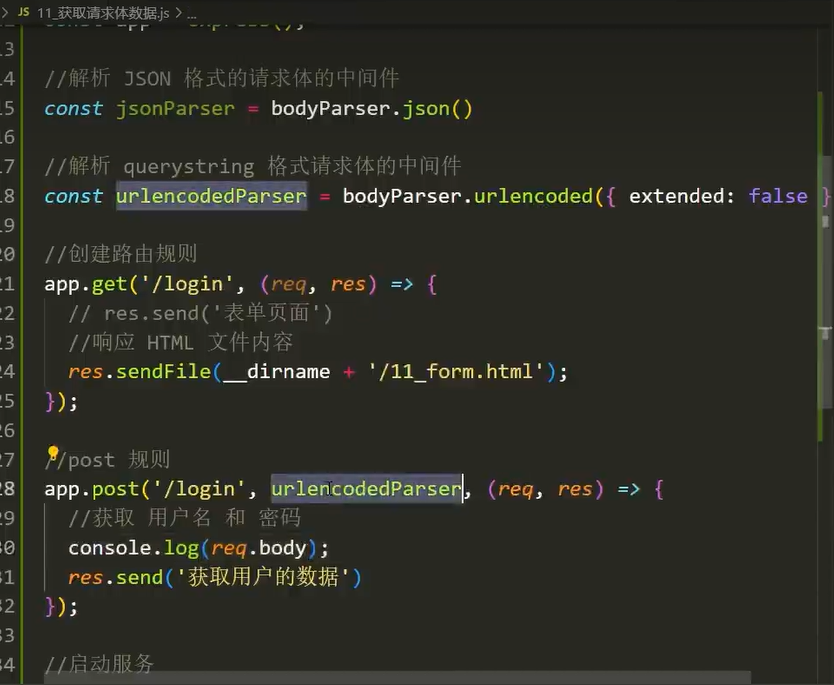
除了全局中间件和路由中间件意外,我们还有获取请求体的中间件,对于post请求,我们知道可以返回json或者querystring格式的字符串,因此可以通过
const bodyParser = require("body-parser")//引入bodyParser对象
let urlParser = bodyParser.urlencoded({extended:false}); //定义解析规则
app.post("/login",urlParser,(req,res)=>{
console.log(req.body.username)
console.log(req.body.password)
res.send("获取请求体的数据")
})//最后将请求体处理,然后交给req,最后通过req.body即可完成请求体数据的获取