picker-option属性
官网描述是这样的

1.disabledDate
一般我们使用picker-option都是通过disabledDate参数,来设置其日期选择区间,代码如下:
<el-col :span="12">
<el-form-item label="开票日期起" prop="rqq">
<el-date-picker
type="date"
placeholder="选择日期起"
v-model="form.rqq"
style="width: 99%;"
value-format="yyyy-MM-dd"
:picker-options="rqqPickerOptions">
</el-date-picker>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="开票日期止" prop="rqz">
<el-date-picker
type="date"
placeholder="选择日期止"
v-model="form.rqz"
style="width: 99%;"
value-format="yyyy-MM-dd"
:picker-options="rqzPickerOptions">
</el-date-picker>
</el-form-item>
</el-col>
<script>
export default {
data(){
return {
return {
rqqPickerOptions: {
disabledDate: (time) => {
if (this.form.rqz != '') {
const rqzTime = new Date(this.form.rqz).getTime();
return time.getTime() > Date.now || time.getTime() > rqzTime;
} else {
return time.getTime() > Date.now();
}
}
},
rqzPickerOptions: {
disabledDate: (time) => {
return time.getTime() < new Date(this.form.rqq).getTime() - 8.64e7 || time.getTime() > Date.now();
}
}
}
}
}
</script>
上方代码的逻辑是:
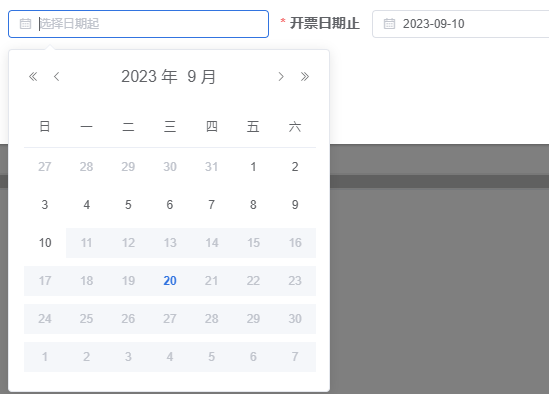
日期起:
1.日期止如果选择了,那么日期起可选择范围 > 当前日期 || 可选择范围 > 日期止

2.日期止没有选择,日期起可选择范围 >= 当前日期,效果如下:

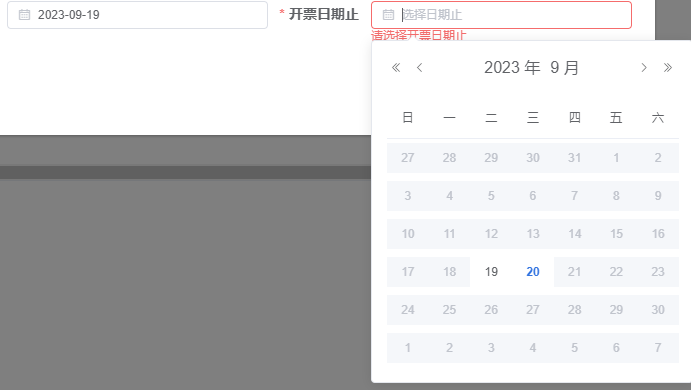
日期止:
日期止可选择范围 < 日期起的日期 - 8.64e7 || 日期止可选择范围 > 当前日期。减去8.64e7是可以选择当天,如果不减,当天是无法选择的,效果如下:
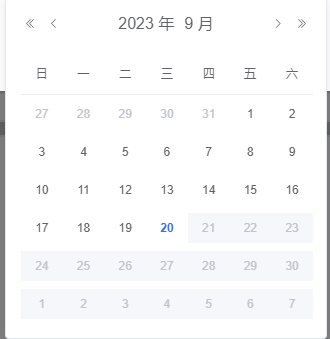
日期起未选择:

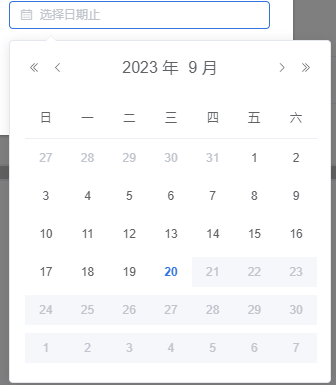
日期起已选择: