根据官网的写法,在app.vue文件引入国际化设置组件
<template>
<a-config-provider :locale="locale">
<App />
</a-config-provider>
</template>
<script>
import zhCN from 'ant-design-vue/es/locale/zh_CN';
export default {
data() {
return {
locale: zhCN,
};
},
};
</script>
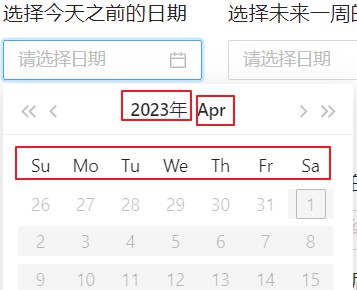
其他组件没什么问题,只是在使用日期组件时发现月份和星期显示的还是英文

在新版本中,日期组件使用的是dayjs格式,还需要引入 dayjs/locale/zh-cn
现在官网的国际化设置也更新了这部分内容,使用新版本的按照官网的写法设置就可以了
<template>
<a-config-provider :locale="locale">
<App />
</a-config-provider>
</template>
<script>
import zhCN from 'ant-design-vue/es/locale/zh_CN';
import dayjs from 'dayjs';
import 'dayjs/locale/zh-cn';
dayjs.locale('zh-cn');
export default {
data() {
return {
locale: zhCN,
};
},
};
</script>